[WordPress] 如何在 WooCommerce 新增 PayNow 立吉富線上金流
WooCommerce 是 WordPress 最知名且使用者最多的電商外掛,免費開源,操作簡單,是許多低成本建置購物網站的首選。
而 WooCommerce 是國外開發的外掛,因應各國的金流交易習慣不同,通常會針對當地開發相對應的線上支付通道。
WooCommerce 內建支援的付款方式有銀行轉帳、支票付款、貨到付款和 PayPal 付款,而線上購物最方便的付款方式其實是信用卡,雖然 PayPal 支持信用卡付款,但 PayPal 在台灣刷卡的手續費過高,且不支持台灣的 PayPal 帳戶直接轉帳,PayPal 適合用在國外的客群。
如果電商網站的客群幾乎在台灣的話,就需要為 WooCommerce 附加適合的付款通道,台灣常見的金流平台有「紅、藍、綠」,也就是紅陽、藍新和綠界三家金流公司,除了這些之外,還有很多金流平台,例如歐付寶、速買配、立吉富、簡單付等平台。
以下簡單對這些金流平台整理差異:
| 金流平台 | 信用卡手續費 | 每月收款額度 | 申請年費 |
|---|---|---|---|
| 紅陽金流 Sunpay |
2.8% ~ 3.5% | 1年型 NT$12,000 3年型 NT$22,000 |
|
| 藍新金流 Newebpay |
2.8% | 個人 20 萬 企業 60 萬 |
無 |
| 綠界金流 Ecpay |
國內 2.75% (最低 5 元) |
個人 30 萬 企業 50 萬 |
無 |
| 歐付寶 Opay |
國內 2.75% (最低 5 元) |
白金 30 萬 鑽石 50 萬 |
無 |
| 速買配 Smilepay |
2.3% ~ 2.7% | 無 (適合企業申請) |
可自選是否年費 |
| 立吉富 PayNow |
2.5% | 個人 6 萬 公司 20 萬 |
無 |
| 簡單付 Ezpay |
2.8% (最低 1 元) |
個人 30 萬 企業 30 萬 |
無 |
整理人:Mars 整理日期:2022/1/26
各金流平台各有優劣,可以自行選擇適合的金流平台使用,那今天我就以個人會員申請 PayNow 立吉富示範,以及在 WooCommerce 安裝 PayNow 外掛教學。
Contents
申請 PayNow 立吉富線上金流帳號
PayNow 立吉富介紹
