[ASP.NET MVC] 免費公司形象網站範本套版教學 #CH1
公司形象網站像是企業在網路上的一張名片,傳達著企業的經營理念,介紹公司的產品 / 服務,公告最新的消息,並提供聯絡方式給消費者。
一家企業在網路上建立自己的公司形象網站,是最基本的行銷方式。
當軟體工程師要開發公司形象網站時,比較快速的方法是選擇已設計好的樣版,套用在網站內,然後再修改內容呈現在網站上。
在網路上有提供非常多的網頁樣版可選擇,包含公司網站、品牌網站、購物網站或是後台管理網站樣版都有。
免費樣版下載的檔案都是 HTML + CSS + JavaScript,會提供可直接瀏覽的 .html 檔案,並附上範本提供的免費圖片。
我會分享幾個免費的公司形象網站範本,並將免費範本套用在 ASP.NET MVC 網站上。
文末會提供這次教學的成果下載,有需要可自行下載瀏覽喔。
Contents
免費形象網站範本下載
想要在網路上找到免費網站範本,我搜尋的關鍵字是「free web template」,通常國外的網站提供的範本最多也最完整。
以下我會分享幾個我認為不錯的範本網站給你參考。
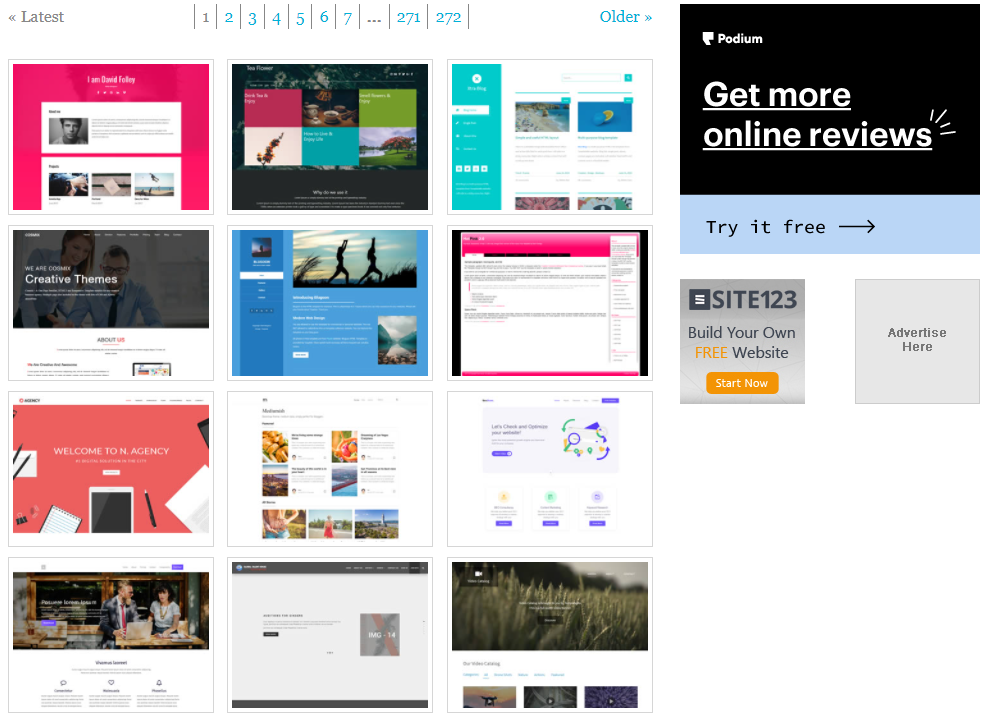
Free CSS
Free CSS 免費網站範本連結: https://www.free-css.com/free-css-templates
這網站提供了非常多的免費樣版,數量超過 3,000 個以上,而且經營的時間非常久,我在 13 年前就有下載過它的免費範本,到現在還是持續提供免費樣版的服務。
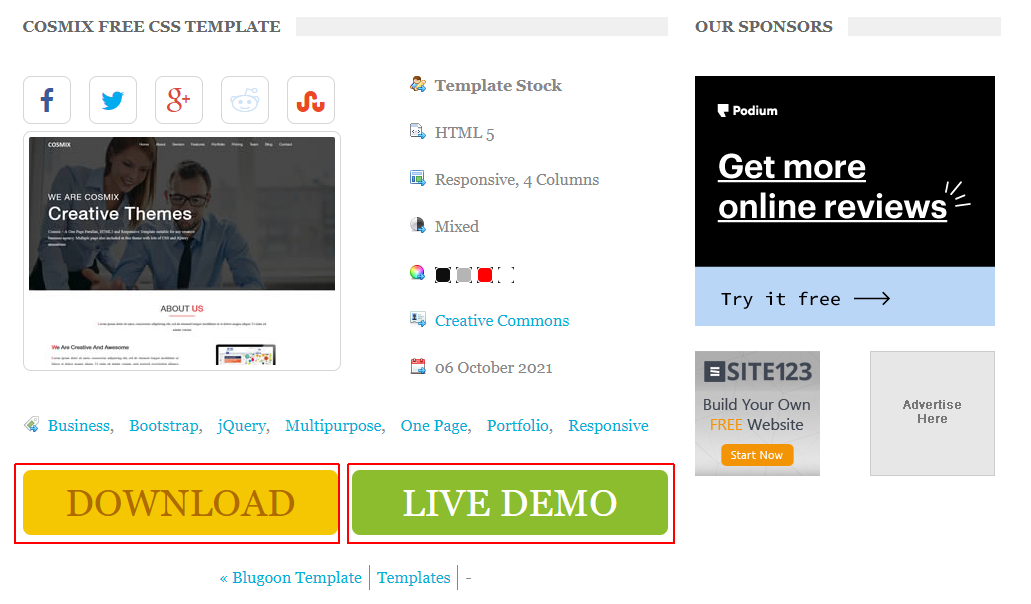
每一個樣版都提供下載及即時預覽的功能。
預覽後覺得適合,就可以免費下載使用。
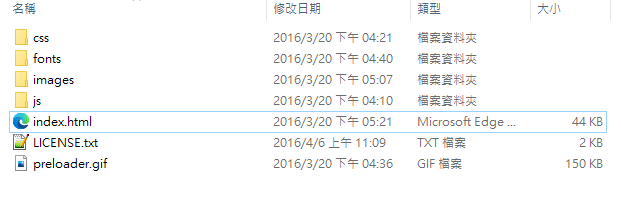
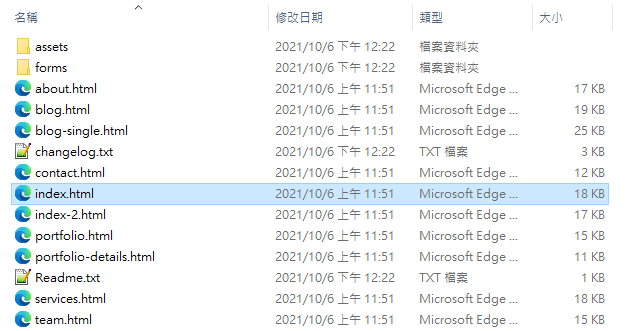
下載後的檔案內容有。
通常首頁檔名為「index.html」,打開就可以看到範本內容。
下載檔案內會包含「LICENSE.txt」授權說明,使用前先瀏覽一下。
在免費使用時,有一條規範要注意一下:
網站範本最下方會有反向連結導回樣版網站,請勿編輯或刪除它。
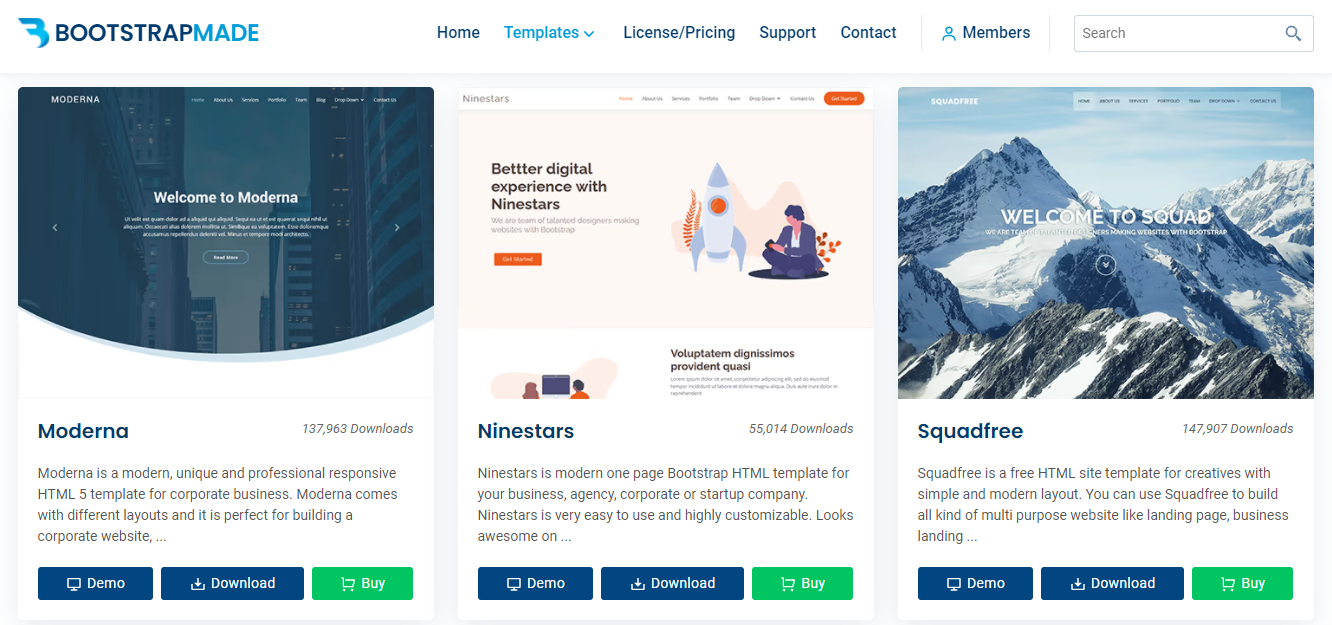
BOOTSTRAPMODE
