如何在 WordPress 放上 Google AdSense 廣告 – 為網站增加被動收入
當我們經營 WordPress 一段時間之後,許多朋友透過 Google 搜尋或是 FB 或其他社群平台分享連結到我們的 WordPress,網站開始有了固定流量。
當有了固定流量之後,我們可以在 WordPress 上增加 Google AdSense 廣告,只要有讀者進來網站,除了看到文章之外,可以在文章旁邊不影響閱讀的地方,放上廣告,我們就可以透過廣告,賺到被動收入。
聽到被動收入是不是讓你很心動呢?
說真的,我也是。但賺被動收入的背後是因為我們很努力的寫文章,給出好的內容,提供價值給我們的讀者。
是因為先有付出,才會賺到這個被動收入喔,就像農夫一樣,先有春耕夏耘,才有秋收。
我的 WordPress 已經上架 3 個月了,開始有一些固定流量,所以我準備要在網站上增加 Google AdSense,以下就分享我如何在 WordPress 上增加 Google AdSense 廣告唷。
Contents
申請 Google AdSense
Google AdSense 申請網址: https://www.google.com/intl/zh-TW_tw/adsense/start/
Google AdSense 官方說明文件: https://support.google.com/adsense/answer/7402256
在申請之前,我們先登入 Google 帳號就可以按下「開始使用」。
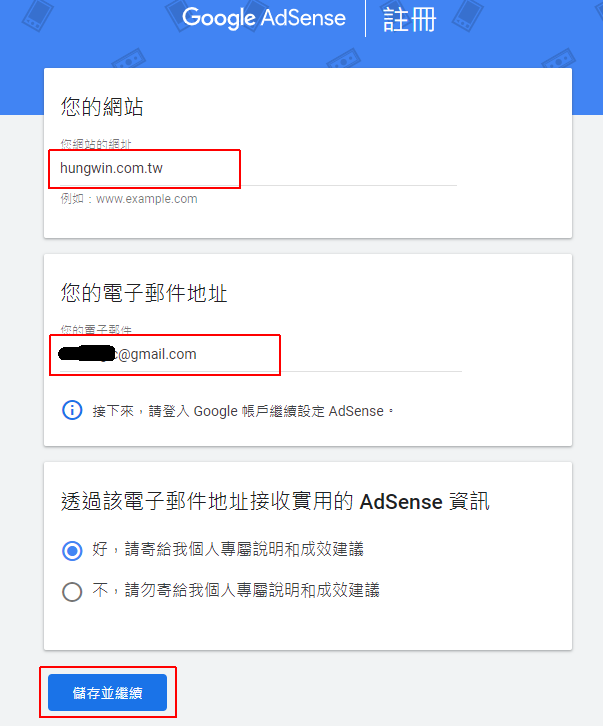
