[ASP.NET] 如何串接 Google Api 帳戶登入
串接第三方登入是方便使用者快速建立帳號登入系統,直接使用外部帳號登入到系統內,節省創建帳號時間,降低使用者操作門檻。
在 ASP.NET Core 可透過 OAuth 物件來串接外部用戶驗證,可串接的主流平台有 Google, Facebook, Microsoft, Twitter。
使用 Google 登入可以在網頁上建立 Google 登入圖示,登入後系統取得 Google 個人資訊,例如 Email, 姓名, 頭像圖示等資訊。
接下來我會示範如何申請 Google Api 然後在 ASP.MVC Core MVC 登入 Google 帳號。
Contents
建立 Google Api 專案
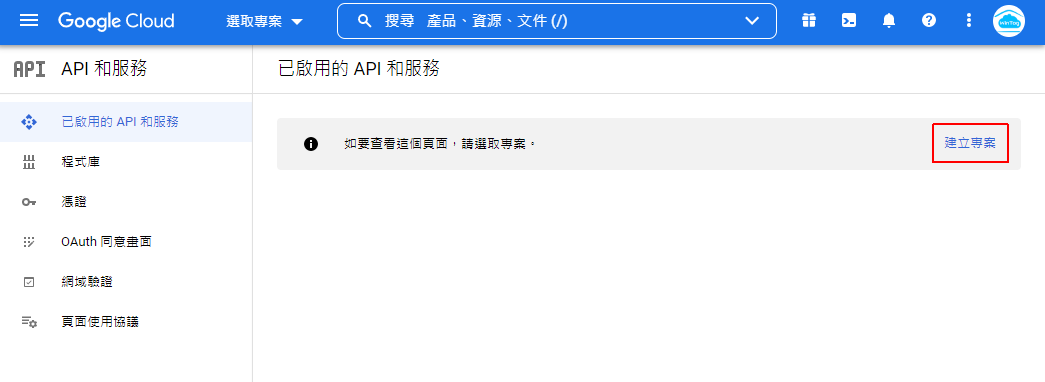
要使用 Google 登入,需要先在 Google 平台上建立一個專案,開啟 Google Cloud Platform 平台,找到「建立專案」。
輸入「專案名稱」即可建立專案。
OAuth 同意畫面
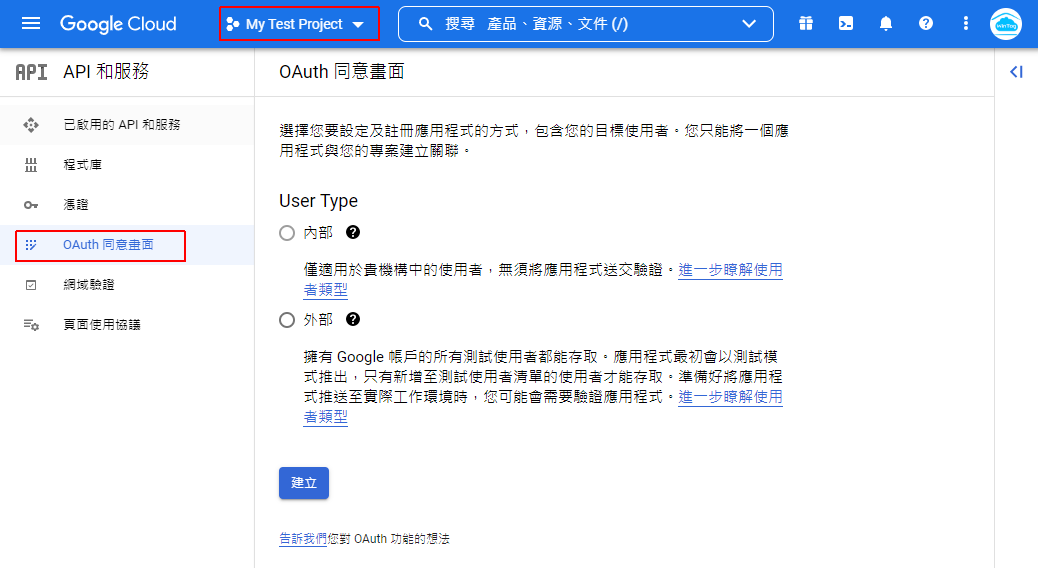
在建立登入授權之前,需要先同意 OAuth 授權,確認上方選擇要授權的專案,點選左邊「OAuth 同意畫面」。
授權方式這裡,我們要提供給所有擁有 Google 帳戶的人可以登入,所以選擇「外部」。
接著輸入應用程式名稱及郵件等基本資料。
應用程式名稱會顯示在使用者同意登入畫面中,所以建議以產品或網站名稱命名為主。
應用程式標誌可以放產品的 Logo。
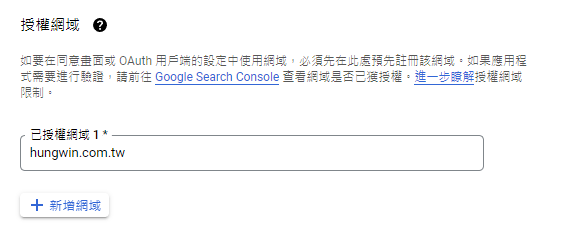
應用程式網域就貼上網站的首頁、隱私權政策還有服務條款連結。
