[ASP.NET MVC] 免費購物網站範本套版教學 #CH2
購物網站是企業在線上銷售產品的入口,客戶在網站上可以快速瀏覽商品、購買商品,企業再出貨至客戶手中。
建立購物網站已經是明顯的趨勢,任何中小企業都適合在網路上建立購物網站,除了實體店面的銷售,增加線上的銷售管道可以為企業帶來更多的收入。
許多的新公司直接選擇從線上購物出發,避開了實體店面的高成本,線上購物網站可節省許多營運成本。
當軟體工程師要開發購物網站時,比較快速的方法是選擇已設計好的範本,套用在網站內,然後再修改內容呈現在網站上。
在網路上有提供非常多的網頁範本可選擇,包含公司網站、品牌網站、購物網站或是後台管理網站範本都有。
免費範本下載的檔案都是 HTML + CSS + JavaScript,會提供可直接瀏覽的 .html 檔案,並附上範本提供的圖片。
我會分享幾個免費的購物網站範本,並將免費範本套用在 ASP.NET MVC 網站上。
文末會提供這次教學的成果下載,有需要可自行下載瀏覽喔。
免費購物網站範本
想要在網路上找到免費網站範本,我搜尋的關鍵字是「free ecommerce template」,通常國外的網站提供的範本最多也最完整。
以下我會分享幾個我認為不錯的範本網站給你參考。
Free CSS
Free CSS 免費購物網站範本連結:
https://www.free-css.com/template-categories/online-shop
https://www.free-css.com/template-categories/ecommerce