填寫網址、郵件
接下來輸入我們的網站網址,以我的例子就是 hungwin.com.tw (注意前面不需要有 http 喔)
提醒一下 AdSense 是不能使用子網域申請的喔,例如我的網域是 “blog.hungwin.com.tw”,而前面的 blog 是子網域就不能用,能申請的就是主網域 “hungwin.com.tw”。
Google AdSense 在 2019/09 修改了規則,只接受主網域申請,如果你的網站是放在子網域上,那也沒關係,用主網域申請後,一樣可以放廣告在子網域上面。
特殊狀況:只有子網域網站,無主網域網站申請方式
如果你的網址是子網域有網站,而主網域沒有網站的話,這樣無法申請喔,雖然一般人不會遇到這問題,但剛好我的問題是這個。
解決的方法有 2 種。
1. 將主網域的網站建立起來,擁有足夠內容,就可用主網域申請,等完成後在後台再增加子網域。
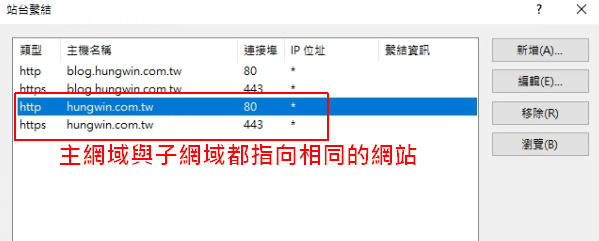
2. 在 DNS 將主網域與子網域指向相同 IP,在網站伺服器上增加主網域也顯示子網域的網站,使這兩個網域都看到相同網站。 (我選擇了這種方式)
我在 IIS 的網域名稱設定裡面,將主網域和子網域都增加了,這樣 2 個網址都會顯示相同網站。
確認網址、地區
這裡的網址出現了主網域的網址,但別擔心,跟子網域的廣告是通用的。
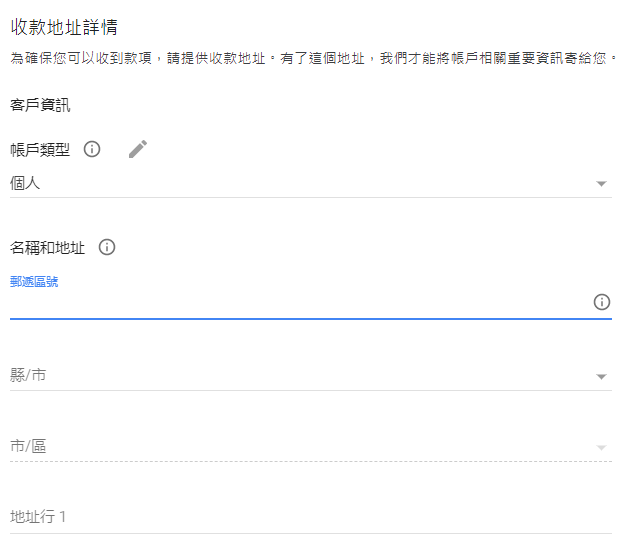
收款地址