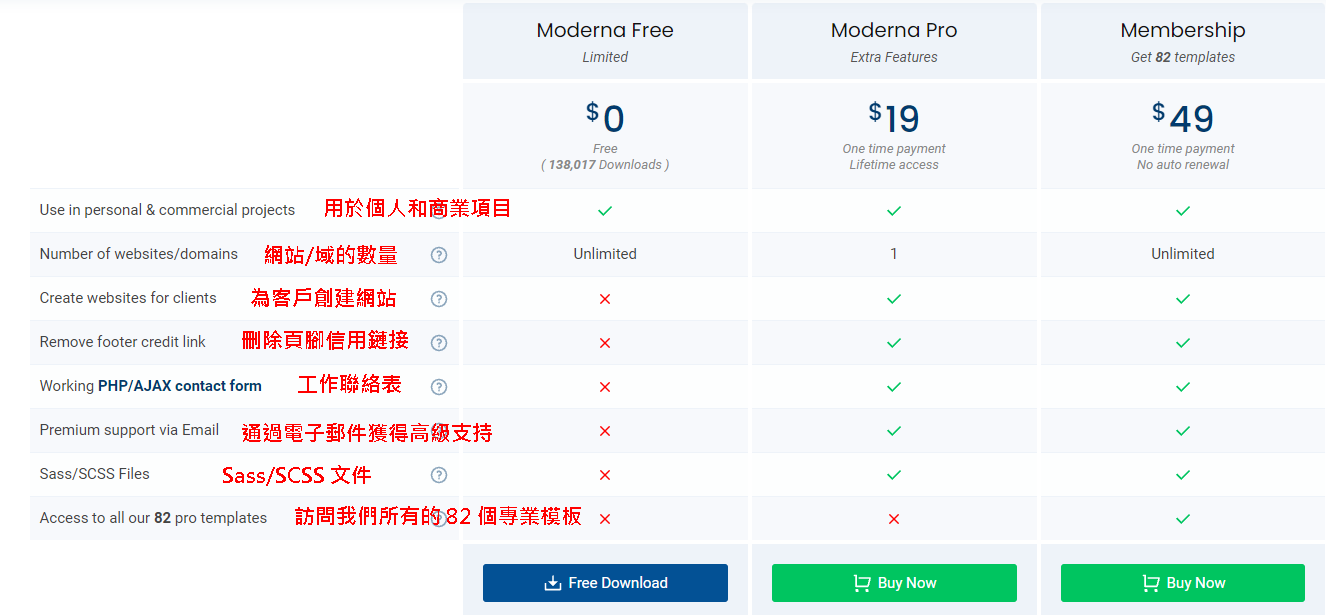
BOOTSTRAPMODE 是主打 Bootstrap 的免費網站範本,免費範本連結: https://bootstrapmade.com/free-website-templates/
我現在開發的網站,已經習慣使用 Bootstrap 的設計樣式,它可以快速製作互動性高且美觀的網頁元件,而 BOOTSTRAPMODE 大量的使用 Bootstrap 元件來設計網頁,並精心設計網頁版型與配色。
BOOTSTRAPMODE 每個樣版都提供即時預覽及下載功能。
若使用免費下載,會有一些授權規範需要遵守。
在免費使用時,網站範本最下方的反向連結導回樣版網站,請勿編輯或刪除它,我認為這是比較需要注意的地方。
從網站下載後,「index.html」為首頁樣版。
FREE WEBSITE TEMPLATES
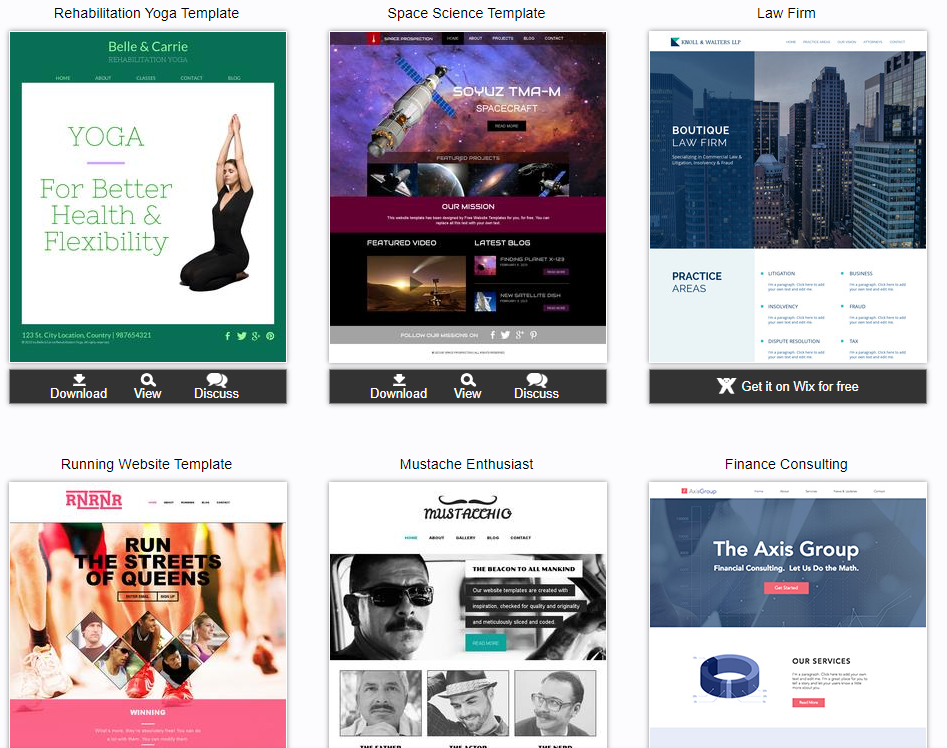
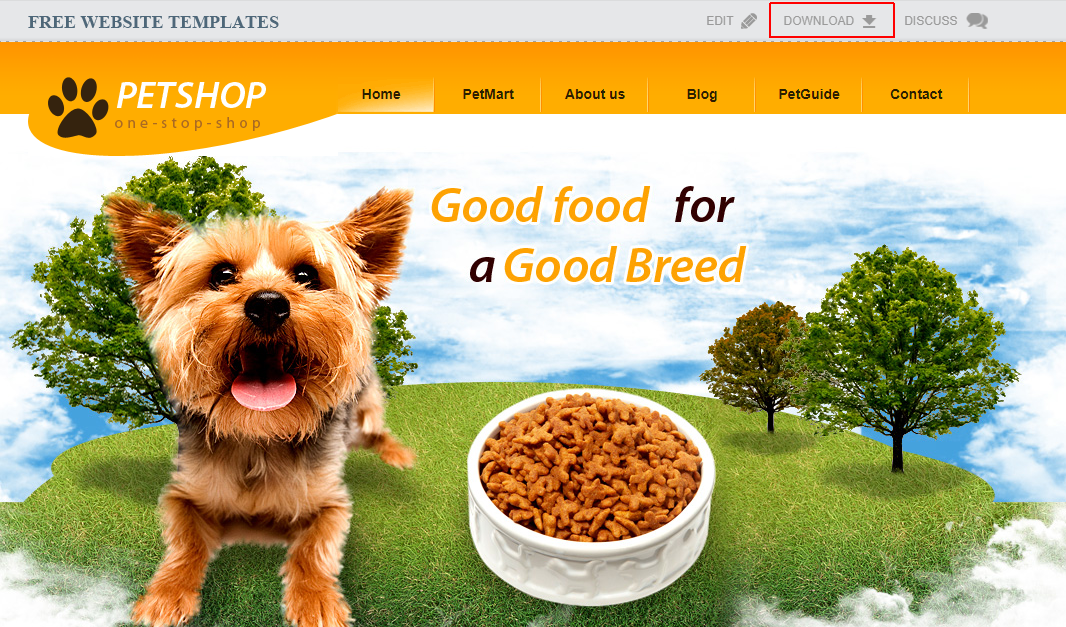
FREE WEBSITE TEMPLATES 提供的網頁範本都是免費為主的,有些是提供 WiX 線上編輯的範本。
要選擇可以下載的範本,這樣才可以放到 ASP.NET MVC 網站內。
點擊範本可直接預覽每個畫面,在上方有提供下載功能。
下載之後的檔案內,打開「index.html」就可以檢視首頁。
有些檔案內容還有提供 Photoshop 的設計原始檔。
在免費使用時,FREE WEBSITE TEMPLATES 沒有限制要有連結導回範本網站,而是在其 HTML 及 CSS 原始碼內要保留版權說明文字。
其他的授權說明,請參考 FREE WEBSITE TEMPLATES 重新發佈聲明。
下載公司形象網站範本檔案
我從 Free CSS 挑選一個頁面比較多的網站:revetive,點擊「DOWNLOAD」下載網頁範本。
下載後的檔案裡面,有區分「assets」還有「html」兩個目錄,
在「assets」就放著許多的網頁資源。
在「html」目錄有許多的網頁。
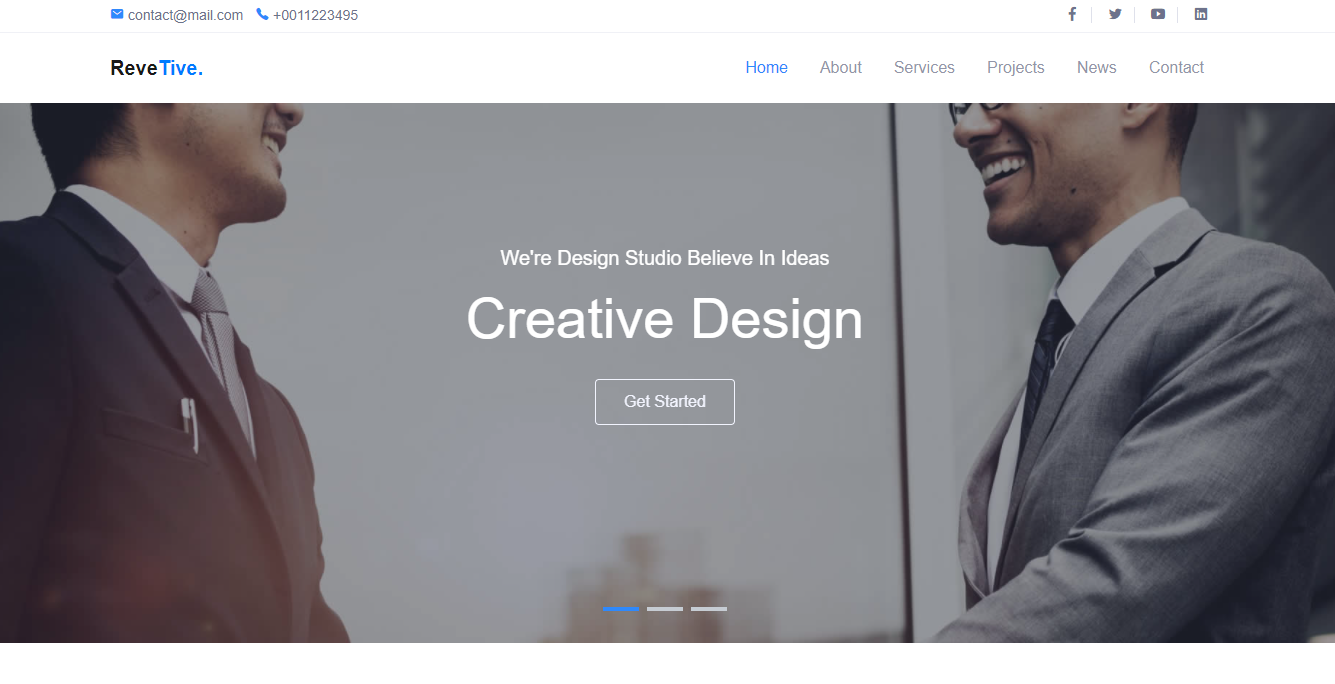
接著打開首頁「index.html」。
在選單部份可以切換至不同的頁面,包含公司形象網站常見的「關於我們」、「產品/服務」、「案例分享」、「最新消息」還有「聯絡我們」。