PayNow 立吉富是台灣線上金流服務公司,其合作信託銀行有凱基銀行、遠東銀行、彰化銀行與聯合簽帳卡中心…等國內知名企業。
PayNow 立吉富長期經營電子商務金流服務平台,提供線上付款方式包含有信用卡、信用卡分期、WebATM、ATM 虛擬帳號、中國銀聯卡、超商繳款、PayNow 手機 App 刷卡及凱基 mPOS 付款等功能。
PayNow 立吉富服務與費用
在申請之前,我們先了解一下 PayNow 立吉富目前的服務及費用。
開啟官方說明頁面,目前可讓個人及企業免費註冊,而且是免年費的線上金流服務。
個人會員每月收款限額是 6 萬,公司會員是 20 萬元。
個人及企業會員服務費差不多,信用卡是 2.5%,ATM 每筆 17 元。
註冊會員
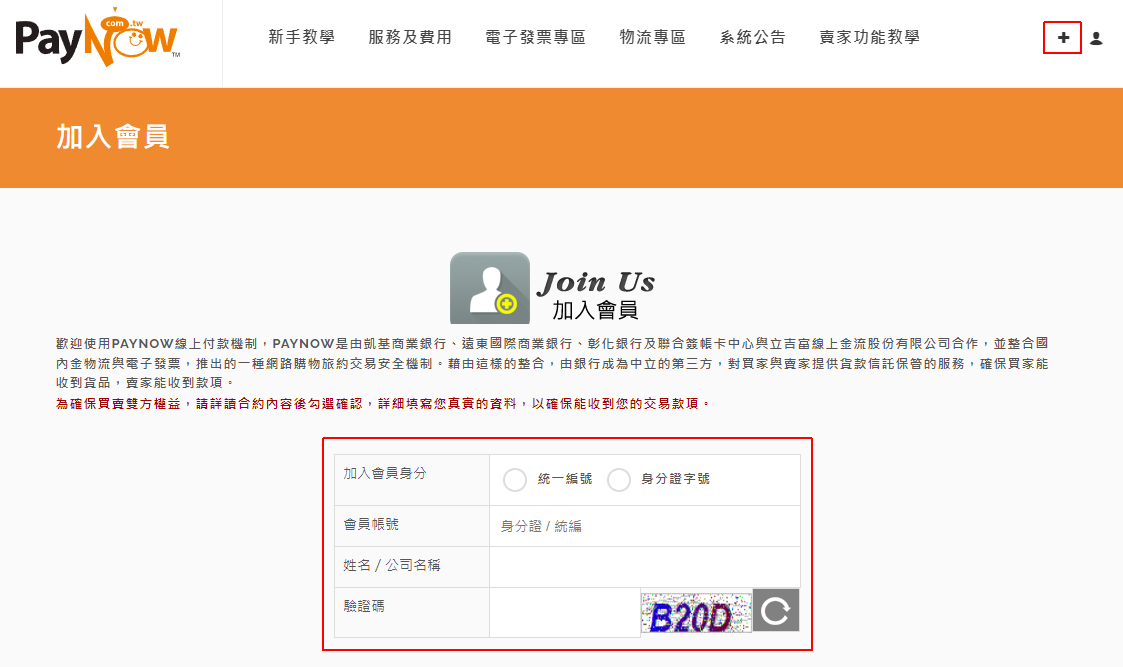
開啟 PayNow 立吉富線上金流官方網站,按右上的「+」,再輸入基本資料,即可加入會員。
選擇「統一編號」是公司會員,個人的話就用「身份證字號」,其他的依照欄位說明輸入。
安裝 PayNow 立吉富 For WooCommerce 外掛