收款地址是我們將來要收到 Google 給的付款支票地址,很重要喔,必須是真實地址及姓名喔。
輸入完個人資料就在下面按「提交」。
複製程式碼至網站
在這步驟 Google AdSense 就要開始與我們的 WordPress 網站做連結了,需要將 Google 提供的程式碼放到 WordPress 內。
按下「複製」鈕後,先把程式碼複製起來,我們就先將這網頁停住,不要關閉,等等還會用到。
因為接下來就要回到 WordPress 的頁面上了。
在 WordPress 放上 AdSense 連結程式碼
要在 WordPress 放上 AdSense 連結程式碼有許多種方式,如果不想安裝外掛的情況下,可在佈景主題修改頁面,把 AdSense 連結程式碼放上去,但這種方法我比較不推,因為將來 WordPress 升級版本時,所修改的部份就需要重做一遍。
我比較推薦的方法是安裝外掛使用,就算將來 WordPress 升級版本也不影響,但是要選擇功能單純的外掛來使用,要避免外掛影響了整體的效能。
我推薦的外掛是 Quick Adsense
使用這外掛的好處是方便在 WordPress 的 Header 或 Footer放上程式碼。
除了 Header 和 Footer 的功能,我還會利用這外掛統一在每篇文章上面及下面放上連結,例如 FB 連結或廣告,算是好用的外掛,推薦給你們。
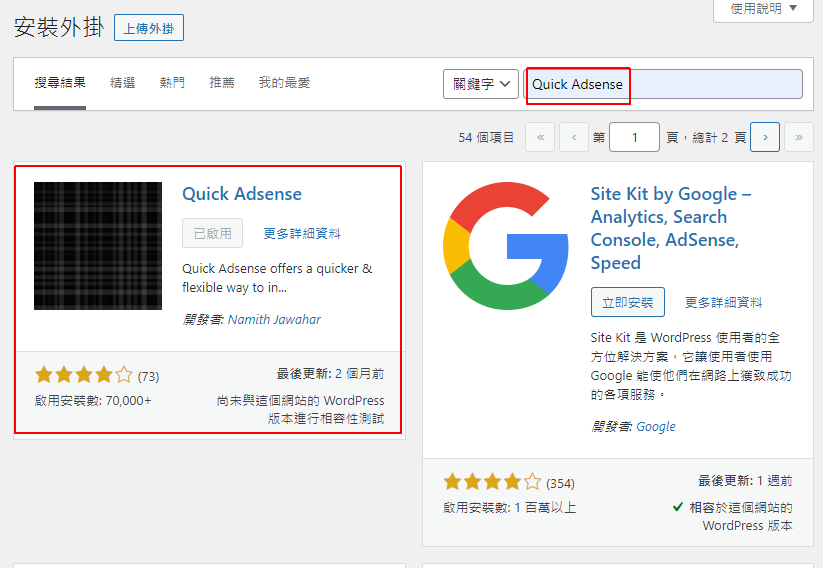
安裝外掛 Quick Adsense
在安裝外掛頁面輸入「Quick Adsense」搜尋,然後安裝外掛。