在下方的「授權網域」是安全性的設定,Google 只接受已授權的網站發送串接驗證,其他網域發送時則會失敗。
所以在申請 Google 第三方登入之前,記得先註冊網域。
如果你尚未擁有自己的網域,可參考我另一篇文章如何購買網域。
OAuth 範圍
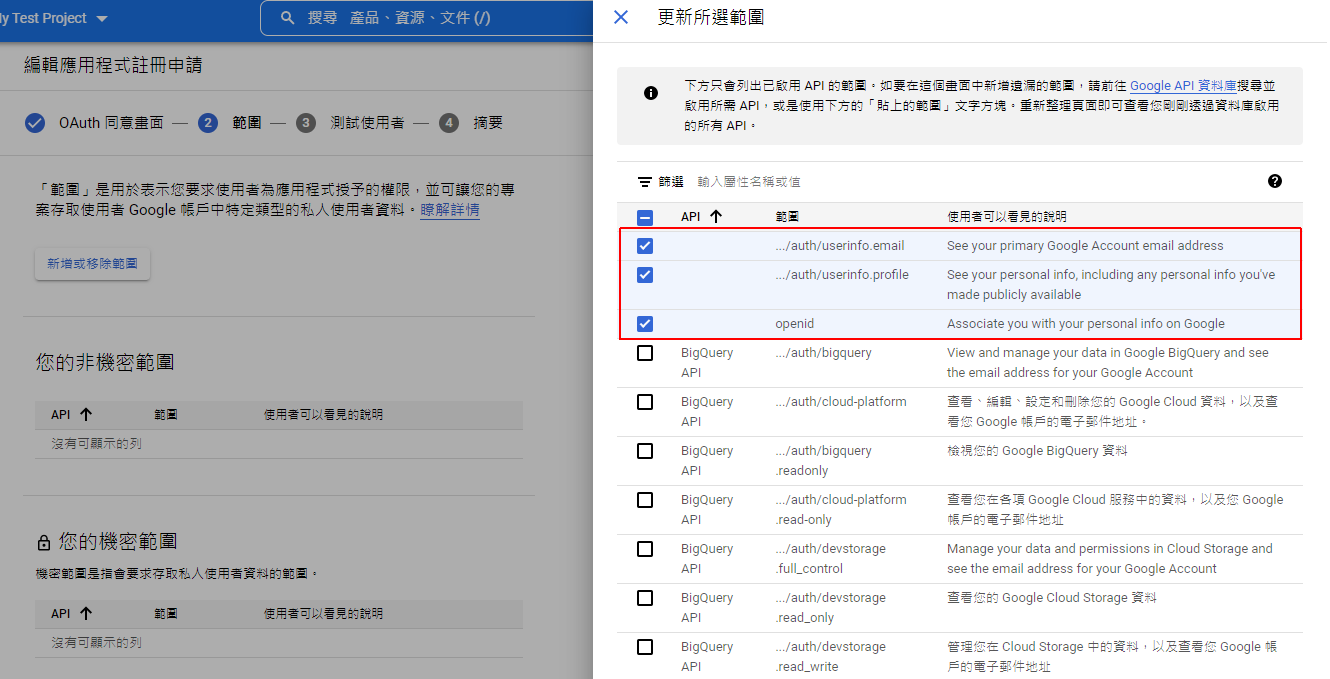
在「範圍」的設定要增加使用者授權登入後,可以讓系統存取用戶資料的範圍,可以依照需求勾選。
通常我會勾選基本的資訊,例如 Email, 姓名, Openid 等範圍,只要取得登入者基本資訊就好。
在下面有「更新」鈕儲存。
測試使用者
在「測試使用者」這裡可以加入要測試的 Eamil 帳號為測試使用者。
這只有在發佈前的測試階段有效。但我自己實測時發現未登錄的使用者也可以登入取得授權。
接著在確認畫面瀏覽一下剛剛的設定就完成了。
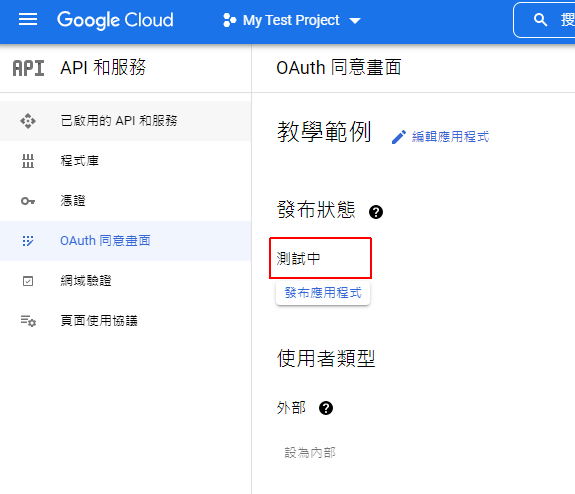
此時剛完成的 OAuth 狀態為「測試中」,可以自己調整是否需要發佈。
建立 OAuth 用戶端 ID
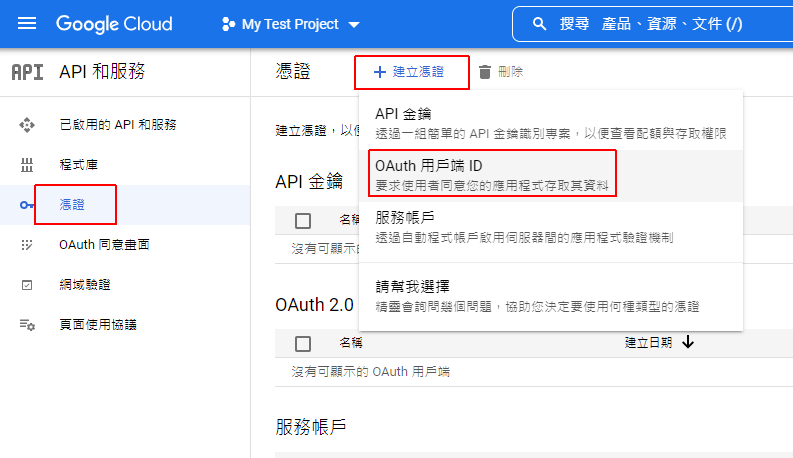
在完成同意設定之後,就可以繼續新增 OAuth 用戶。在左邊點「憑證」,然後點「建立憑證」選擇「OAuth 用戶端 ID」。
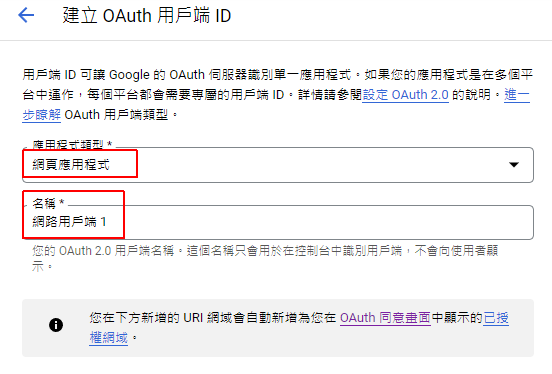
如果是 ASP.NET 串接的話,應用程式類型選擇「網頁應用程式」。
輸入用戶端名稱,一個專案可以建立多組用戶端憑證,這個名稱在前端用戶是看不到的。
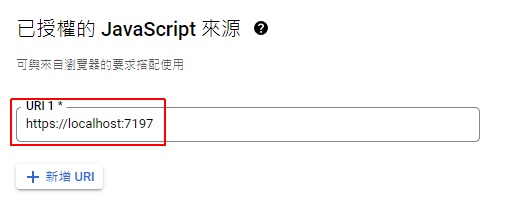
在「已授權的 JavaScript 來源」輸入你要執行的網址,測試期間可用 localhost 授權。