在開始安裝此外掛之前,需要先在 WordPress 安裝好 WooCommerce 外掛喔。
這裡是針對 WooCommerce 增加 PayNow 付款選項的教學。
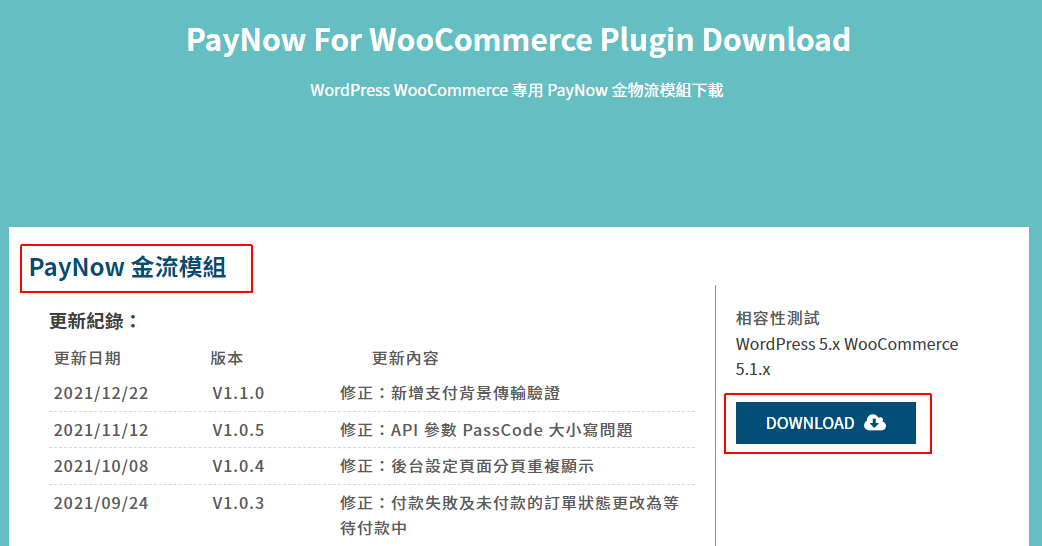
開啟 PAYNOW x WP 網站,這是 PayNow 針對 WooCommerce 開發的外掛及教學網站,選擇最新的金流模組下載。
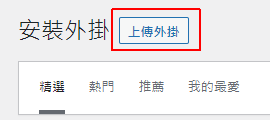
下載後,可以開啟 WordPress 安裝外掛的頁面,點擊「上傳外掛」。
選擇下載的檔案後,再安裝外掛並啟用外掛。
啟用 PayNow 信用卡付款
這裡就以啟用 PayNow 信用卡付款做為示範教學。
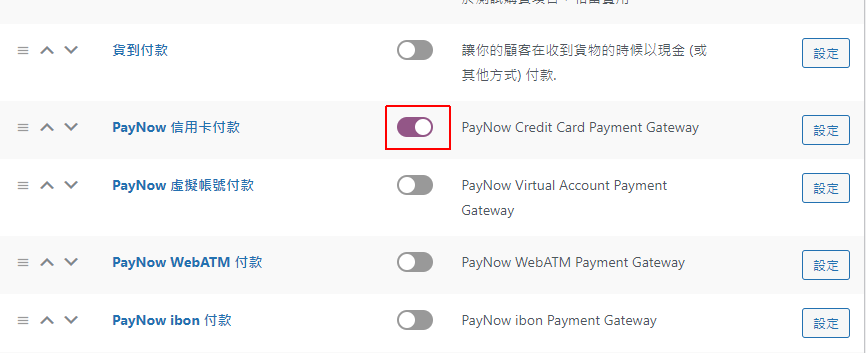
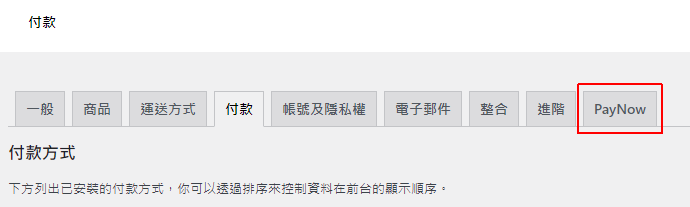
在「WooCommerce > 設定 > 付款」的畫面,勾選「PayNow 信用卡付款」選項。
儲存後再點右邊的「設定」,確認是「啟用」狀態,然後輸入說明及未完成訊息。
設定 PayNow API 參數