安裝之後在左側選單就會出現連結。
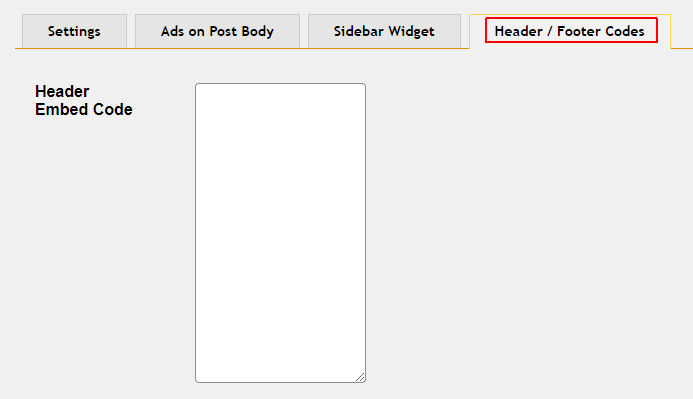
在 Header 放上程式碼
打開 Quick Adsense 功能後,在頁籤切換到「Header / Footer Codes」。
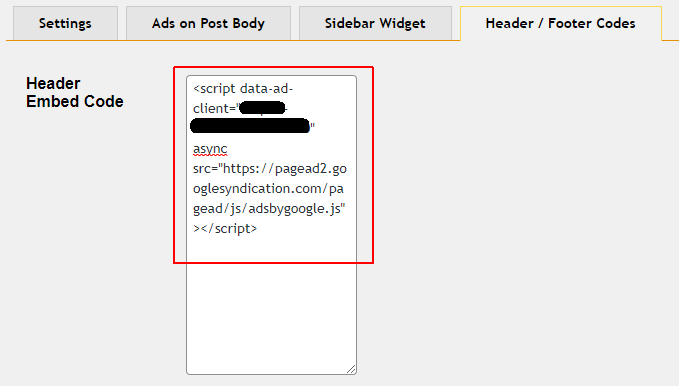
接著就可以把剛剛在 Google AdSense 所複製的程式碼,貼上在「Header Embed Code」的位置。
然後按下「Save Changes」儲存起來。
AdSense 驗證程式碼
回到剛剛的 Google AdSense 頁面,將「我已將程式碼貼進網站中」勾起來,然後按「完成」。
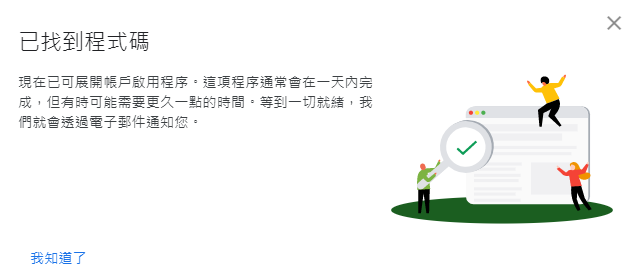
Google AdSense 會檢查網站是否已正確放上程式碼,如果檢查完成,就會出現以下畫面。
對於新網站是否適合放廣告,Google 會人工檢查,所以要等待審查網站時間。
等待 2 天的時間…
我終於收到 Email 通知我審核完畢了。
當我再次打開 Google Adsense 網站,就會看到帳戶已經啟動了,可以開始建立廣告了。
建立第 1 個廣告-文章開頭廣告
我的不舒服廣告體驗
在建立廣告之前,我想先分享一下我不喜歡看到的廣告是什麼?
當我打開別人的網站或文章時,可能開頭就先看到廣告,可能在瀏覽文章時突然出現,又或者在切換頁面時看到廣告。
我最不喜歡的就是廣告擋到我要看的內容,每次擋到就要去角落按叉叉,會增加一點不耐煩的體驗。