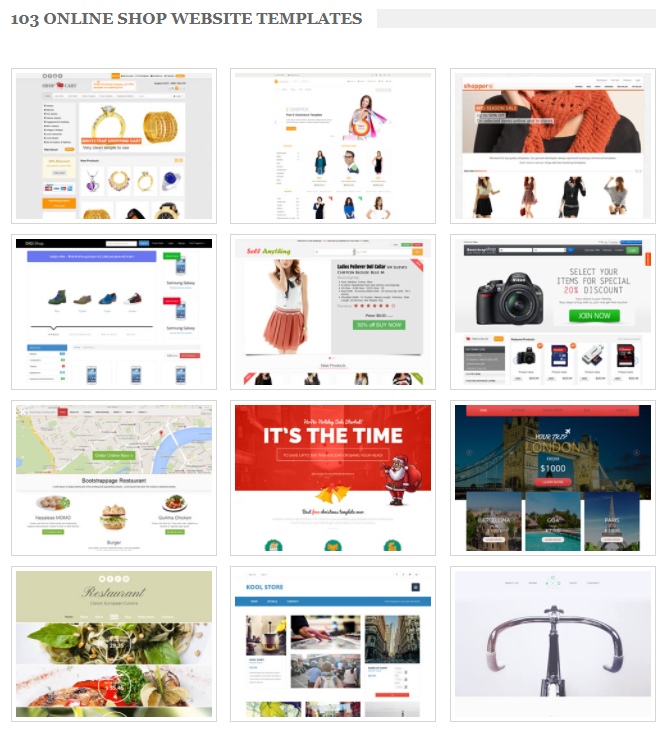
Free CSS 在購物網站分類提供了 100 多個範本,可以從這些範本找到喜愛的版型下載來修改。
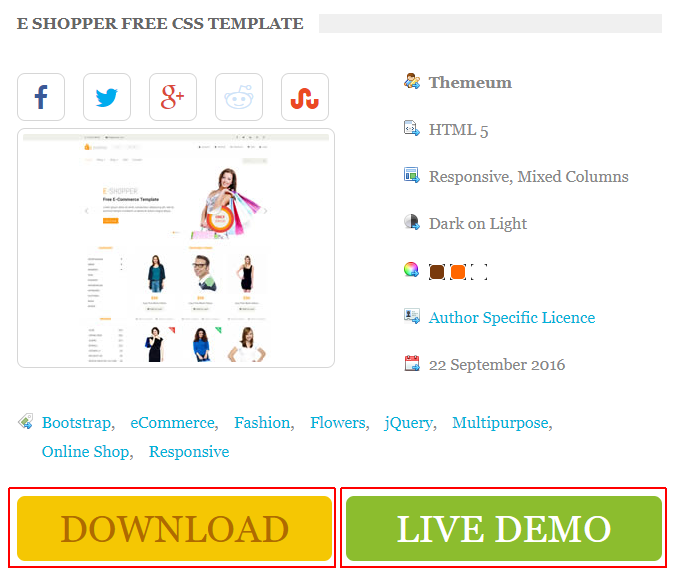
每一個範本都提供下載及即時預覽的功能。
預覽後覺得適合,就可以免費下載使用。
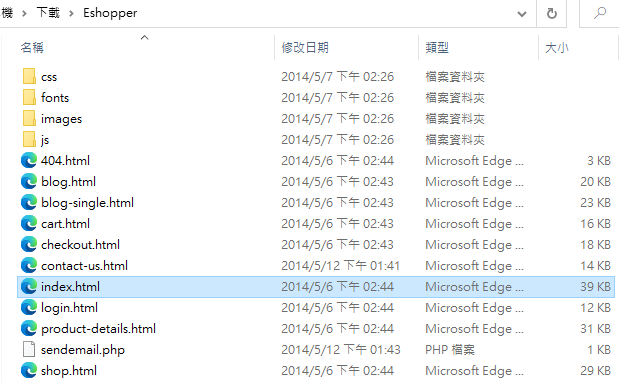
下載後的檔案內容有。
通常首頁檔名為「index.html」,打開就可以看到範本內容。
有些範本會提供了 Photoshop 原始檔案可以修改 logo 圖檔。
下載檔案內有些會包含「LICENSE.txt」或是「agrements.txt」免費授權說明,使用前先瀏覽一下。
W3Layouts
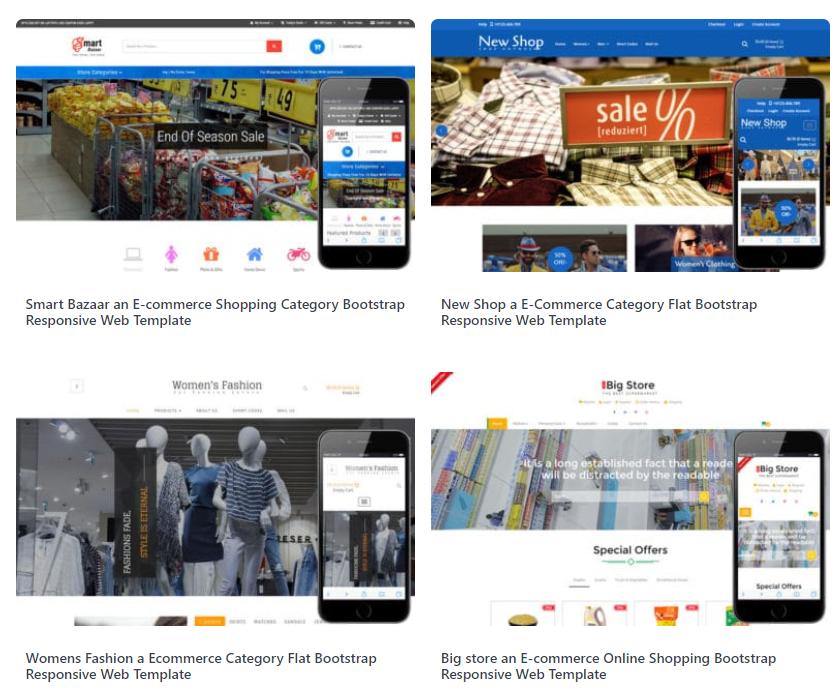
W3Layouts 本身提供許多範本下載,有蠻多是適合 WordPress 使用的範本,要瀏覽購物網站範本可點此網址: https://w3layouts.com/template-category/ecommerce-online-shopping-website-templates/
每個範本都有提供預覽功能,許多便宜範本的購買價格是 US$ 10,也可以免費下載。
在免費下載使用的情況下,要遵守使用規範,例如不可以刪除範本上面的反向連結。
選擇登入或是註冊會員。
註冊之後,驗證信箱連結,再回網站登入之後,就可以下載檔案。