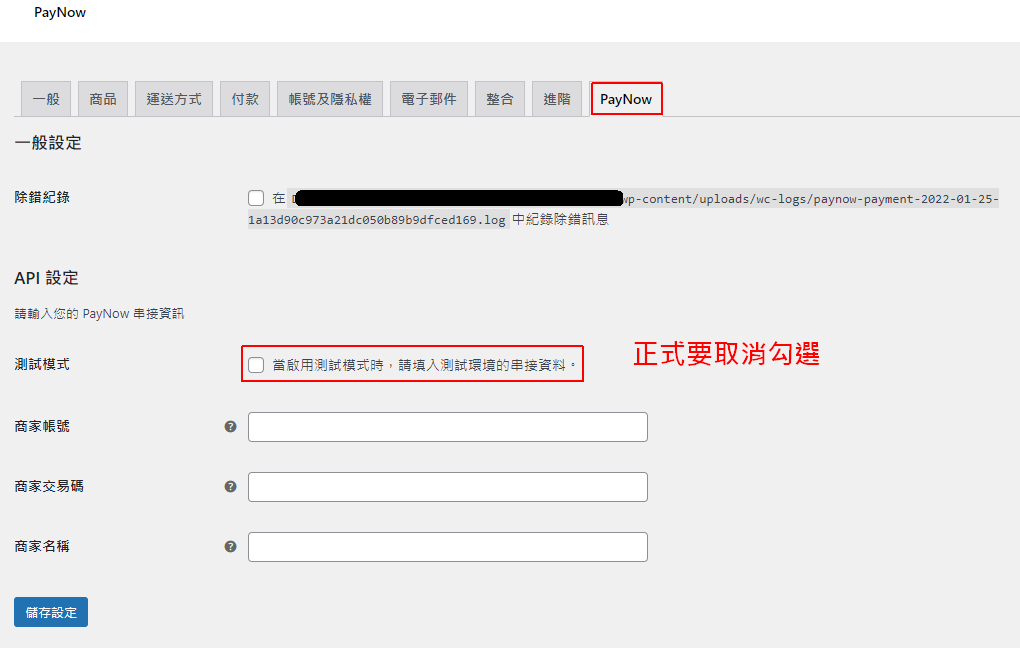
切換上方的「PayNow」頁面。
PayNow 對第一次設定的用戶,提供測試功能,預設是啟用的,如果是測試的話,就要至官方的測試網站重新註冊帳號,再由測試環境取得 API 參考輸入。官方測試環境:https://test.paynow.com.tw/。
那我接下來會以正式環境做為示範,因為測試與正式環境的操作是一樣,只是來源網址不同而已。
如果你是第一次設定的話,建議先在測試環境執行一遍,先了解流程後,再由正式環境再做一遍。
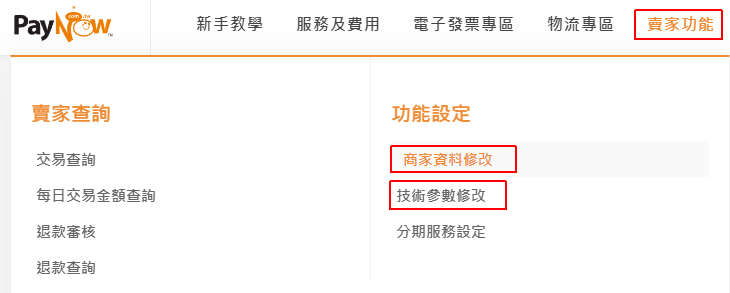
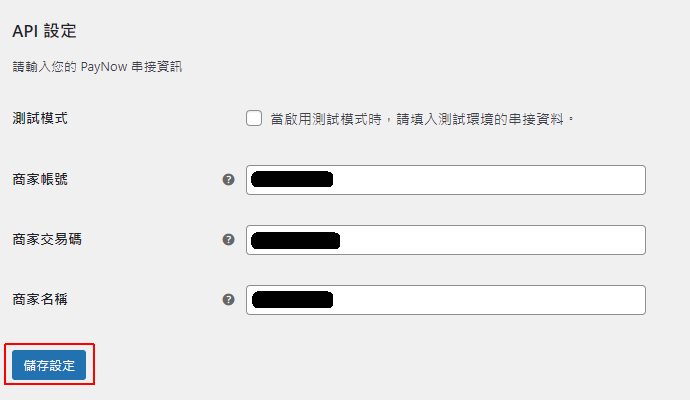
API 要輸入 3 個參數,這 3 個參數都要到 PayNow 的「賣家功能」裡面找。
商家帳號:直接輸入註冊的身分證或是統一編號即可。
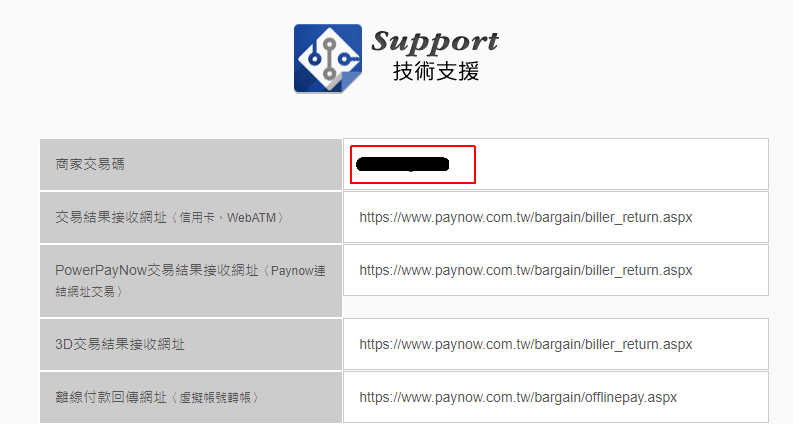
商家交易碼:在 PayNow 的「技術參數修改」,裡面找「商家交易碼」。
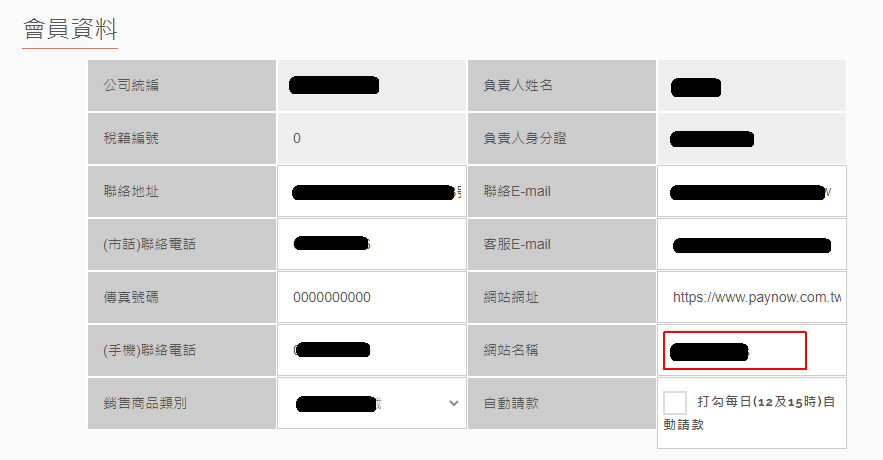