這是一個很標準的公司形象網站範本,我就以這網頁來教學如何套版在 ASP.NET MVC。
新增 MVC 專案
尚未安裝 Visual Studio 2022 的話,請先參考此文章安裝:微軟整合開發工具 Visual Studio 2022 安裝教學。
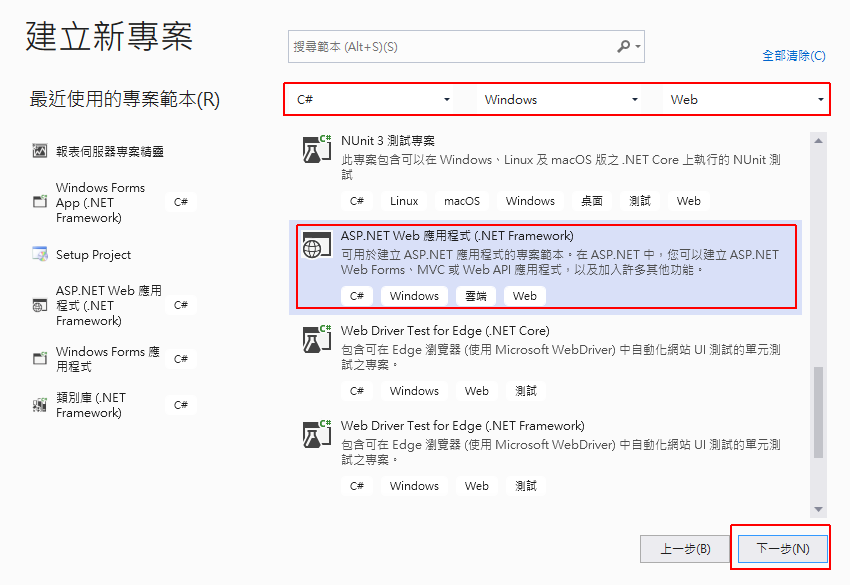
開啟 Visual Studio 2022 選擇「建立新專案」,專案類型為「ASP.NET Web 應用程式(.NET Framework)」。
輸入專案名稱及儲存位置。
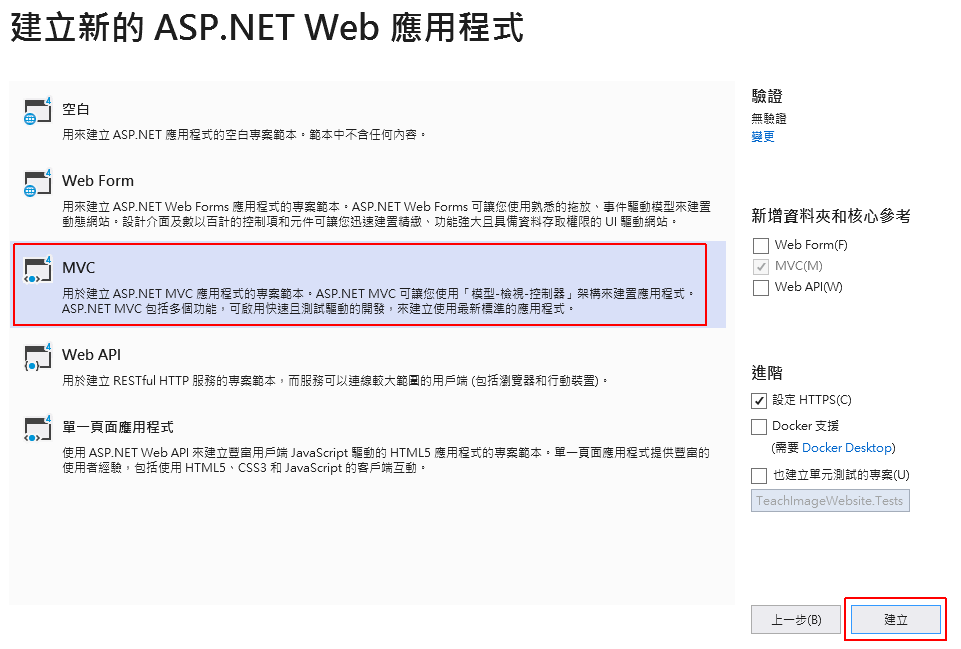
選擇「MVC」類型。
完成後即會開啟 MVC 的範本專案,執行「F5」,可以瀏覽 MVC 預設初始畫面。
複製資源檔案
這裡我們要將下載範本的資源檔 (CSS, JavaScript, Fonts, Image) 放到專案裡面。
複製 CSS
專案目錄 \Content 先清空原有的檔案,
將範本檔案 \assets\css 複製貼上至 \Content。
複製 JavaScript
專案目錄 \Scripts 先清空原有檔案,
將範本檔案 \assets\js 及 \assets\vendor 兩個目錄直接複製貼上至 \Scripts。
複製 Fonts
專案目錄 \fonts 先清空原有檔案,
將範本檔案 \assets\fonts 內容複製貼上至 \fonts。
複製 Image
將範本檔案 \assets\img 目錄複製貼上至主目錄。
修改 MVC 範本 – 佈局頁 (Layout)
佈局頁是設計網頁整體的樣式、排版及引用資源檔的頁面。
網頁設計常有固定式的標題、選單、註腳等設計,將固定式的內容放在佈局頁,就可以使每一頁都顯示,當要修改時也只需要修改一個地方即可。
打開 \Views\Shared\_Layout.cshtml 頁面。
清空佈局頁 (Layout)
MVC 的佈局頁預設有範本內容,而這些內容都用不到了,因為我們將會放上新的內容,所以先清空內容,但也不是全部清空,我會保留一些 HTML 基本標籤,我修改後的程式碼如下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>公司形象網站範例</title> </head> <body> @RenderBody() @RenderSection("scripts", required: false) </body> </html> |