尤其有一些廣告是想關還關不掉,當我按了 2~3 下叉叉還關不掉時,我就直接回上一頁,掉頭走人了,管它的內容有多好,都已經吸引不了我了。
當我離開網頁時,還會記下來網站名稱是什麼,下次看到也不想進來了。
我是認為,廣告的收入其實很低,如果廣告影響了顧客的使用者體驗,那是一件得不償失的事情。
所以接下來我建立的廣告,盡量以不影響內容為主,畢竟我的出發點是為了讓別人看到我努力產出的好內容。
新增廣告
因為要放的廣告是 WordPress,而 WordPress 是以內容文章為主的網站,而且在前面已經知道什麼是該避免的廣告。
所以第 1 個廣告我建議在文章開頭處放一個橫幅廣告。廣告大小要固定,上下的高要小一點比較好,
為了增加廣告收入,在開頭處就出現廣告,這是比較好的做法,但避免廣告太搶眼,所以只選擇橫幅固定式高度的廣告,不讓使用者一進網站就被廣告影響。
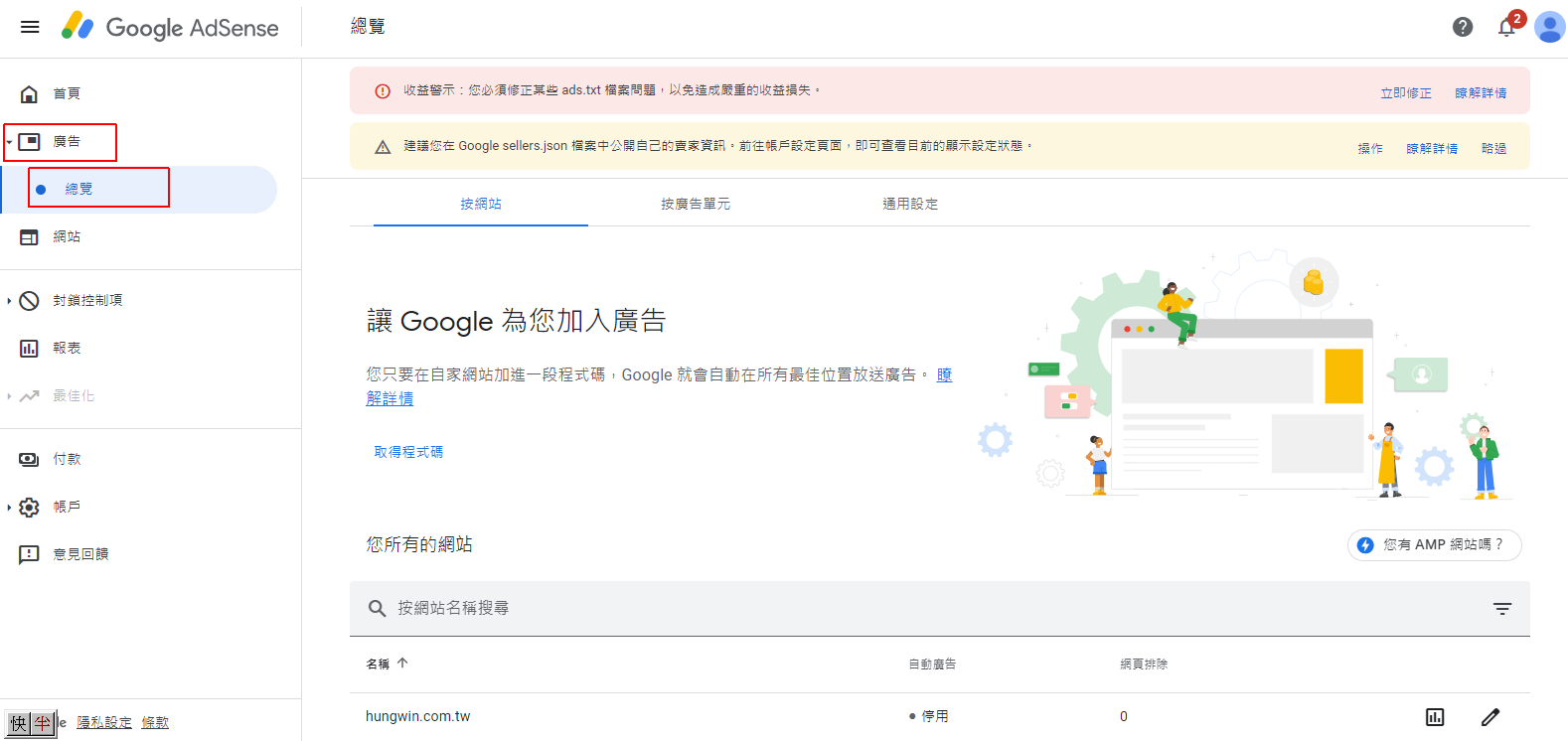
點左邊選單的「廣告 > 總覽」就可以開始建立我們的廣告。
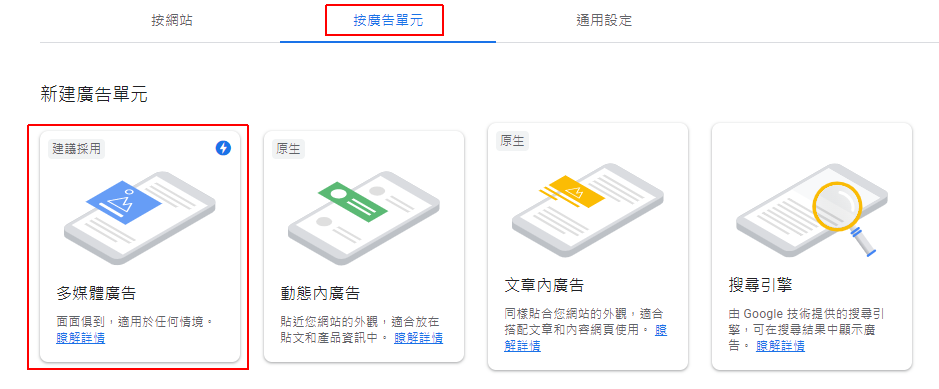
選擇中間的「按廣告單元」,再點選「多媒體廣告」。
2021-08-04 補充:
多媒體廣告和文章內廣告都可以,但如果是放在文章內的話,建議選「文章內廣告」,我實測結果,在手機上瀏覽時,效果較好,不會突出版面。
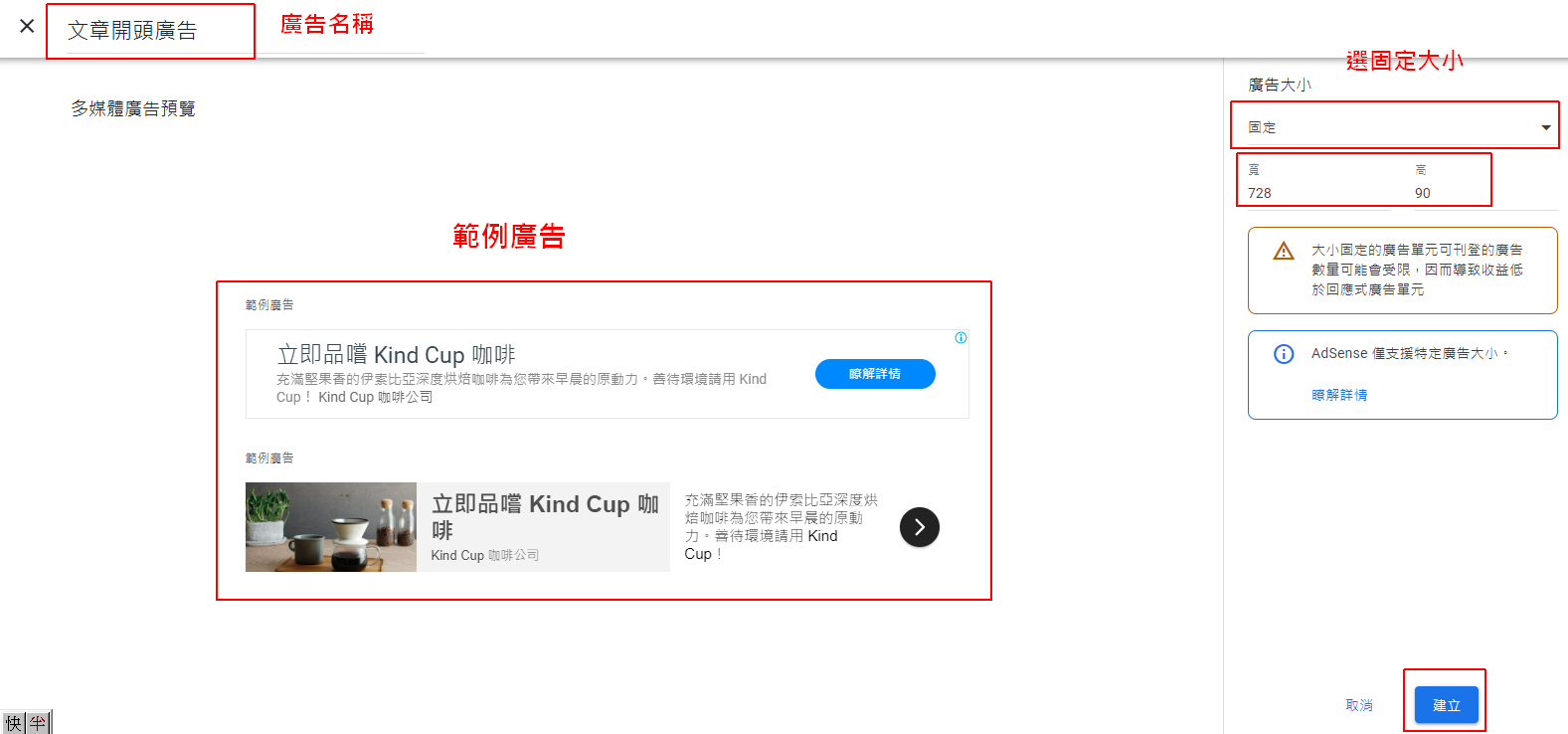
在左上角輸入廣告名稱,在右邊「廣告大小」選「固定」,然後可以自己決定寬與高設定。