商家名稱:在 PayNow 的「商家資料修改」,在會員資料裡面找「網站名稱」。
(註: 商家交易碼跟商家名稱都是可以修改的,你可以先換成你想要的名稱後儲存,再複製到 WooCommerce 上設定)
輸入這 3 個參數後,就可以儲存設定了。
PayNow 賣家設定
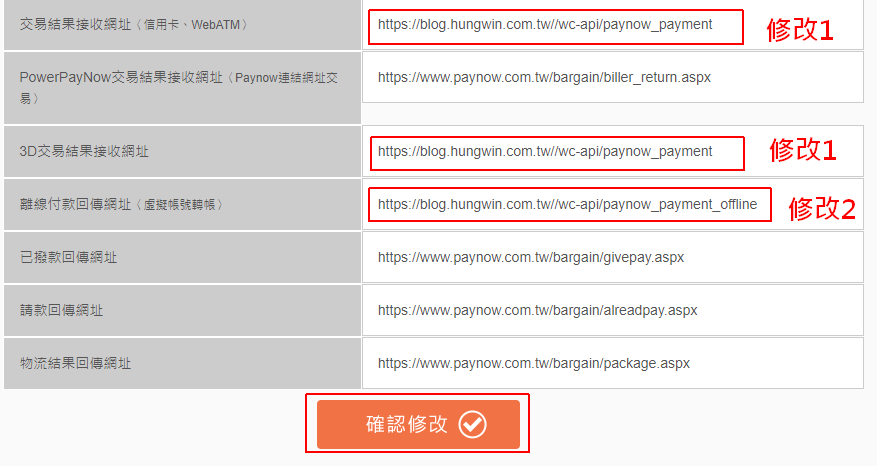
開啟 PayNow 賣家功能的技術參數修改頁面。
修改1: 將「交易結果接收網址」和「3D交易結果接收網址」均設定以下網址
https://{你的網址}/wc-api/paynow_payment
修改2: 將「離線付款回傳網址」設定以下網址
https:// {你的網址}/wc-api/paynow_payment_offline
{你的網址} 要改成你的商店網址。
做到這裡設定就完成了喔。
測試信用卡付款交易
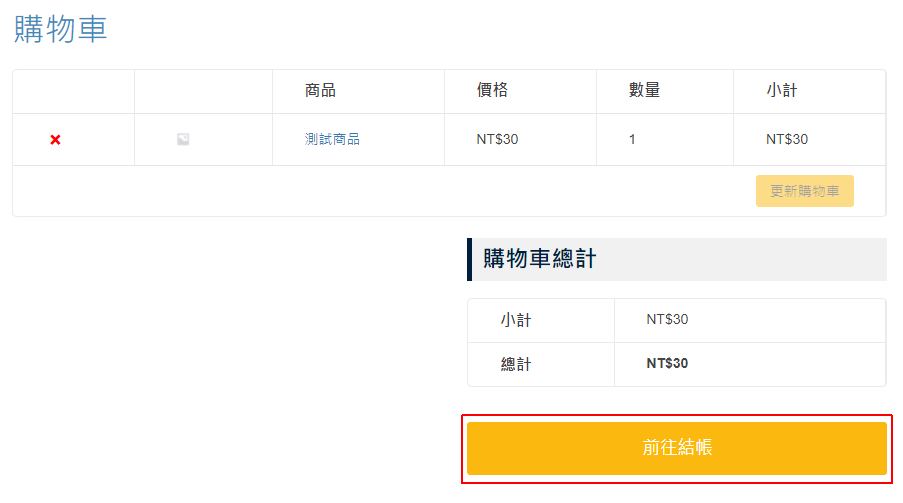
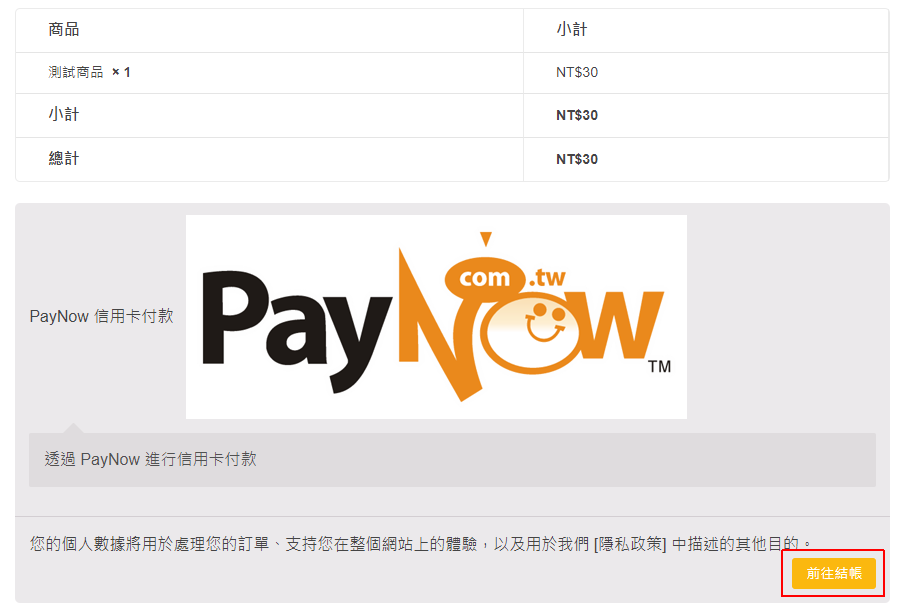
這裡先建一個測試用的商品,然後開啟商品的付款畫面,然後將商品加入購物車後執行「前往結帳」。