你可以直接用我的程式碼全部取代 _Layout.cshtml 內容。
@RenderBody() 是 MVC 在佈局頁特殊的關鍵語法,意思是 @RenderBody() 的內容將會被內容頁給取代。
在之後新增頁面時,可以選擇套用此佈局頁,套用之後,新頁面的內容只會顯示在 @RenderBody() 裡面。
@RenderSection("scripts", required: false) 是在內容頁寫的 JavaScript 可以用 @section scripts 語法放置在這個區塊內。
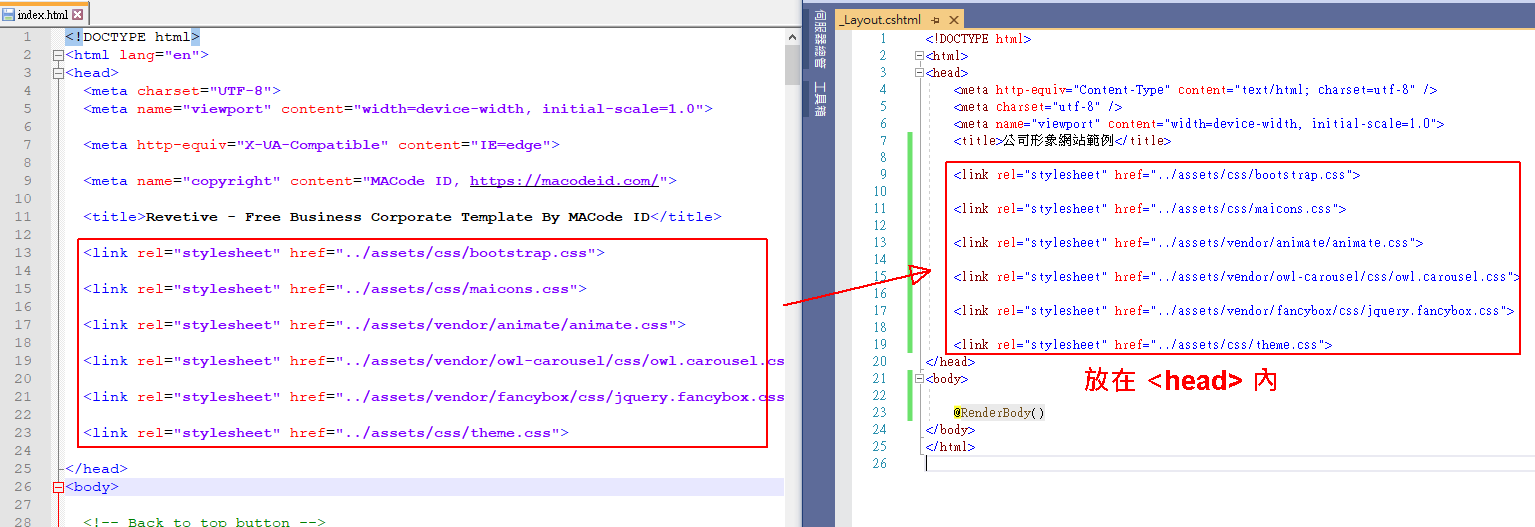
複製範本的 CSS 放在 <head>
建議用 notepad++ 打開範本「index.html」檔案,
複製 CSS 引用程式碼至佈局頁 <head> 區塊。
修改 CSS 路徑
複製過來的路徑需要改成 MVC 適用的路徑,主目錄用 ~/ 代替。
修改後 CSS 引用語法
|
1 2 3 4 5 6 7 8 9 10 11 |
<link rel="stylesheet" href="~/Content/bootstrap.css"> <link rel="stylesheet" href="~/Content/maicons.css"> <link rel="stylesheet" href="~/Scripts/vendor/animate/animate.css"> <link rel="stylesheet" href="~/Scripts/vendor/owl-carousel/css/owl.carousel.css"> <link rel="stylesheet" href="~/Scripts/vendor/fancybox/css/jquery.fancybox.css"> <link rel="stylesheet" href="~/Content/theme.css"> |
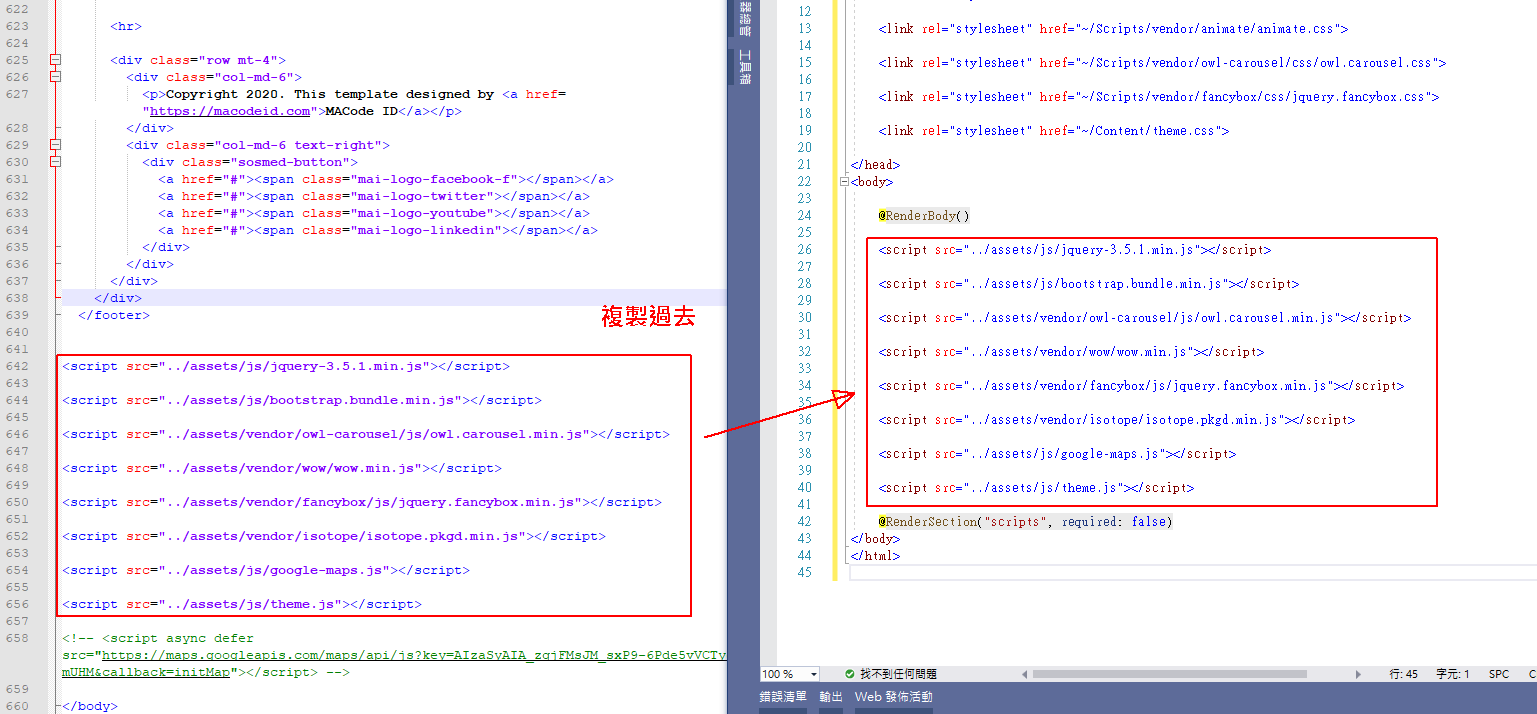
複製範本的 JavaScript
在 index.html 檔案的最下面有 JavaScript 引用,都複製到佈局頁的 @RenderSection("scripts", required: false) 上方。