如果你的專案未建立,還沒有網址,可以先填寫 https://localhost 就好,等有網址時再回來修改。
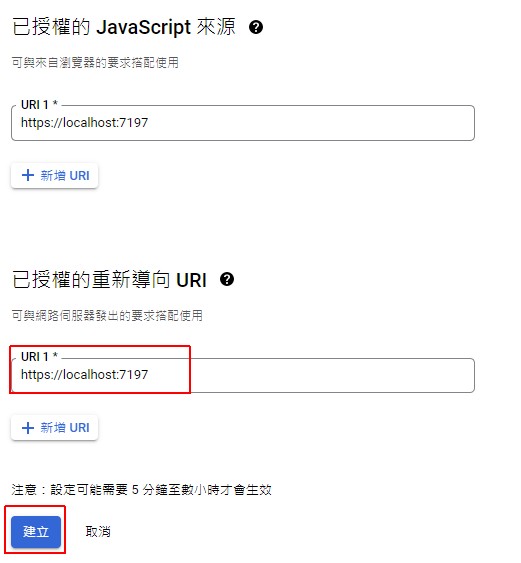
接著在「已授權的重新導向 URI」指的是當取得用戶授權之後,網頁要重新導向到何頁面,你可以自定轉向網址,可以輸入首頁網址或是指定頁面網址。
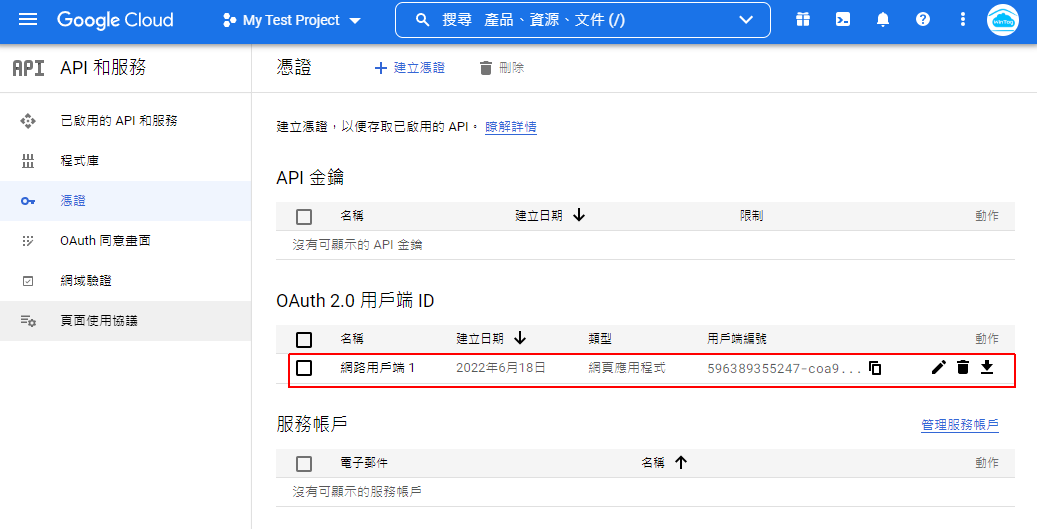
OAuth 用戶端建立後會得到 ID 和密碼,這兩組資訊是程式中會用到的資訊,可另存 JSON 下來。
但以我的範例,只會在程式端用到「用戶端 ID」而已。
完成後即建立一組用戶端授權。
建立專案
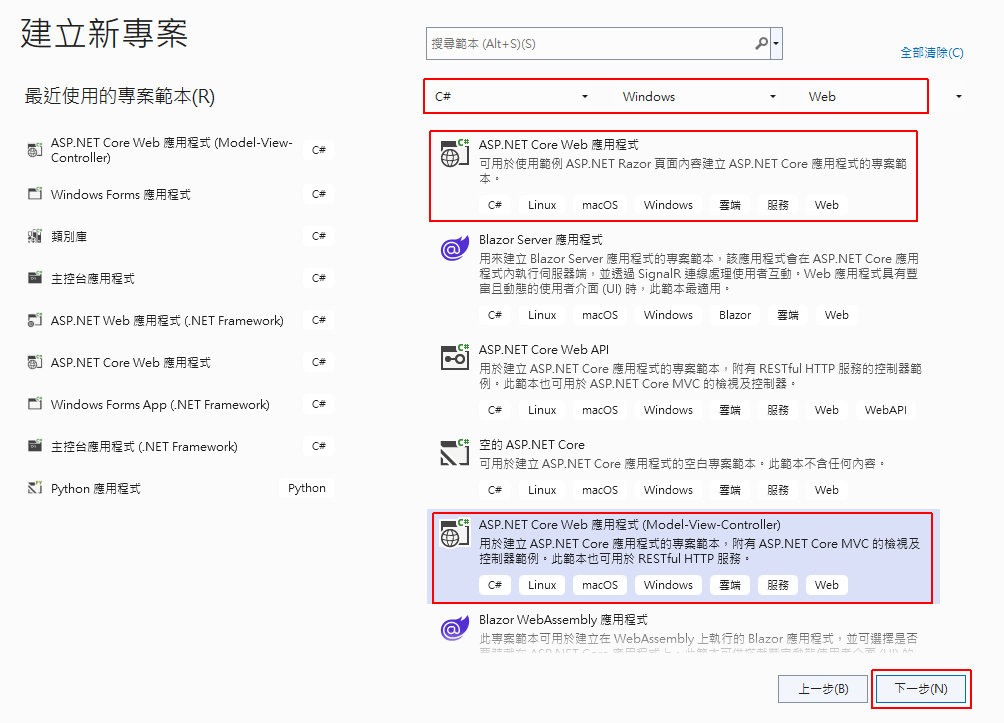
開啟 Visual Studio 2022,在新增專案範本時,要選擇「ASP.NET Core Web 應用程式」或是「ASP.NET Core Web 應用程式 (Model-View-Controller)」都是可以的,而我通常是選擇有 MVC 的專案範本
輸入專案名稱、路徑。
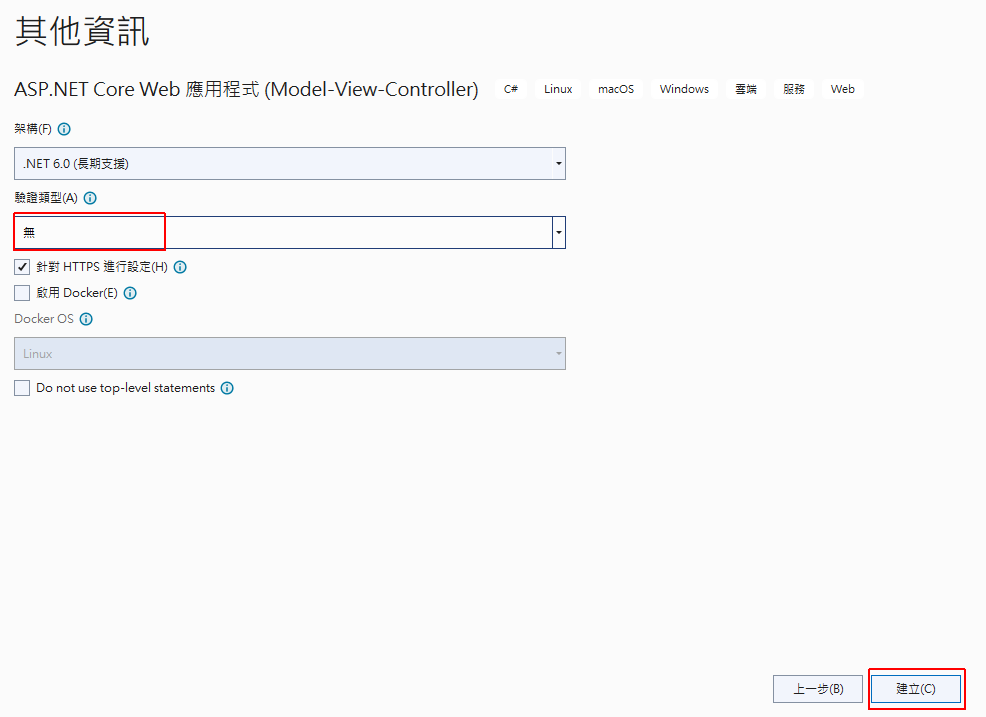
架構選擇「.NET 6.0」版本,在「驗證類型」這裡,官方的範例是選擇「個別帳戶」,範本就會自動建立登入的畫面。
而我此範本不使用「個別帳戶」,維持選擇「無」就行了,我將會自己建立登入按鈕,自己驗證授權結果。
另外補充一些我的經驗,當我選擇「個別帳戶」建立範本時,可以透過 Program.cs 設定來增加 Google 登入鈕,然後取得授權登入結果,但我卻找不到如何修改登入畫面與授權註冊畫面的實體檔案位置,有種看的到卻改不動的困惑,可能是我還沒搞懂它的修改方式,如果有前輩知道如何修改登入畫面和註冊畫面,也請告知,謝謝。