寬度與高度我是建議用預設值,因為預設值以外的尺寸可刊登的廣告數量應該會更少,避免遇到無廣告可刊登的狀況。
在中間可以看到範例廣告,完成就按「建立」。
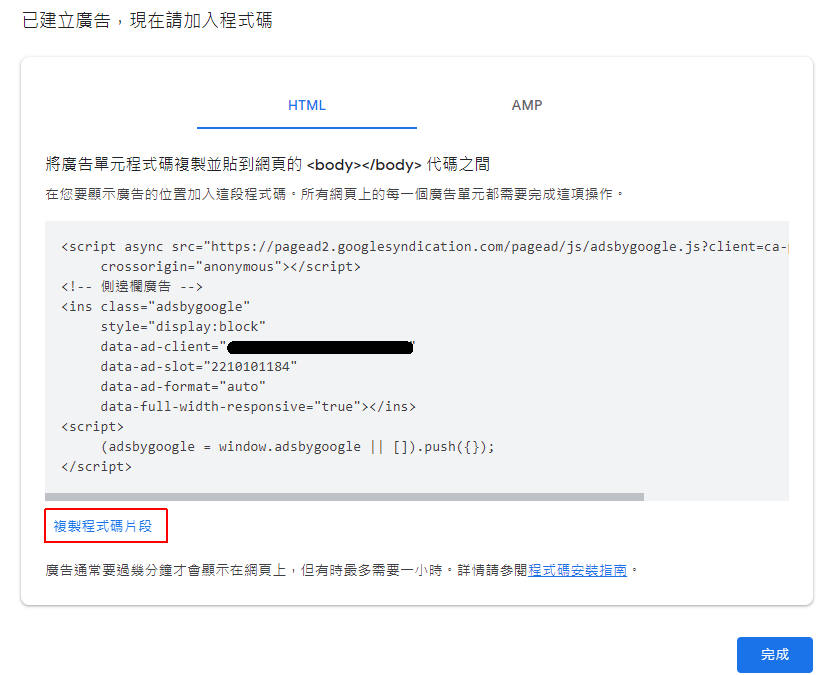
接著會看到程式碼,按下「複製程式碼片段」,接下來就是將程式碼放上 WordPress 站台了。
使用 Quick Adsense 放置廣告
在上面的介紹中,我推薦安裝 Quick Adsense 外掛,因為接下來要利用這外掛在每一頁文章的開頭放置廣告。
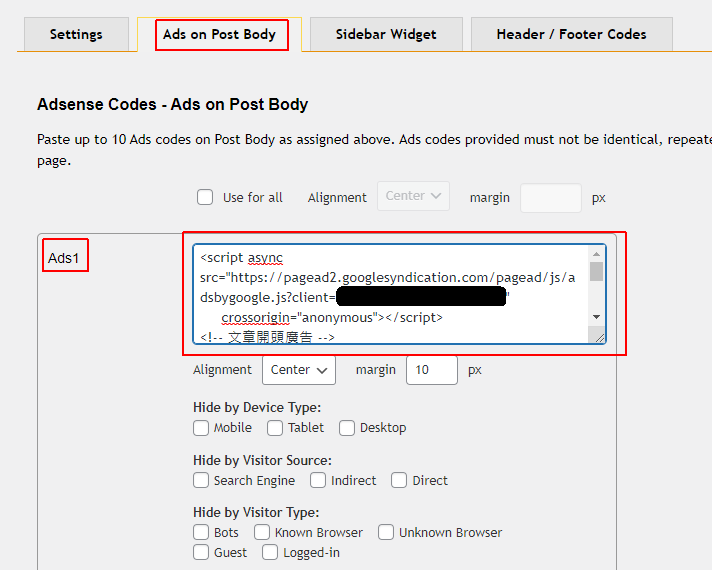
打開 Quick Adsense 後,切換頁籤到 「Ads on Post Body」,將剛剛複製的程式碼,貼上到「Ads1」的輸入框中。
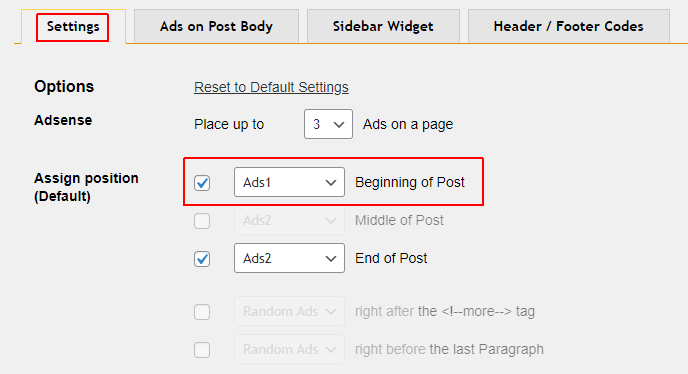
切換頁籤到 「Settings」。
將「Assign position (Default)」的第 1 個選項打勾,最後是寫著「Beginning of Post」的項目,將下拉改值選「Ads1」。
這「Ads1」就是對應到剛剛上一頁的「Ads1」輸入框。
Beginning of Post 指的是文章的開頭處。
完成就在下面按「Save Changes」儲存設定。
測試廣告成效
當我們打開文章後,就會看到廣告出現在內文的上方。
建立第 2 個廣告-側邊欄廣告
第 2 個廣告我會放在右邊資訊欄的最下面。
新增的位置跟剛剛一樣,選擇中間的「按廣告單元」,再點選「多媒體廣告」。