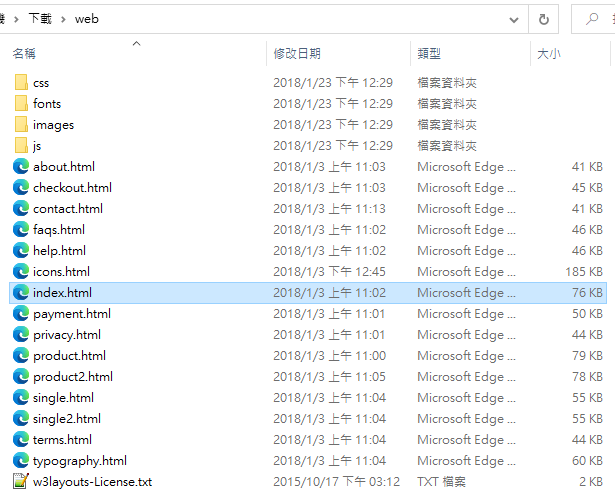
這是下載後的檔案內容,點擊「index.html」可開啟範本首頁。
檔案內有「w3layouts-License.txt」授權聲明,在使用之前可以先看一下。
再次提醒一下,免費使用都有一些限制,例如不可刪除或修改範本最下方的反向連結,因為是免費使用,所以需要幫網站打一下廣告。
freshDesignweb
這是一篇國外的 Blog 文章,他整理了許多免費下載的購物網站範本,我測試了幾個範本都可以順利下載,所以就把這連結分享給大家。
連結網址: https://freshdesignweb.com/free-ecommerce-website-templates/
可以挑選喜愛的範本下載,關於免費使用的權限就要注意一下網站說明,或是下載範本內的授權聲明。
通常免費範本會要求不可刪除或修改反向連結,使用免費範本時,就注意一下。
新增 MVC 專案
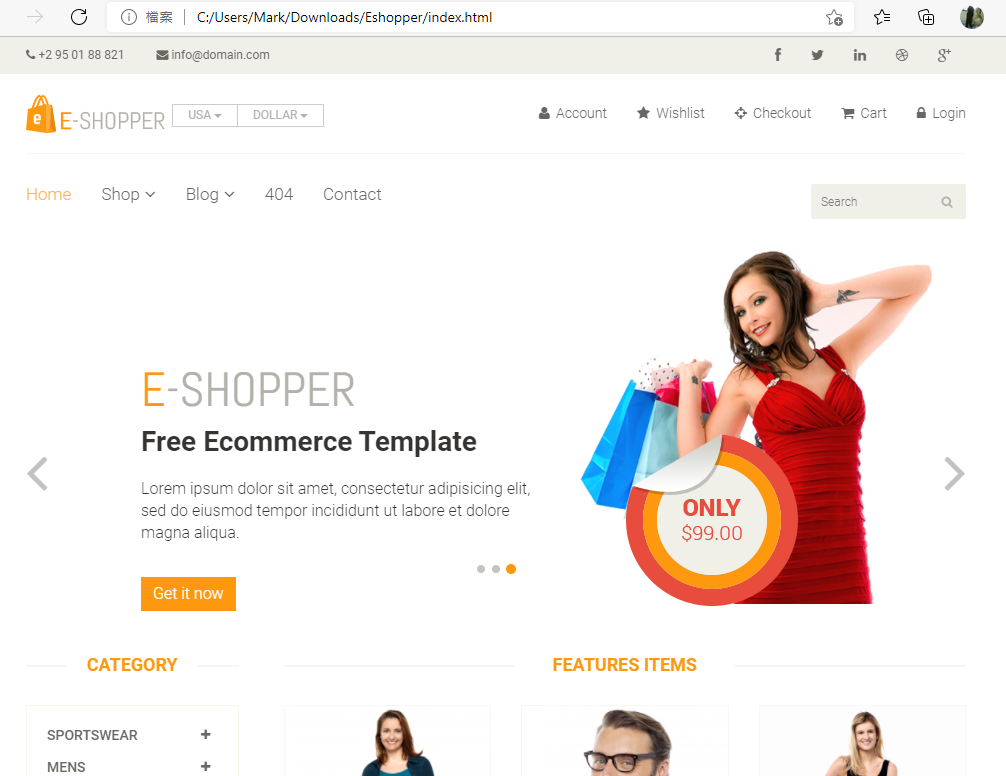
我使用剛剛在 Free CSS 下載的購物網站範本: e-shopper 當作套版教學。
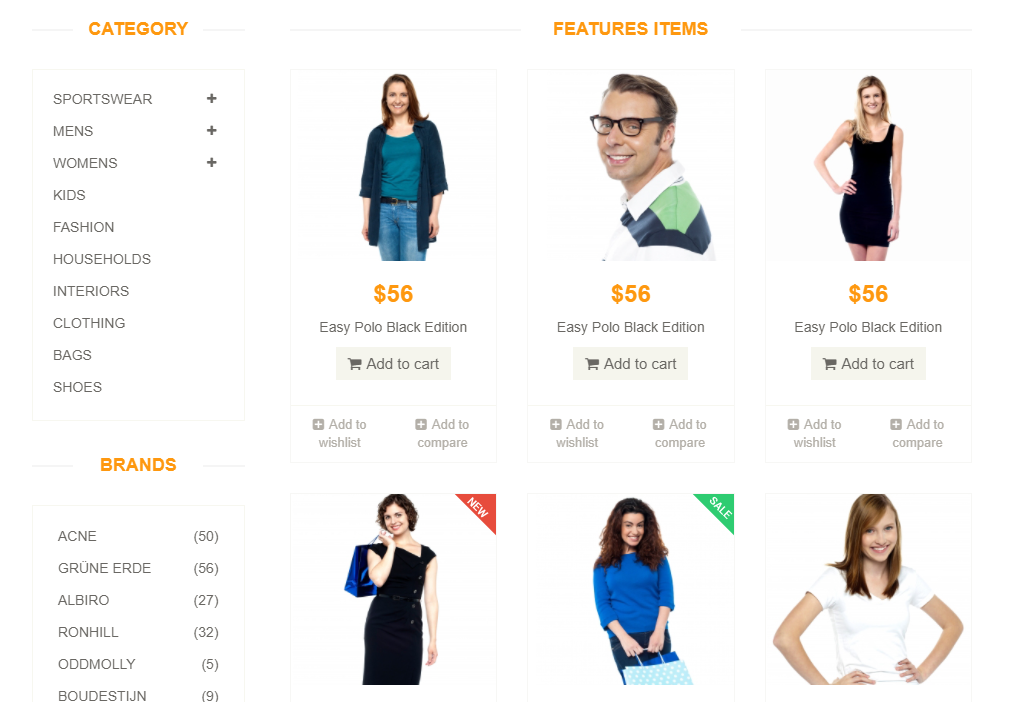
下載範本後打開「index.html」就可以瀏覽範本。
接著就回到 Visual Studio 2022 新增範本專案。
尚未安裝 Visual Studio 2022 的話,請先參考此文章安裝:微軟整合開發工具 Visual Studio 2022 安裝教學。