填完帳單資訊後,就按「前往結帳」。
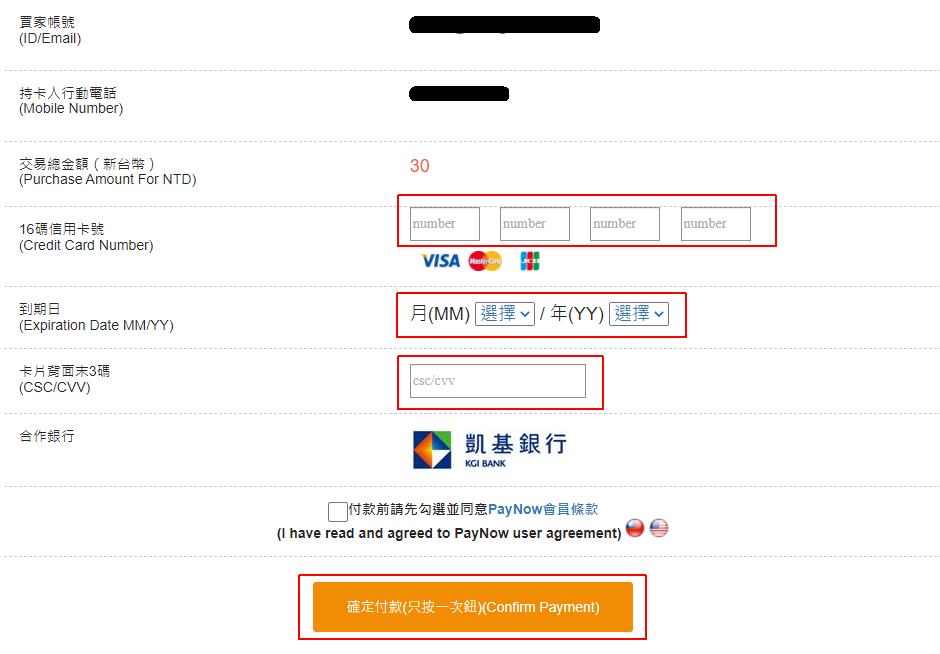
輸入信用卡資訊。
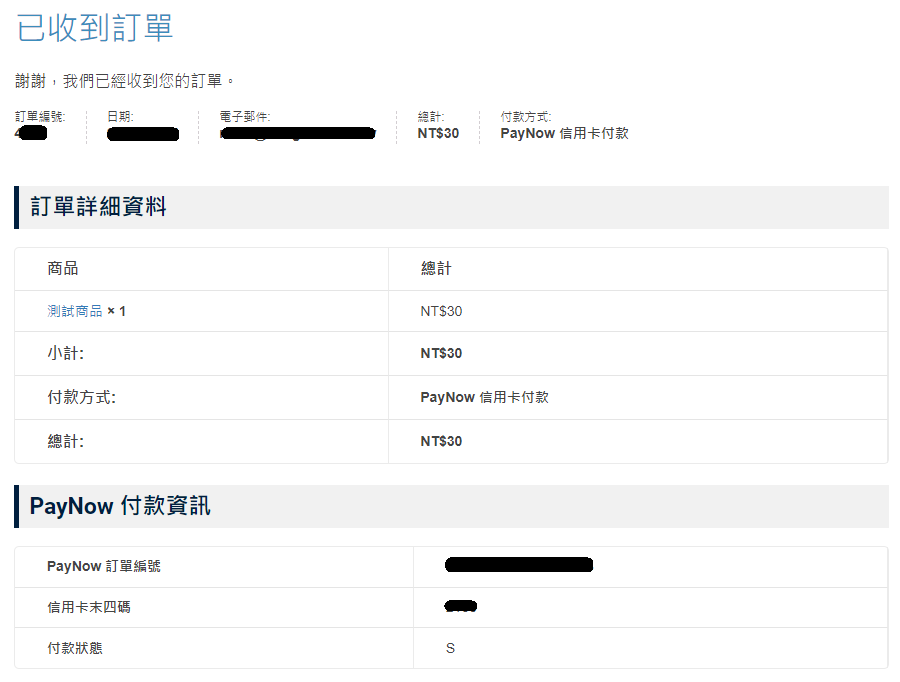
付款完成就會回到頁面顯示訂單資訊了。
接著在 WooCommerce 的訂單就會出現這筆交易,然後在 PayNow 的賣家功能,也會出現交易記錄了。
相關學習文章
- 如何建立 Google Ads 關鍵字廣告,發佈第 1 則廣告活動
- 如何在 WordPress 放上 Google AdSense 廣告 – 為網站增加被動收入
- [ASP.NET MVC][Vue3] 藍新金流 NewebPay API 串接教學
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝
![[WordPress] 如何在 WooCommerce 新增 PayNow 立吉富線上金流](https://blog.hungwin.com.tw/wp-content/uploads/2022/01/wordpress-woocommerce-paynow.png)