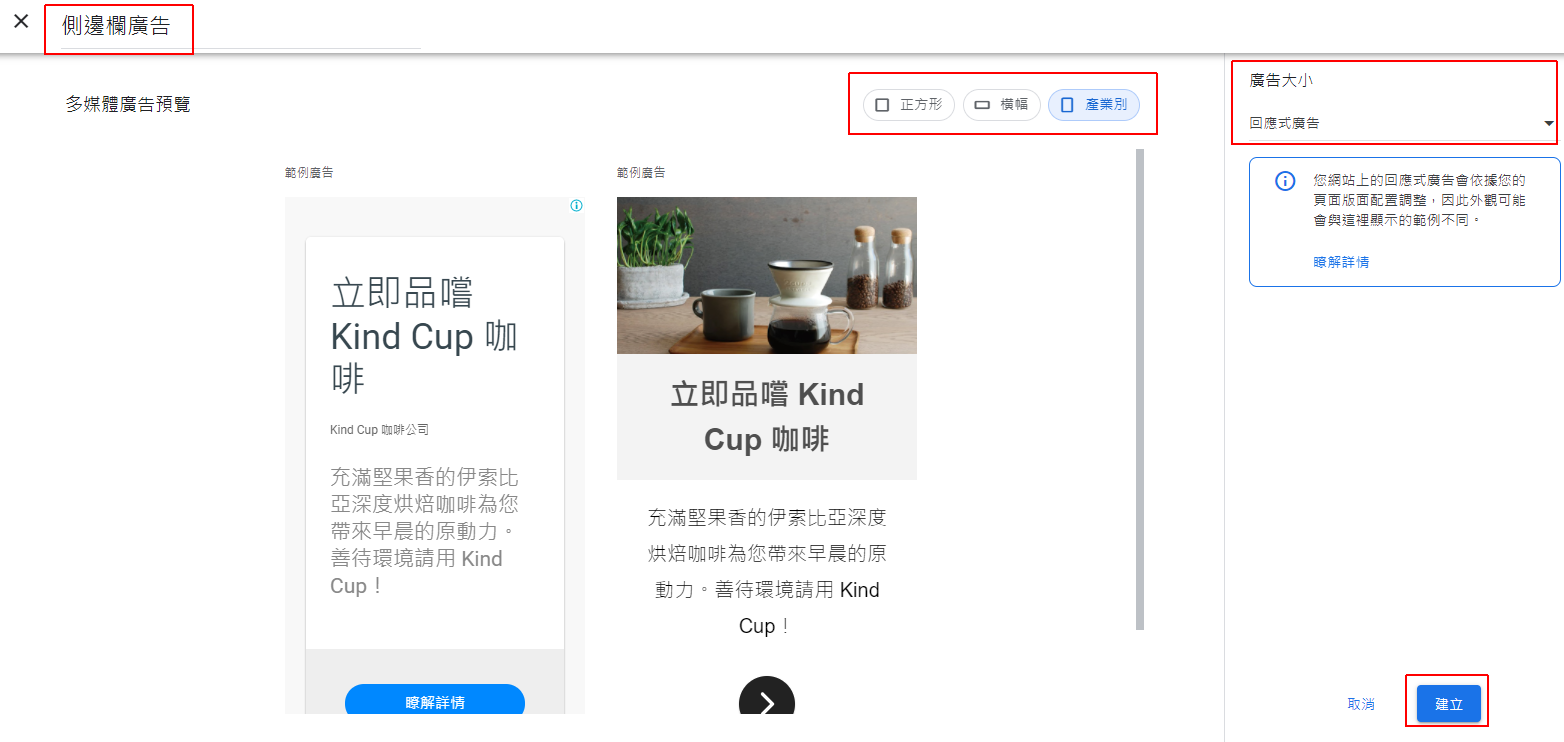
關於側邊欄廣告的長與寬選項有{正方形、橫幅、產業別}可選擇,可以看一下範例廣告大小,廣告大小就採預設的「回應式廣告」。
回應式廣告是一種會依版面大小而自動調整的廣告。
在左上角輸入廣告名稱「側邊欄廣告」,再選擇廣告大小「回應式廣告」,就可以按「建立」了。
接著一樣會出現程式碼,按「複製程式碼片段」。
在小工具放置廣告
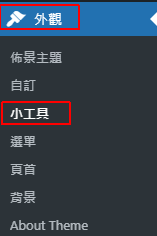
在側邊欄的廣告位置要點選單的「外觀 > 小工具」。
在 WordPress 5.8 的版本開始小工具改成區塊編輯模式了。
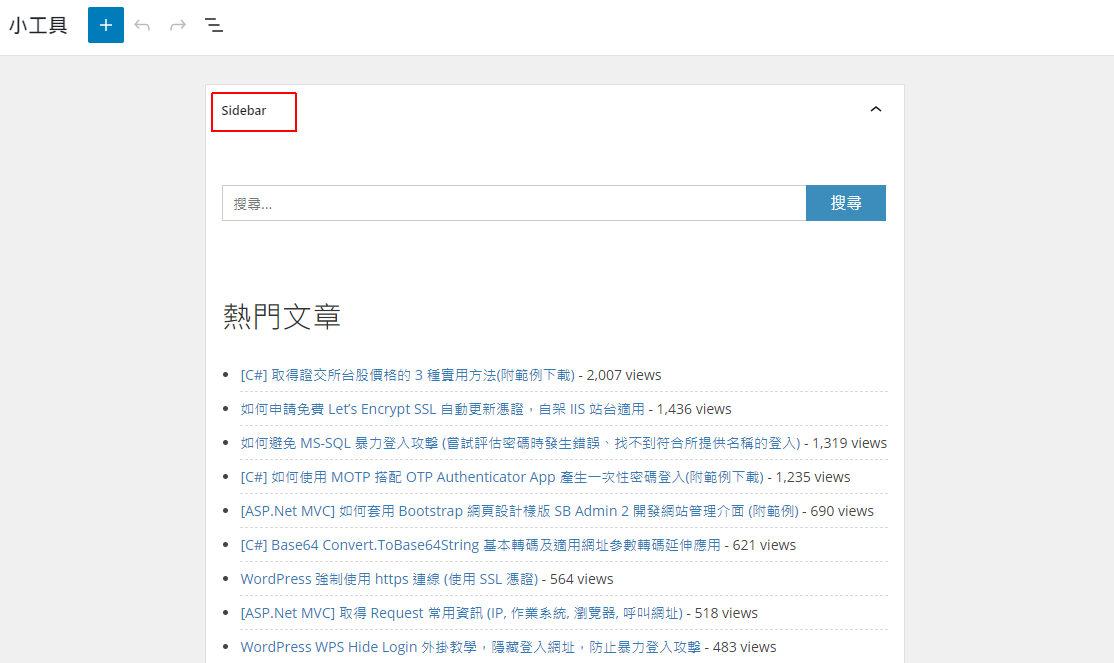
而側邊欄的區塊叫做「Sidebar」。
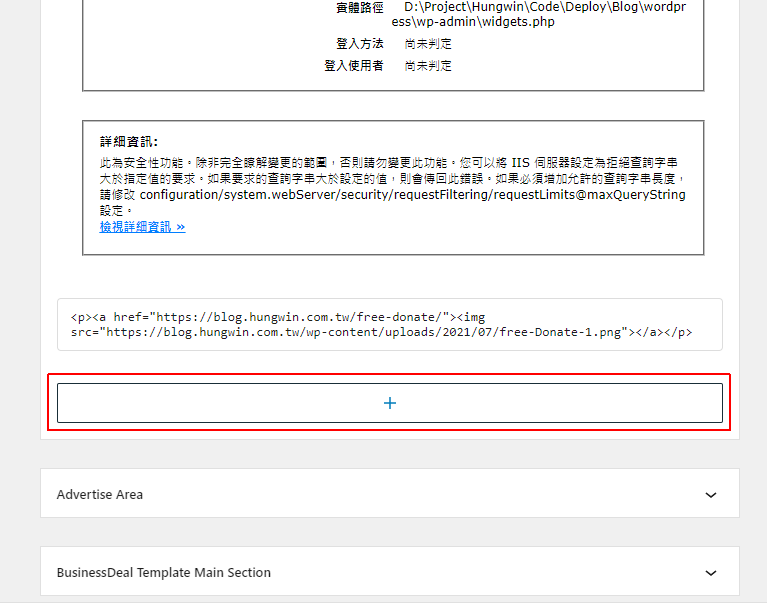
將「Sidebar」拉到最下面,點「+」。
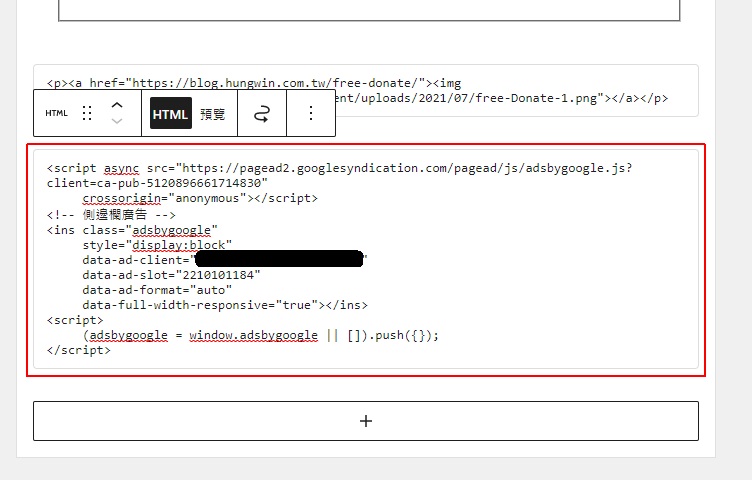
選擇「自訂 HTML」。
把剛剛複製的程式碼貼上就可以了。
完成後按右上角的「更新」。
測試廣告成效
當回到前端網頁的時候,在首頁及文章頁的側邊欄最下方就會出現廣告了。
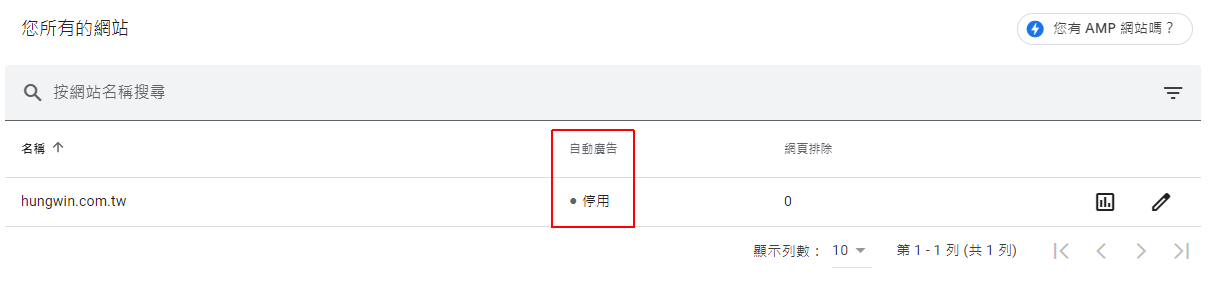
是否要啟用自動廣告
當我在建立廣告的時候,一直會看到 Google 建議開啟「自動廣告」。