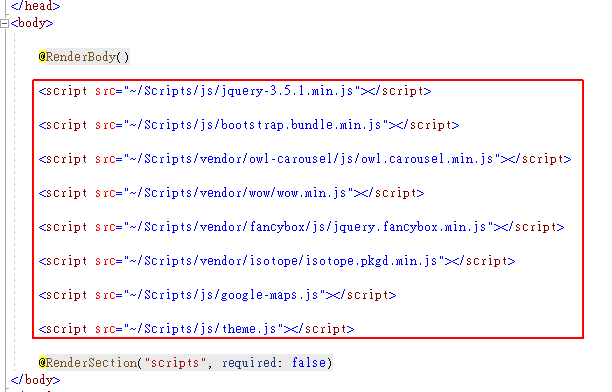
修改 JavaScript 引用路徑
複製過來的路徑需要改成 MVC 適用的路徑,主目錄用 ~/ 代替。
可以搜尋「../assets/」取代為「~/Scripts/」。
複製頁首及頁尾程式碼
通常網頁的頁首和頁尾都是固定內容,不同頁面會改變的是中間的內容頁。
所以頁首和頁尾很適合放在佈局頁,我們要將範本「index.html」的頁首和頁尾複製過去。
如何分辨那裡是頁首和頁尾,需要一點經驗,但在 HTML5 之後,分辨的方法更簡單了一些,網頁設計者會使用有意義的名稱當作標籤,所以我們可以從標籤快速找到頁首和頁尾。
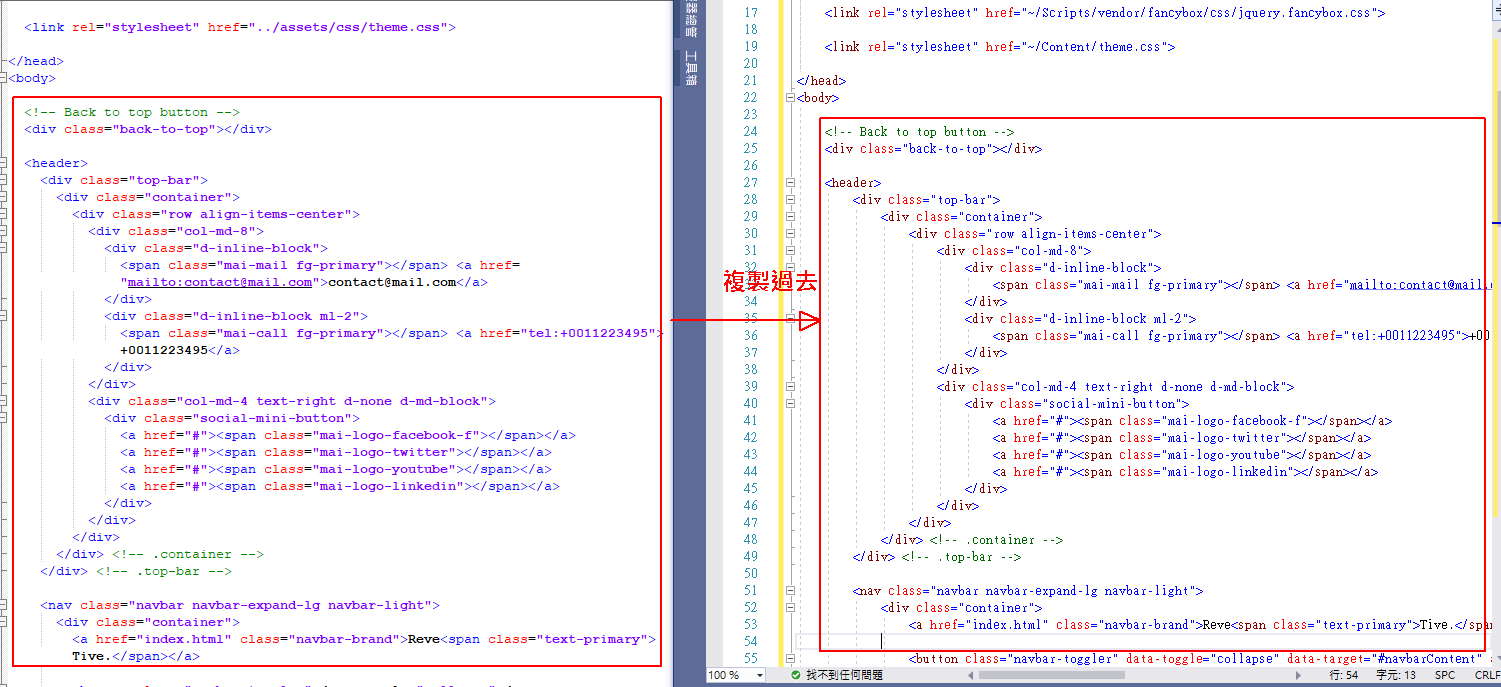
打開 index.html 檔案之後,可以找到 <header> 的標籤,通常這標籤會表示頁首,少數設計者會用不同的名稱,但仔細看程式碼,還是會發現頁首的語法。
將 <header> 到 </header> 之間的所有語法,複製到佈局頁的 <body> 內,放在 @RenderBody() 上方。
此範本有一個回到頂端的功能,所以有一段語法 <div class="back-to-top"></div> 也跟著一起複製放在頁首上面。
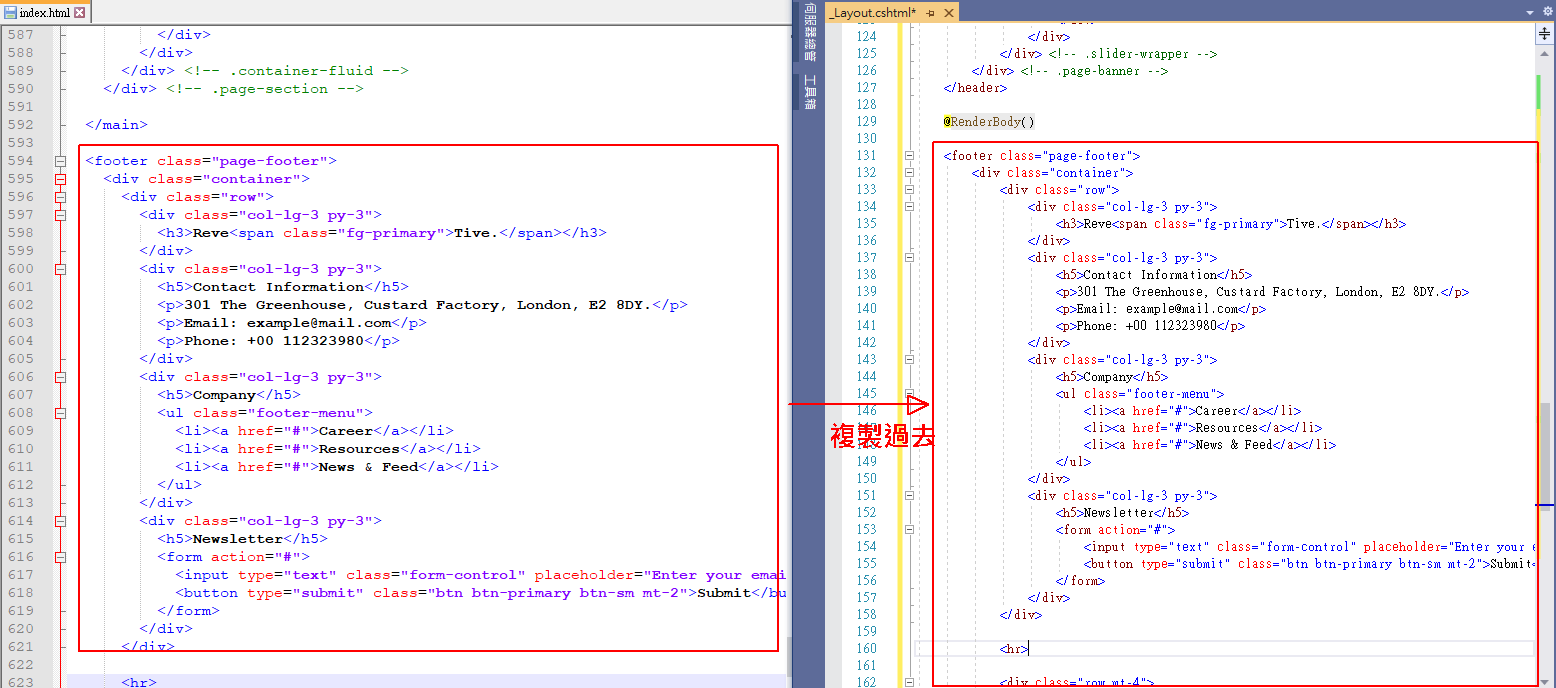
接下來將範本移到下方,會找到 <footer> 的標籤,這是設計者規劃的頁尾語法。
將 <footer> 到 </footer> 之間的所有語法,複製到佈局頁的 <body> 內,放在 @RenderBody() 下方。
這裡我發現此範本將首頁的橫幅也當作頁首的一部份,放在 <header></header> 裡面。
但此橫幅在每一頁都會不一樣,所以不適合放在佈局頁裡面,所以要將語法移除。
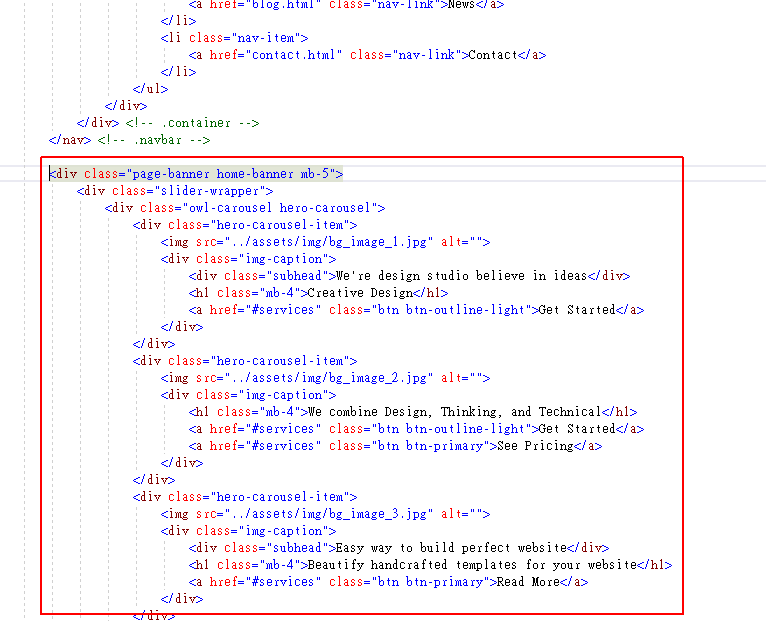
在 <header></header> 裡面會找到 <div class="page-banner home-banner mb-5"> 的橫幅標籤,
將此標籤語法全部移除。
完成後的佈局頁 _Layout.cshtml 完整語法,可以從範例下載裡面查看喔。
修改首頁
\Views\Home\Index.cshtml 是我們打開網站的首頁。
先清空 Index.cshtml 所有內容。