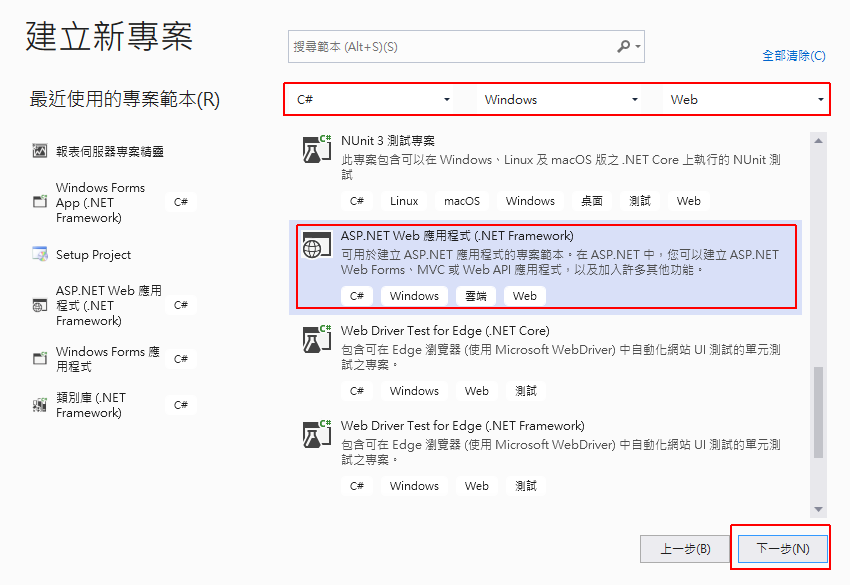
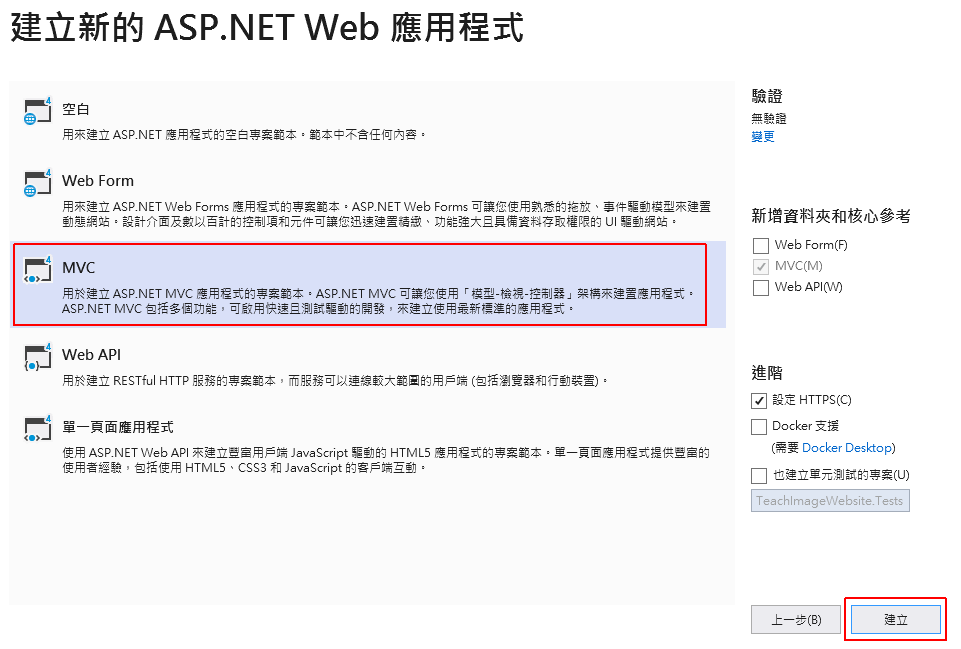
開啟 Visual Studio 2022 選擇「建立新的專案」,專案類型為「ASP.NET Web 應用程式(.NET Framework)」。
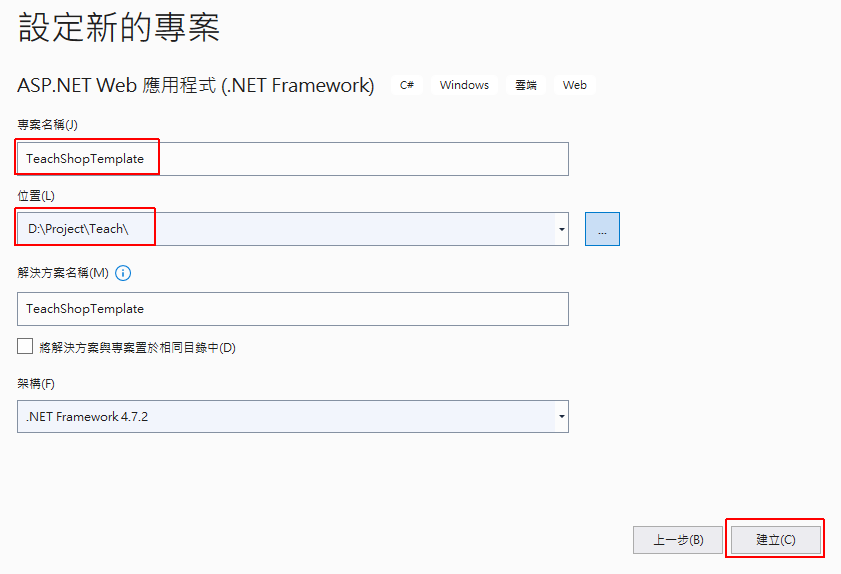
輸入專案名稱及儲存位置。
選擇「MVC」類型。
完成後即會開啟 MVC 的範本專案,執行「F5」,可以瀏覽範本初始畫面。
複製資源檔案
這裡我們要將下載範本的資源檔 (CSS, JavaScript, Fonts, Image) 放到專案裡面。
複製 CSS
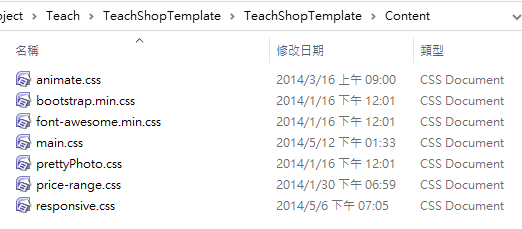
專案目錄 \Content 先清空原有的檔案,
將範本檔案 \css 複製貼上至 \Content。
複製 JavaScript
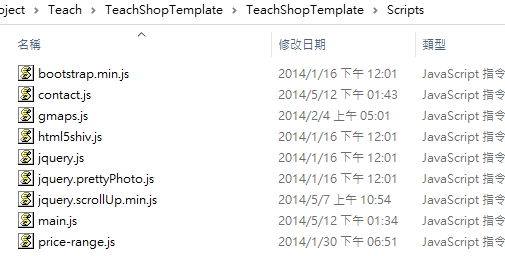
專案目錄 \Scripts 先清空原有檔案,
將範本檔案 \js 目錄複製貼上至 \Scripts。
複製 Fonts
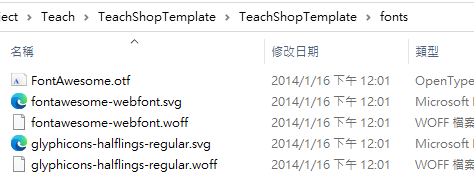
專案目錄 \fonts 先清空原有檔案,
將範本檔案 \fonts 內容複製貼上至 \fonts。
複製 Image
將範本檔案 \images 目錄複製貼上至主目錄。
修改 MVC 範本 – 佈局頁 (Layout)