按下「建立」就會建立此專案。
儲存 Google 用戶 ID
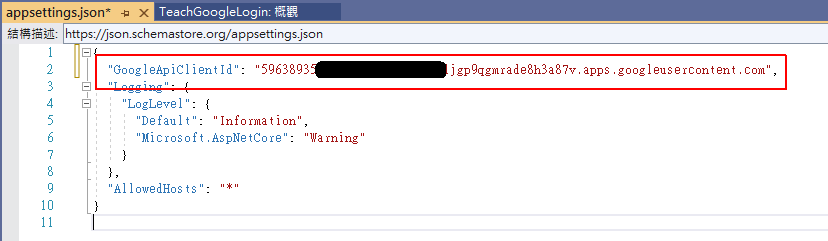
我們剛剛建立的 Google 用戶端 ID,可以先儲存在專案設定檔內,開啟 appsettings.json 增加一組設定。
"GoogleApiClientId": "xxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com",
用戶端登入按鈕
接著我簡單在首頁建立一組 Google 登入按鈕。
開啟 \Views\Home\Index.cshtml,加入以下語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script src="https://accounts.google.com/gsi/client" async defer></script> <div id="g_id_onload" data-client_id="xxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com" data-login_uri="https://localhost:7046/Home/ValidGoogleLogin" data-auto_prompt="false"> </div> <div class="g_id_signin" data-type="standard" data-size="large" data-theme="outline" data-text="sign_in_with" data-shape="rectangular" data-logo_alignment="left"> </div> |