複製橫幅語法
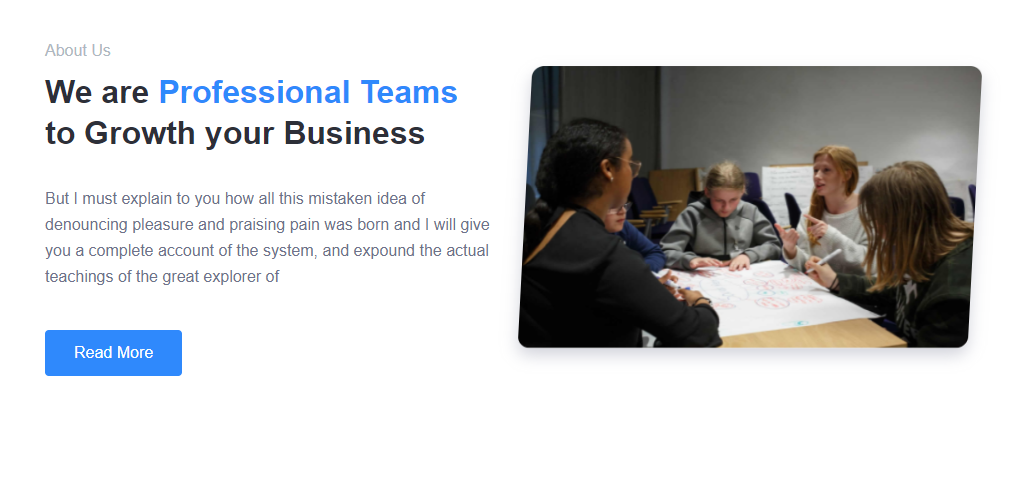
剛剛在 <header> 裡面移除的橫幅語法,應該是要放在首頁裡面,所以回到範本的 index.html 找到 <div class="page-banner home-banner mb-5"> 至結束 </div> 複製放到 \Views\Home\Index.cshtml 內。
複製首頁內容語法
回到範本的 index.html 找到 <main> 至結束 </main> 區段的程式碼複製再貼上至橫幅語法的下面。
修改圖檔路徑
範本頁顯示圖檔的路徑,需要改成適用 MVC 的路徑。
在首頁的圖檔很多,所以用取代的方法比較快,
搜尋「src="../assets/img/」全部取代為「src="~/img/」。
修改完就會指向專案根目錄的 img 目錄裡面的圖檔路徑。
測試首頁
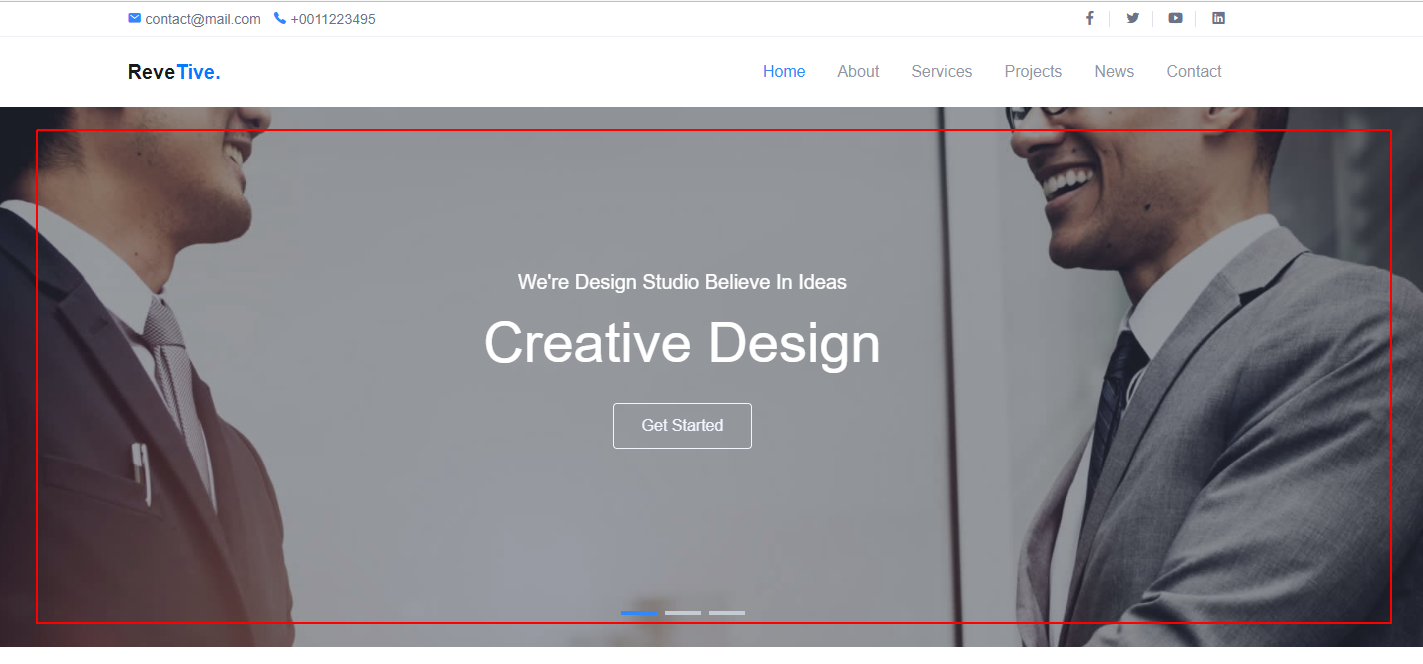
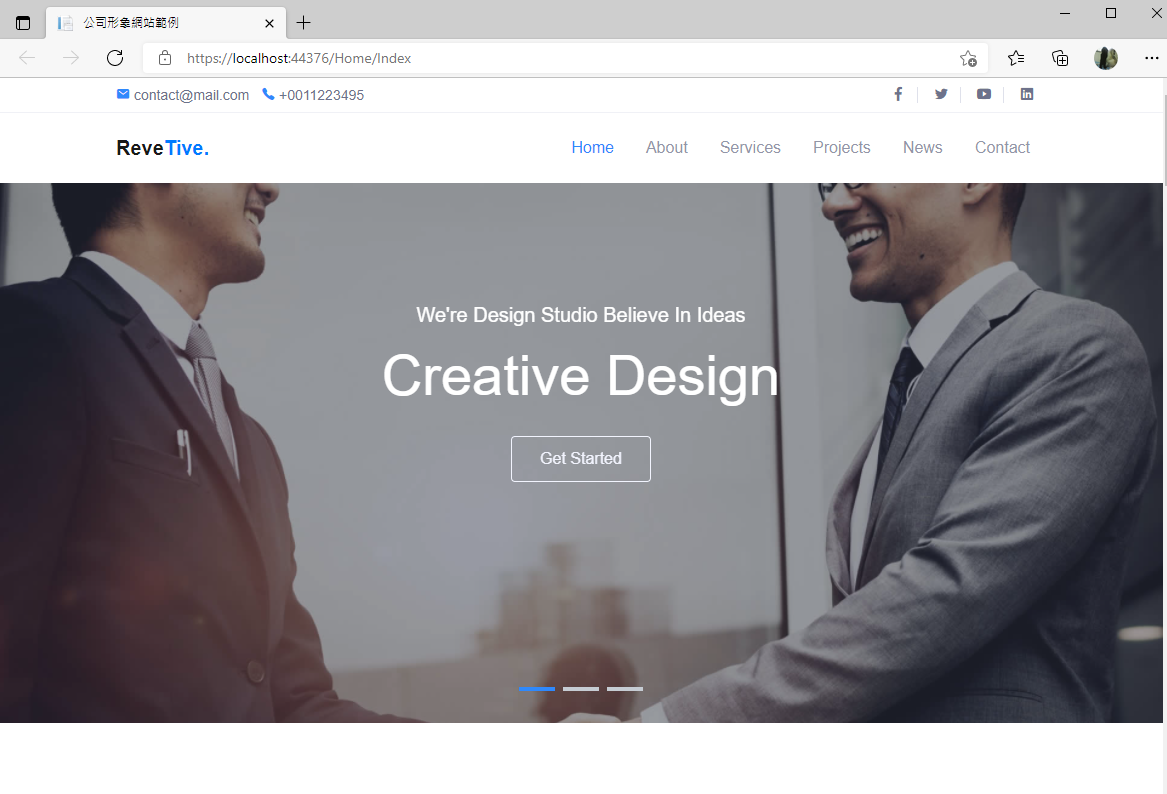
按 <F5> 運行網頁看一下首頁結果。
網址可用根目錄或是 /Home/Index 都可以。
可以看到首頁已經完成了。
新增 About 頁面
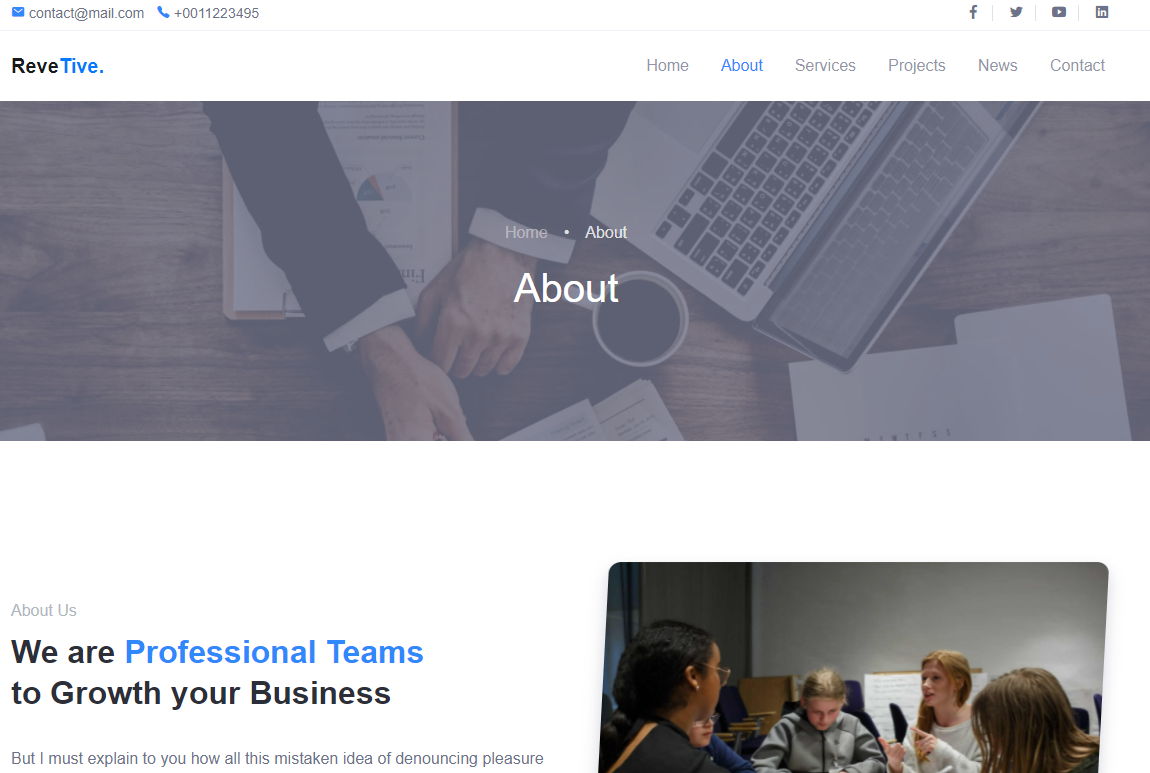
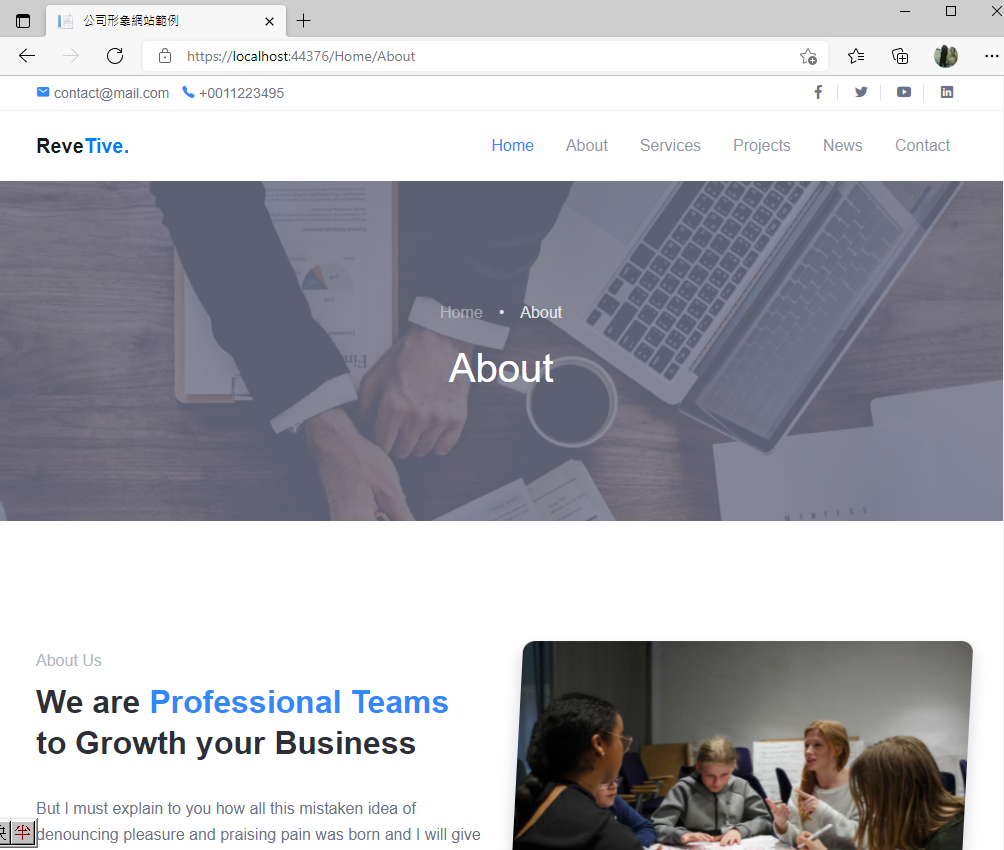
這是在範本的「About」頁面,主要描述公司的理念與經歷。
接下來我只示範一次如何增加「About」內容頁,因為增加內容頁的動作都差不多,所以學會這次示範,就可以應用在其他頁面了。
剩下的頁面,可以當作個人的練習題喔。
建立 Controller 頁面
因為在 MVC 預設範本裡面有「About」頁面,就放在 \Controllers\HomeController.cs 裡面。
這裡我就使用預設的「About」頁面。
如果想要建立新的 Controller 也是可以,可以一個頁面就建立獨立的 Controller,這做法也很常見。
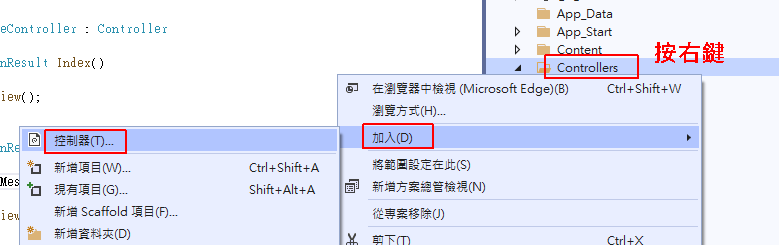
想要新增 Controller 可以在專案內 Controllers 按右鍵 > 加入 > 控制器。
接著輸入新的控制器名稱,例如「AboutController」,就會新增一個「About」的控制器。