佈局頁 (_Layout.cshtml) 是設計網頁整體的樣式、排版及引用資源檔的頁面。
網頁設計常有固定式的標題、選單、註腳等設計,將固定式的設計放在佈局頁,就可以使每一頁都顯示,當要修改時也只需要修改一個地方即可。
打開 \Views\Shared\_Layout.cshtml 頁面。
清空佈局頁 (Layout)
MVC 的佈局頁預設有範本內容,而這些內容都用不到了,因為我們將會放上新的內容,所以先清空內容,但也不是全部清空,我會保留一些 HTML 基本標籤,我修改後的程式碼如下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>購物網站範例</title> </head> <body> @RenderBody() @RenderSection("scripts", required: false) </body> </html> |
你可以直接用我的程式碼全部取代 _Layout.cshtml 內容。
@RenderBody() 是 MVC 在佈局頁特殊的關鍵語法,意思是 @RenderBody() 的內容將會被內容頁給取代。
在之後新增頁面時,可以選擇套用此佈局頁,套用之後,新頁面的內容只會顯示在 @RenderBody() 裡面。
@RenderSection("scripts", required: false) 是在內容頁寫的 JavaScript 可以用 @section scripts 語法放置在這個區塊內。
複製範本的 CSS 放在 <head>
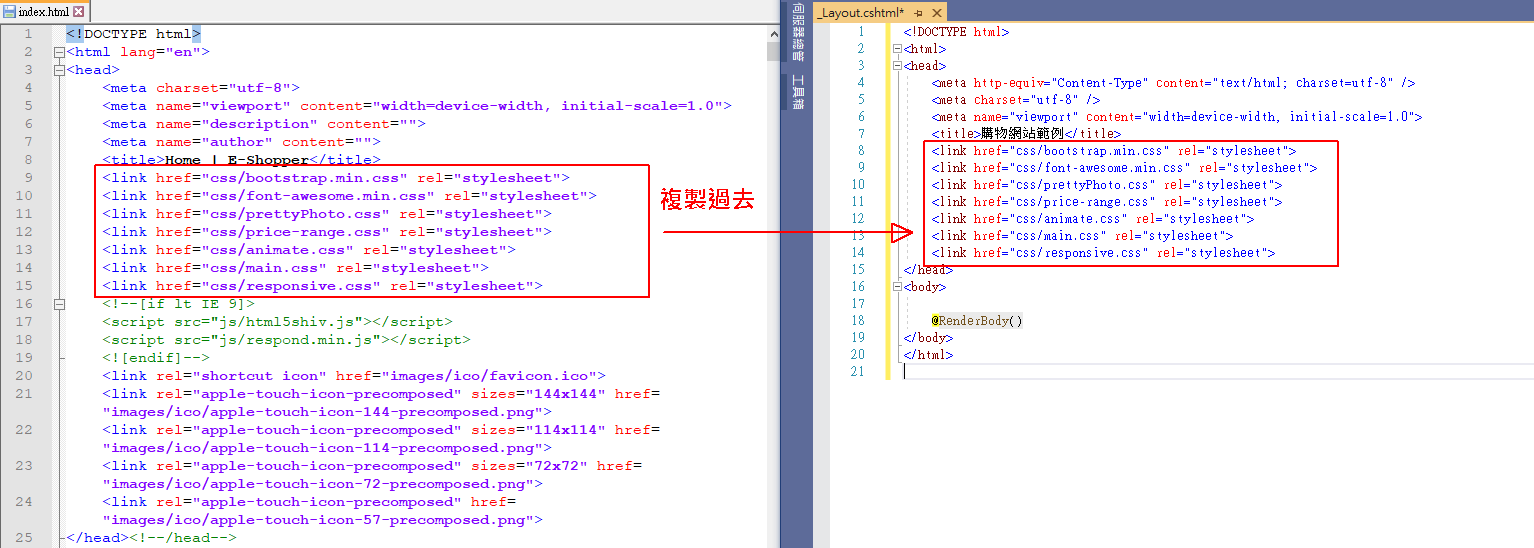
建議用 notepad++ 打開範本「index.html」檔案,
複製 CSS 引用程式碼至佈局頁 <head> 區塊。
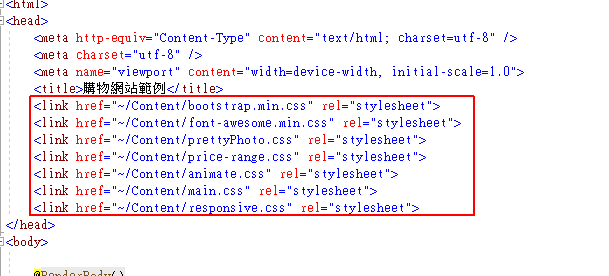
修改 CSS 路徑
複製過來的路徑需要改成 MVC 適用的路徑,主目錄用 ~/ 代替。
修改後 CSS 引用語法
|
1 2 3 4 5 6 7 |
<link href="~/Content/bootstrap.min.css" rel="stylesheet"> <link href="~/Content/font-awesome.min.css" rel="stylesheet"> <link href="~/Content/prettyPhoto.css" rel="stylesheet"> <link href="~/Content/price-range.css" rel="stylesheet"> <link href="~/Content/animate.css" rel="stylesheet"> <link href="~/Content/main.css" rel="stylesheet"> <link href="~/Content/responsive.css" rel="stylesheet"> |
複製範本的 JavaScript
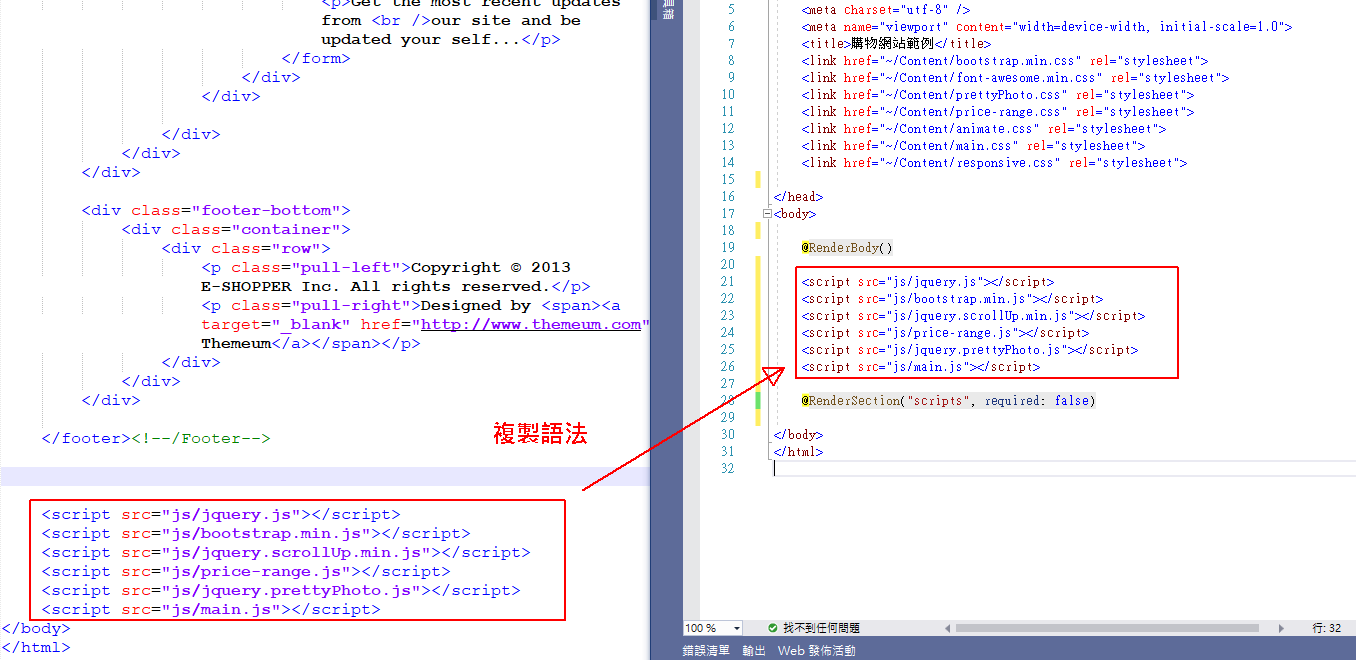