在語法中設定我的用戶端 ID 還有使用者同意登入後導頁網址。
如果你還不知道你的網址,可以先按 <F5> 看一下你測試環境的網域。
此登入語法範例,可從官方範例中參考。
登入後驗證及取得使用者資訊
當使用者點擊登入後,會顯示 Google 授權使用者同意登入,同意後 Google 會導向網頁至回傳頁,同時傳送憑證及令牌,我們需要在伺服器端驗證此憑證及令牌是否正確,可參考官方說明驗證方法。
接著建立此接收頁,以範例路徑是 /Home/ValidGoogleLogin,所以我在 HomeController 建立這個 Action。
可以貼上此語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
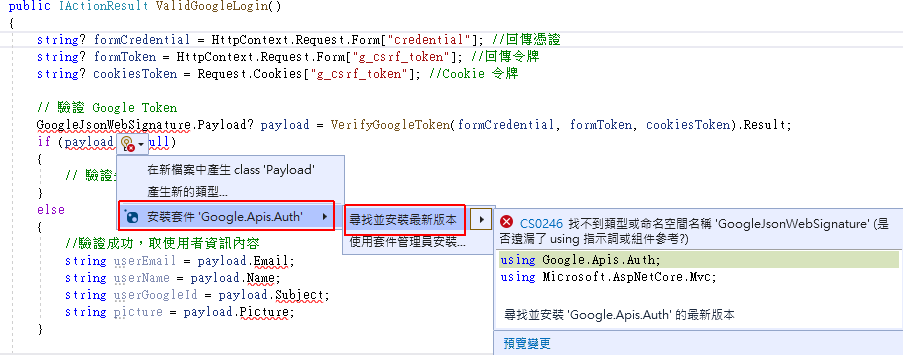
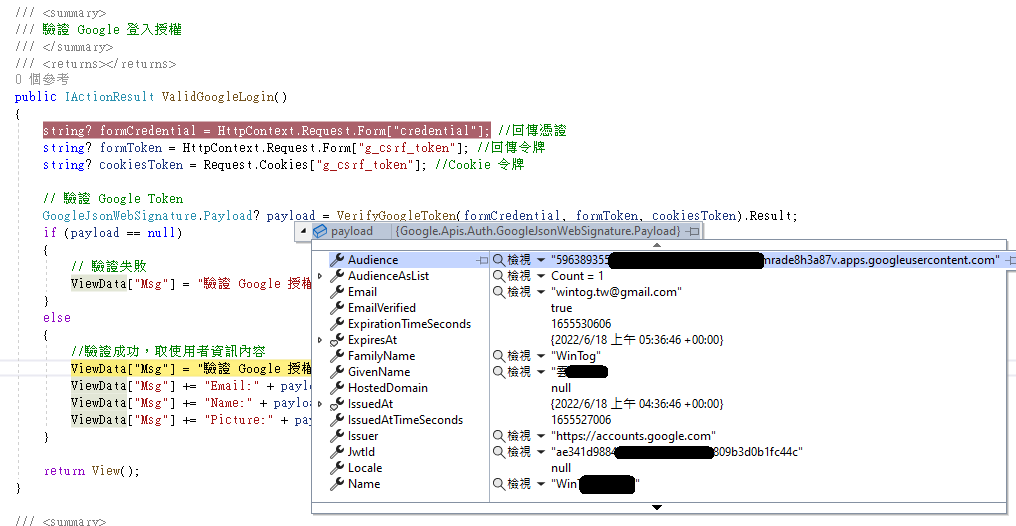
/// <summary> /// 驗證 Google 登入授權 /// </summary> /// <returns></returns> public IActionResult ValidGoogleLogin() { string? formCredential = Request.Form["credential"]; //回傳憑證 string? formToken = Request.Form["g_csrf_token"]; //回傳令牌 string? cookiesToken = Request.Cookies["g_csrf_token"]; //Cookie 令牌 // 驗證 Google Token GoogleJsonWebSignature.Payload? payload = VerifyGoogleToken(formCredential, formToken, cookiesToken).Result; if (payload == null) { // 驗證失敗 ViewData["Msg"] = "驗證 Google 授權失敗"; } else { //驗證成功,取使用者資訊內容 ViewData["Msg"] = "驗證 Google 授權成功" + "<br>"; ViewData["Msg"] += "Email:" + payload.Email + "<br>"; ViewData["Msg"] += "Name:" + payload.Name + "<br>"; ViewData["Msg"] += "Picture:" + payload.Picture; } return View(); } /// <summary> /// 驗證 Google Token /// </summary> /// <param name="formCredential"></param> /// <param name="formToken"></param> /// <param name="cookiesToken"></param> /// <returns></returns> public async Task<GoogleJsonWebSignature.Payload?> VerifyGoogleToken(string? formCredential, string? formToken, string? cookiesToken) { // 檢查空值 if (formCredential == null || formToken == null && cookiesToken == null) { return null; } GoogleJsonWebSignature.Payload? payload; try { // 驗證 token if (formToken != cookiesToken) { return null; } // 驗證憑證 IConfiguration Config = new ConfigurationBuilder().AddJsonFile("appSettings.json").Build(); string GoogleApiClientId = Config.GetSection("GoogleApiClientId").Value; var settings = new GoogleJsonWebSignature.ValidationSettings() { Audience = new List<string>() { GoogleApiClientId } }; payload = await GoogleJsonWebSignature.ValidateAsync(formCredential, settings); if (!payload.Issuer.Equals("accounts.google.com") && !payload.Issuer.Equals("https://accounts.google.com")) { return null; } if (payload.ExpirationTimeSeconds == null) { return null; } else { DateTime now = DateTime.Now.ToUniversalTime(); DateTime expiration = DateTimeOffset.FromUnixTimeSeconds((long)payload.ExpirationTimeSeconds).DateTime; if (now > expiration) { return null; } } } catch { return null; } return payload; } |
語法中的 GoogleJsonWebSignature 要安裝套件。以建議選項選擇「安裝套件 Google.Apis.Auth」。
安裝套件後,程式就不會出錯了。
測試專案
可以按 <F5> 測試一下登入功能。
點擊登入身份後出現使用者登入同意畫面,點擊「確認」登入。
從驗證頁程式檢查令牌正確後,就可以從 payload 物件取得登入者資訊。
有了使用者資訊,我們就可以抓取資料,快速建立帳號,降低使用者操作門檻。
在前端我只用到簡單的語法:@Html.Raw(ViewData["Msg"])
範例下載
連接 GitHub 下載教學程式碼。
實際專案開發範例
此連結是我實際應用在網頁上呈現的範例: Winvest 雲投資
相關學習文章
- [ASP.NET MVC] 前台會員註冊範例教學 #CH1
- [ASP.NET MVC] 使用 AOP 驗證系統功能執行權限
- [C#][Line] 如何發送 Line Notify 通知訊息 (開發人員用)
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝























有ASP.NET MVC 串接 Facebook API 登入的教學嗎?
謝謝你的許願,這個以前有做過 JavaScript 版本,但後來覺得安全性不夠,想改成後端驗證版本,我之後有空時,我再來寫後端的驗證版本喔
你好,請問有 ASP.NET MVC 串接 google 行事曆的教學嗎