編寫 View 語法
在 MVC 預設有「About」的 View 語法,位置在 \Views\Home\About.cshtml。
這裡我教一個快速從 Controller 跳到 View 的方法。
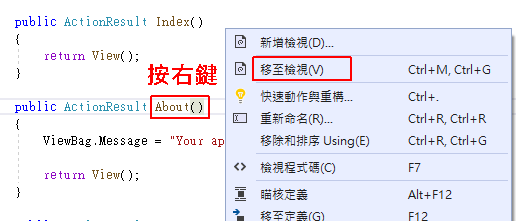
在 Controller 的 About() 方法上按右鍵 > 選「移至檢視」,也會跳到對應的 View 頁面。
跳到 About.cshtml 頁面後,先清空所有的程式碼。
接下來打開下載範本的 \html\about.html,建議用 notepad++ 來開啟檔案。
在下載的網頁範本裡面,都會出現相同的頁首及頁尾程式碼,而頁首和頁尾我們已經複製放到佈局頁 (_Layout.cshtml) 裡面了。
在 \html\about.html 這檔案裡面,我看到需要複製的只有橫幅還有 <main> 的所有內容而已。
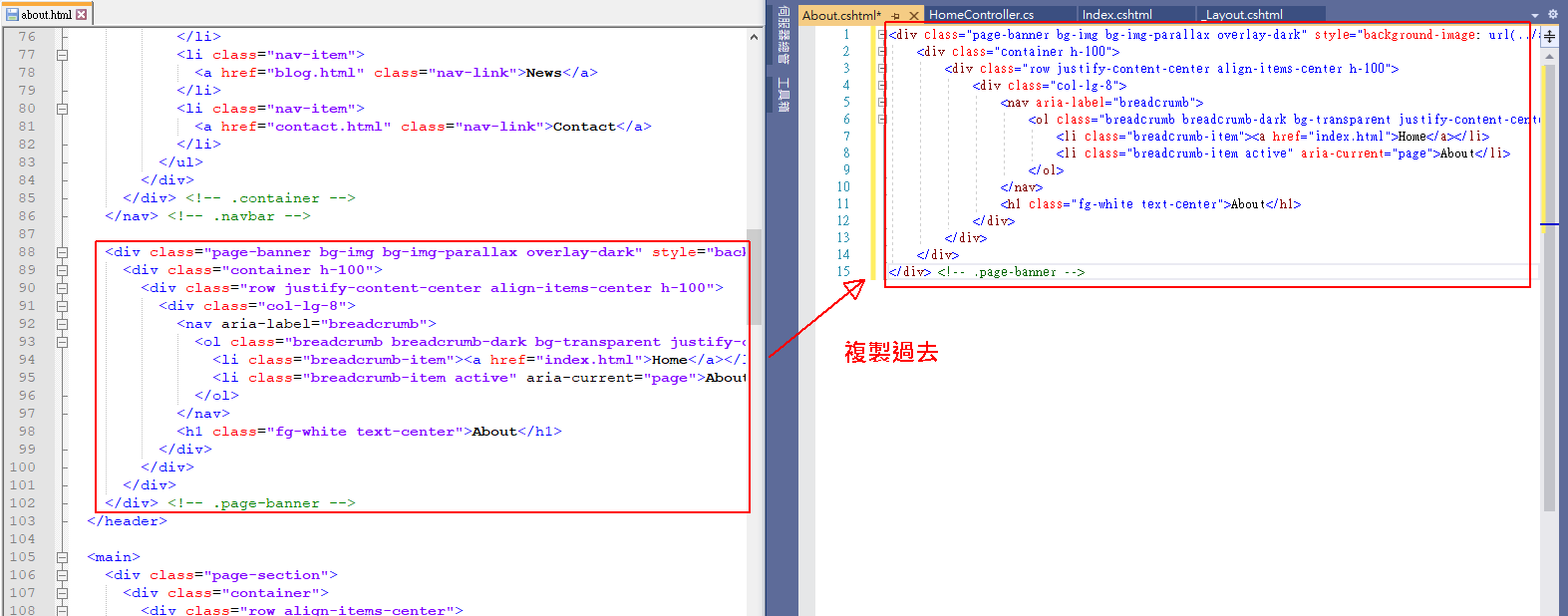
先複製橫幅程式碼,橫幅程式碼開頭是 <div class="page-banner bg-img bg-img-parallax overlay-dark" style="background-image: url(../assets/img/bg_image_3.jpg);">
這段程式碼只有在這份檔案內適用,換了不同檔案,就要自行判斷什麼語法是屬於內容頁的語法喔。
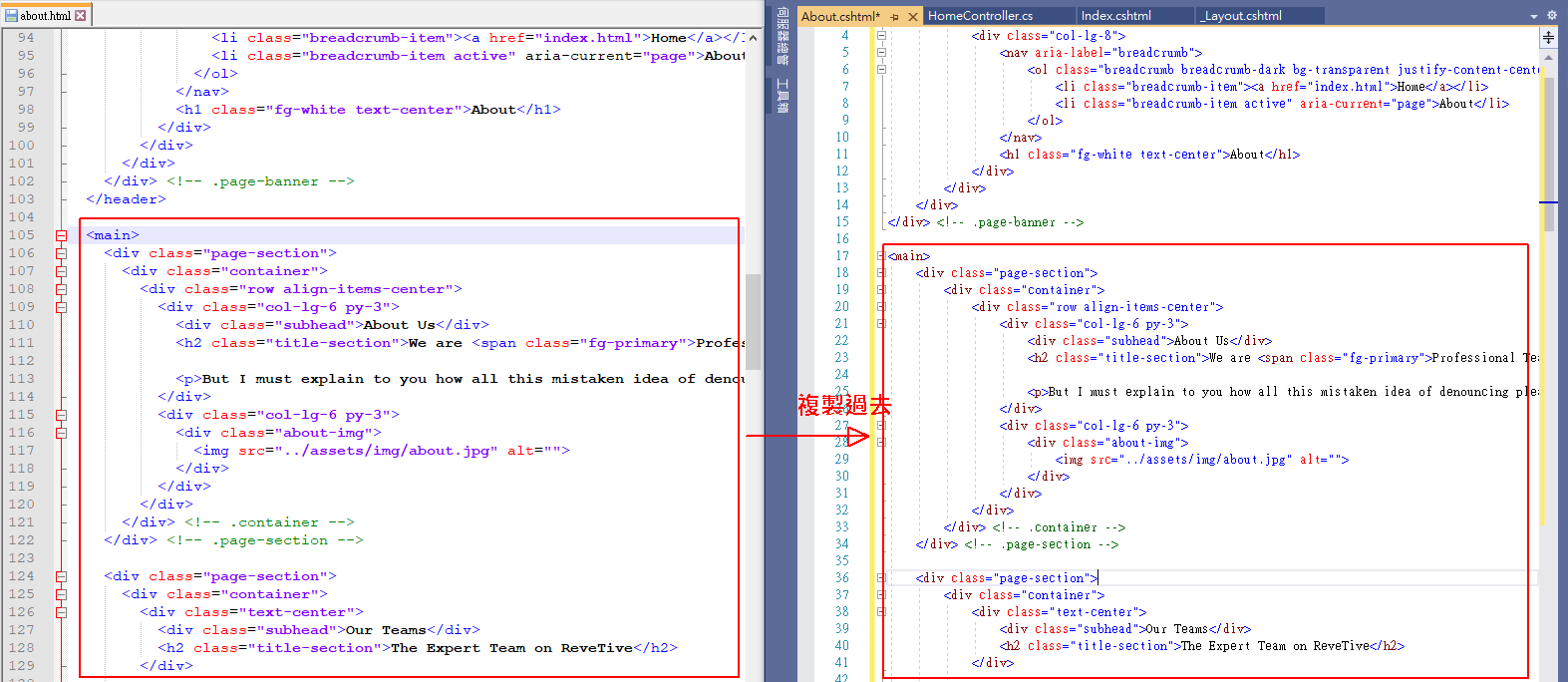
複製 <main> 的做法就比較簡單而且明確,因為範本已經標示這是屬於內容頁的程式碼,只要複製 <main> 到 </main> 之間的所有程式碼就行。
修改圖檔路徑
範本頁顯示圖檔的路徑,需要改成適用 MVC 的路徑。
在「About」的圖檔很多,所以用取代的方法比較快,
搜尋「src="../assets/img/」全部取代為「src="~/img/」。
修改完就會指向專案根目錄的 img 目錄裡面的圖檔路徑。
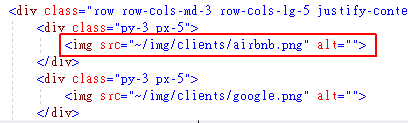
在這份範本裡面我發現有一個圖檔路徑寫在 CSS 裡面,語法是
style="background-image: url(../assets/img/bg_image_3.jpg);"
遇到這種寫法,也需要改成適用 MVC 的路徑。