在 index.html 檔案的最下面有 JavaScript 引用,都複製到佈局頁 @RenderSection 上方區塊。
此 JavaScript 引用需要在 @RenderBody() 下方。
修改 JavaScript 引用路徑
複製過來的路徑需要改成 MVC 適用的路徑,主目錄用 ~/ 代替。
可以搜尋「”js/」取代為「”~/Scripts/」。
複製頁首及頁尾程式碼
通常網頁的頁首和頁尾都是固定內容,不同頁面會改變的是中間的內容頁。
所以頁首和頁尾很適合放在佈局頁,我們要將範本「index.html」的頁首和頁尾複製過去。
如何分辨那裡是頁首和頁尾,需要一點經驗,但在 HTML5 之後,分辨的方法更簡單了一些,網頁設計者會使用有意義的名稱當作標籤,所以我們可以從標籤快速找到頁首和頁尾。
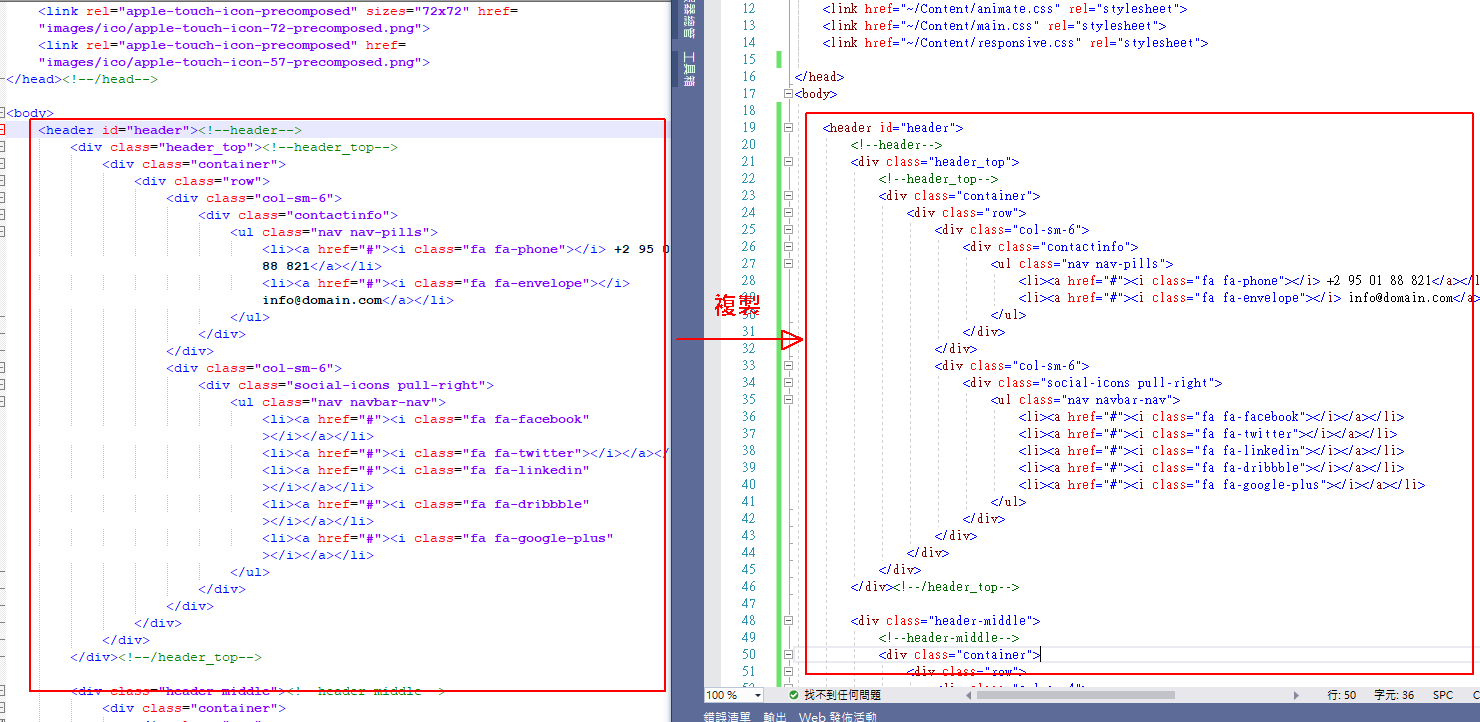
打開 index.html 檔案之後,可以找到 <header> 的標籤,通常這標籤會表示頁首,少數設計者會用不同的名稱,但仔細看程式碼,還是會發現頁首的語法。
將 <header> 到 </header> 之間的所有語法,複製到佈局頁的 <body> 內,放在 @RenderBody() 上方。
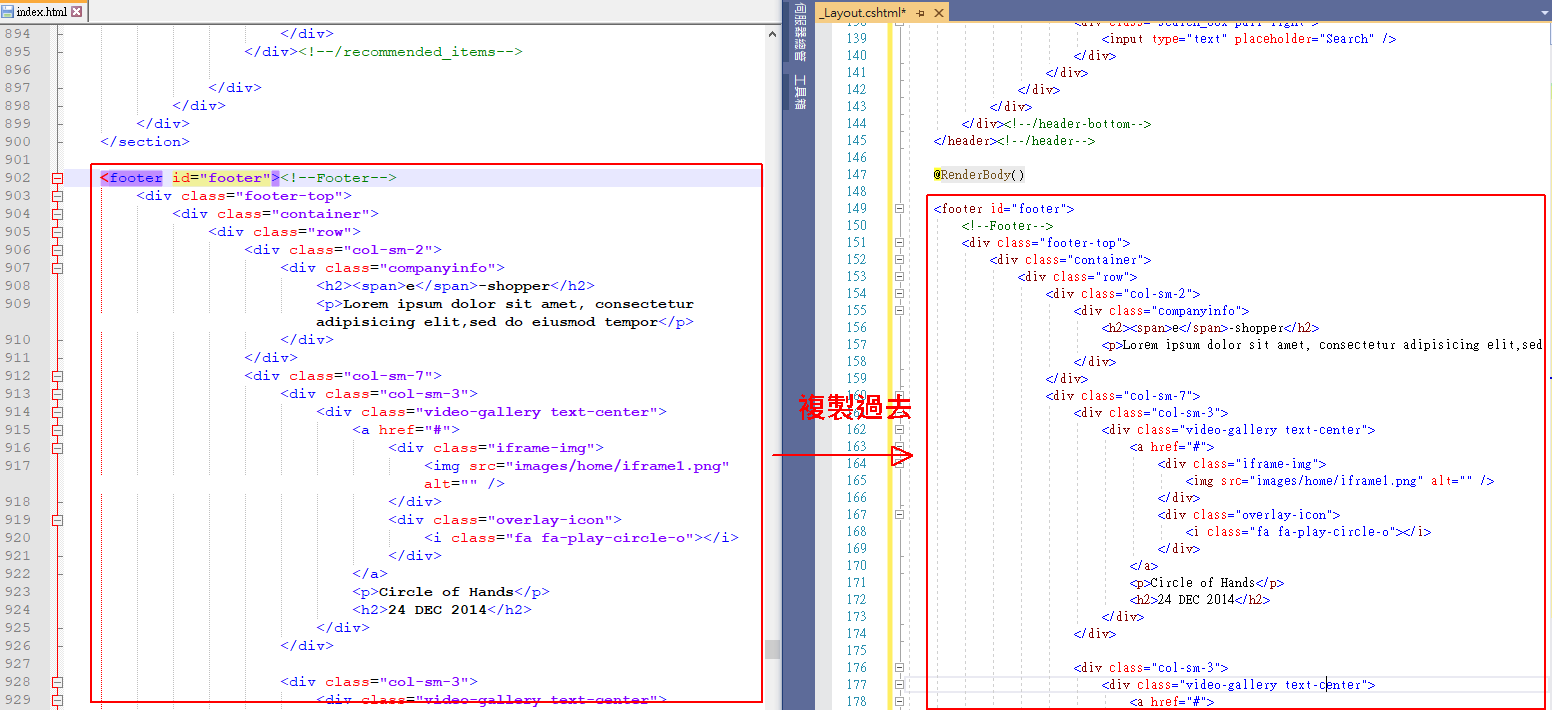
接下來將範本移到下方,會找到 <footer> 的標籤,這是設計者規劃的頁尾語法。
將 <footer> 到 </footer> 之間的所有語法,複製到佈局頁的 <body> 內,放在 @RenderBody() 下方。
