如何在 ASP.NET MVC 的用戶端程式庫加入 Vue3 類別庫到本機
在 Visual Studio 寫 ASP.NET MVC 時,可以在「用戶端程式庫」自動下載網路上的 JavaScript 類別庫到本機。
在 VS2022 建立新 MVC 專案,自動內建了 jQuery, Bootstrap 的前端類別庫,而我習慣再增加 Vue3 到前端類別庫。
我之前在寫教學文件時,為求方便,都是直接引用 CDN 路徑,
只要增加語法 <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> 就會引用 Vue3 了。
但是當我在寫實務專案時,我則會將 Vue3 下載放到專案目錄內,確保專案使用固定版本。
使用「用戶端程式庫」下載最新版本到本機會比較方便,操作方法如下。
Contents
用戶端程式庫加入 Vue3
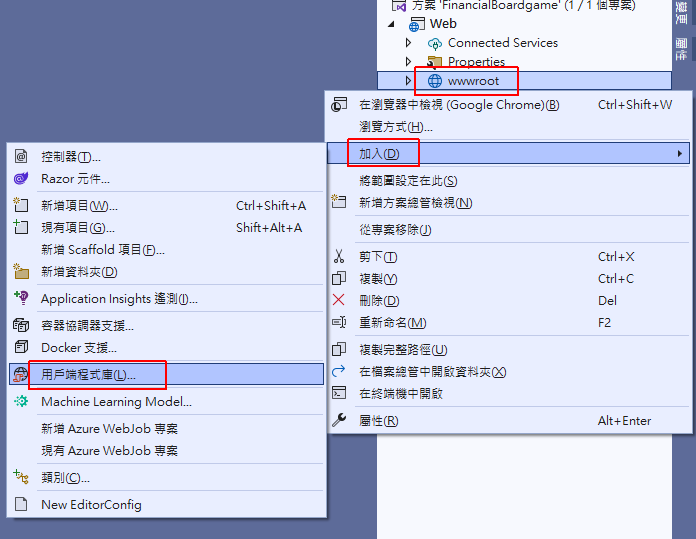
我的專案類型是 ASP.NET Core MVC 6,在專案的「wwwroot > 右鍵 > 加入 > 用戶端程式庫」。
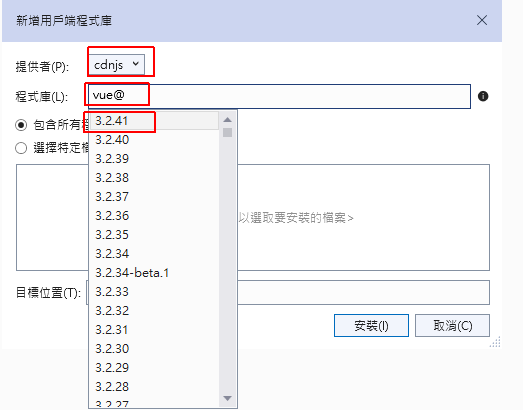
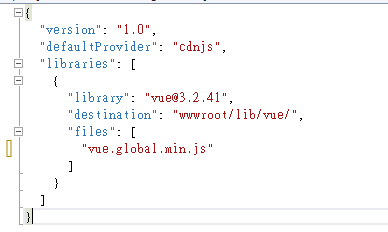
「提供者」選擇 “unpkg” 或是 “cdnjs”,都可以下載到最新 Vue3 版本,但我推薦使用 “cdnjs”,
然後在「程式庫」輸入 “vue@”,就會出現很多版本,選擇第一個最新版本。
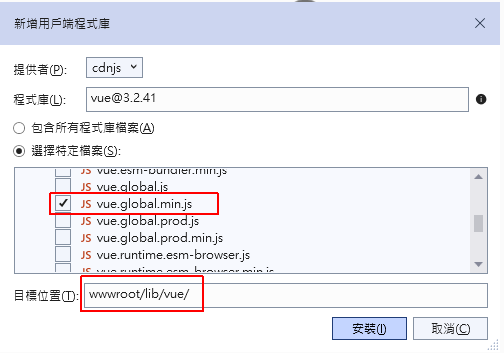
下面出現的檔案很多,你可以全部下載,但如果只要下載最主要的檔案,可以勾選「vue.global.min.js」就好。
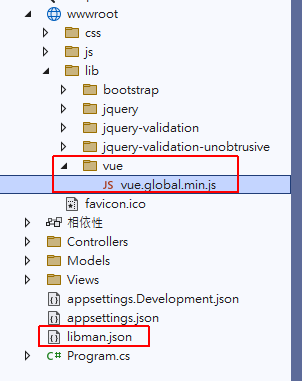
下面「目標位置」依個人喜好,我習慣將第三方類別庫放一起「wwwroot/lib/vue/」。
安裝後會出現你勾選的檔案,
在專案底下還會多出一個「libman.json」,裡面記錄下載內容。
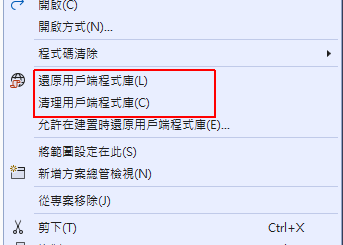
libman.json 按右鍵可以方便你清除下載內容,修改版本,重新安裝等功能。
LibMan 的管理檔案是 libman.json ,是 VS2017 開始的客戶端程式庫管理輕巧工具,可快速從網路上下載第三方套件。
引用本機 Vue3 類別庫
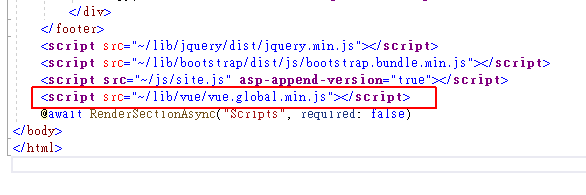
當下載好之後,可以在 \Views\Shared\_Layout.cshtml 引用 Vue3。
使用語法:<script src="~/lib/vue/vue.global.min.js"></script>
之後就可以在專案內使用 Vue3 語法了。
要測試的話,可以在 \Views\Home\Index.cshtml 的前端輸入以下語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="text-center" id="app"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> {{hello}} </div> @section Scripts{ <script> const app = Vue.createApp({ data() { return { hello:"Hello Vue3" } } , created() { var self = this; } , methods: { } }); const vm = app.mount('#app'); </script> } |
再展示頁面就會使用 Vue3 了。
相關學習文章
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