我將語法改成
style="background-image: url(@Url.Content("~/img/bg_image_3.jpg"));"
使用 Razor 語法指定圖檔路徑,會比較好。
修改選單連結
接下來要修改選單上的連結路徑。
這範本的選單在頁首裡面,我們已經把頁首放在佈局頁,所以打開 \Views\Shared\_Layout.cshtml。
原始的連結是
<a href="about.html" class="nav-link">About</a>
修改成
<a href="@Url.Action("About", "Home")" class="nav-link">About</a>
@Url.Action 是 MVC 的 Razor 語法,目的在指向連結,對應的位置就是在 HomeController 類別的 Action() 方法。
首頁的連結也一併修改成
<a href="@Url.Action("Index", "Home")" class="nav-link">Home</a>
測試 About 頁面
按 <F5> 運行網頁看一下結果。
測試網址為 /Home/About 或是點選單上的連結也行。
可以看到第 2 個頁面「About」已經完成了。
剩下的頁面,可以自己練習看看喔,自己實作一遍學習比較快。
重點整理
- 善用免費形象網站範本快速製作網頁
- 範本內容為 HTML + CSS + JavaScript
- 將範本資源檔放至專案對應的位置
- 佈局頁引用資源檔及顯示頁首頁尾
- 內容頁只要貼上內容語法即可
範例下載
推薦課程
相關學習文章
- [ASP.NET MVC] 免費購物網站範本套版教學 #CH2 (附範例下載)
- [ASP.NET MVC] 如何套用 Bootstrap 網頁設計樣版 SB Admin 2 開發網站管理介面 (附範例)
- 如何規劃企業形象網站? 6 大重點說明
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝
![[ASP.NET MVC] 免費公司形象網站範本套版教學 #CH1](https://blog.hungwin.com.tw/wp-content/uploads/2021/10/aspnet-mvc-free-image-website-template-45.png)