起初覺得 Google 很貼心,會自動出現適合的廣告,我曾經開啟過此功能,可是當我一看到網站時,那不舒服的閱讀體驗就出現了,網站由上到下出現一堆廣告,然後切換頁面也出現廣告,閱讀內容時還時常被廣告擋住。
我如果是使用者,一下子就想跳離網頁了,最後我就決定不使用「自動廣告」了。
所以我只手動設定,在我想要的地方出現廣告,我希望讀者可以好好閱讀我用心寫的文章,那才是我想給讀者的。
重點整理
- 建立廣告是賺被動收入的開始
- 使用主網域申請 Google AdSense
- 使用 Quick Adsense 的 Header 區域放置廣告連結碼
- 注意廣告以不影響閱讀體驗為原則
- 新增廣告可以使用多媒體廣告或內文廣告
- 使用 Quick Adsense 將廣告放置文章開頭處
- 使用小工具將廣告放置側邊欄
相關學習文章
- Google Search Console 安裝教學 讓新文章馬上列入搜尋名單
- WordPress 安裝 Google Analytics 教學,完整分析網站流量
- 如何建立 Google Ads 關鍵字廣告,發佈第 1 則廣告活動
- 如何修正 Google Adsense 的 ads.txt 檔案問題
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝



































非常實用的文章,按照步驟操作很快就成功了!
時間的部分自己提出申請後大約不到一天 google 就審核完成,提供參考?
我盡量一步一步寫的淺顯易懂,讓幫助到你順利建立廣告,我也很開心喔。