修改圖檔路徑
範本上有使用到的圖檔路徑也需要修改,將路徑的主目錄設為 ~/ 代替。
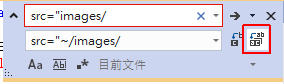
因為圖檔較多,建議用取代方式。
搜尋「src=”images/」取代為「src=”~/images/」。
完成後的佈局頁 _Layout.cshtml 完整語法,可以從範例下載裡面查看喔。
修改首頁
\Views\Home\Index.cshtml 是我們打開網站的首頁。
先清空 Index.cshtml 所有內容。
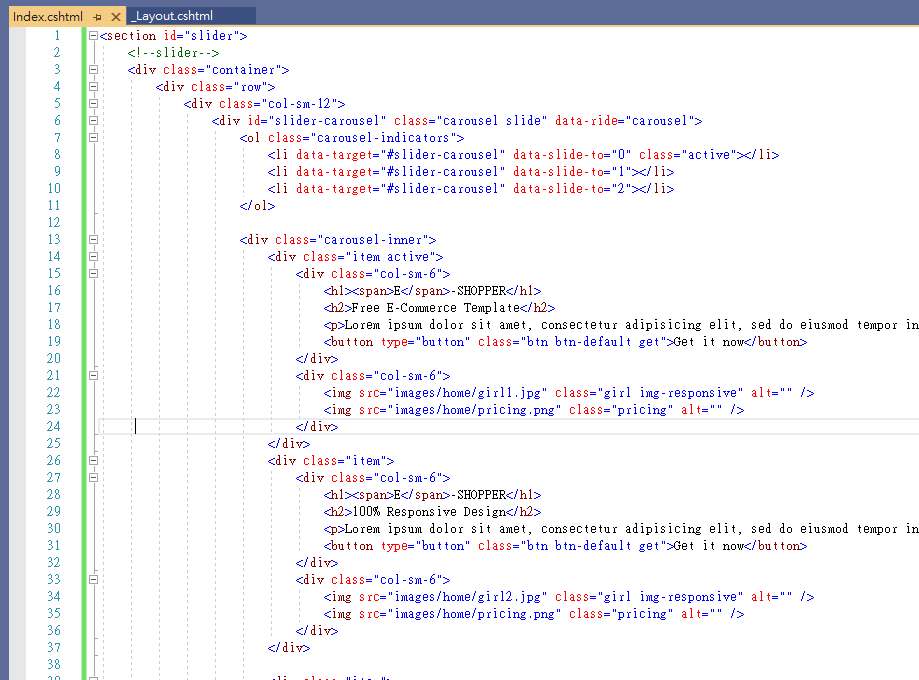
複製首頁內容語法
回到範本的 index.html 內容,除了 <header> 和 <footer> 之外的內容語法,複製到 \Views\Home\Index.cshtml 首頁裡面。
修改圖檔路徑
範本頁顯示圖檔的路徑,需要改成適用 MVC 的路徑,主目錄使用 ~/ 語法。
在首頁的圖檔很多,所以用取代的方法比較快,
搜尋「src=”images/」全部取代為「src=”~/images/」。
修改完就會指向專案根目錄的 images 目錄裡面的圖檔路徑。
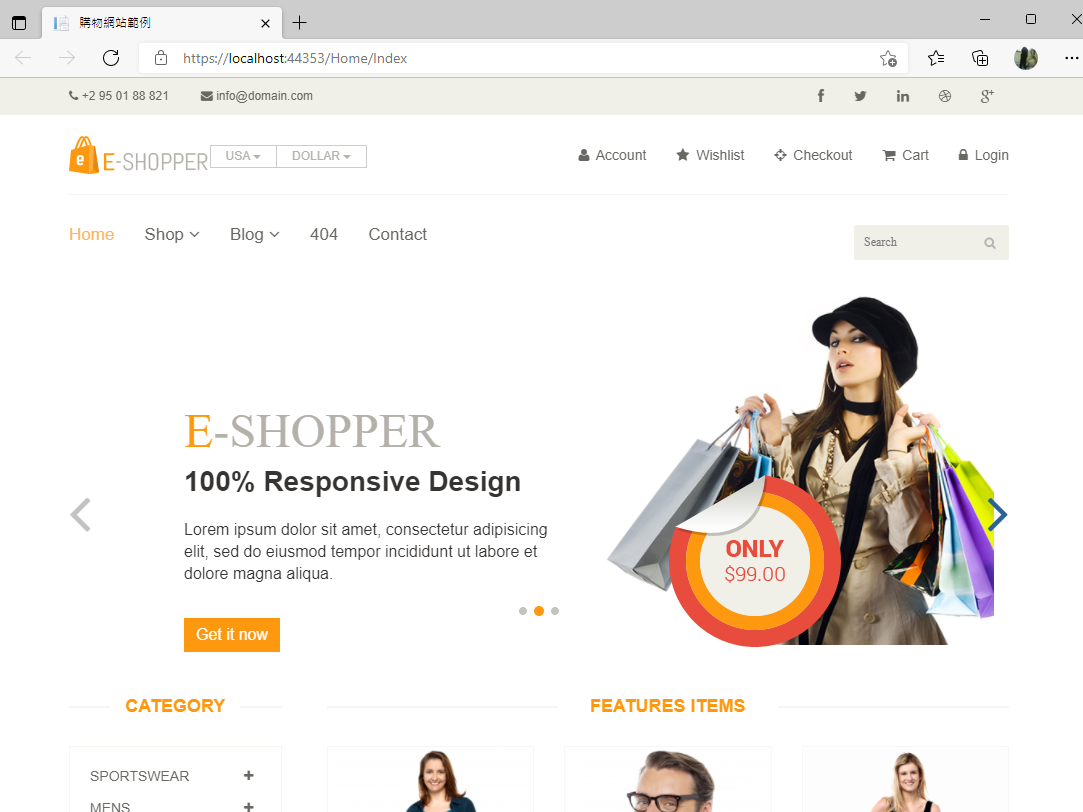
測試首頁
按 <F5> 運行網頁看一下首頁結果。
網址可用根目錄或是 /Home/Index 都可以。
可以看到首頁已經完成了,圖檔和 JavaScript 互動語法都正常使用。
新增 Shop 頁面
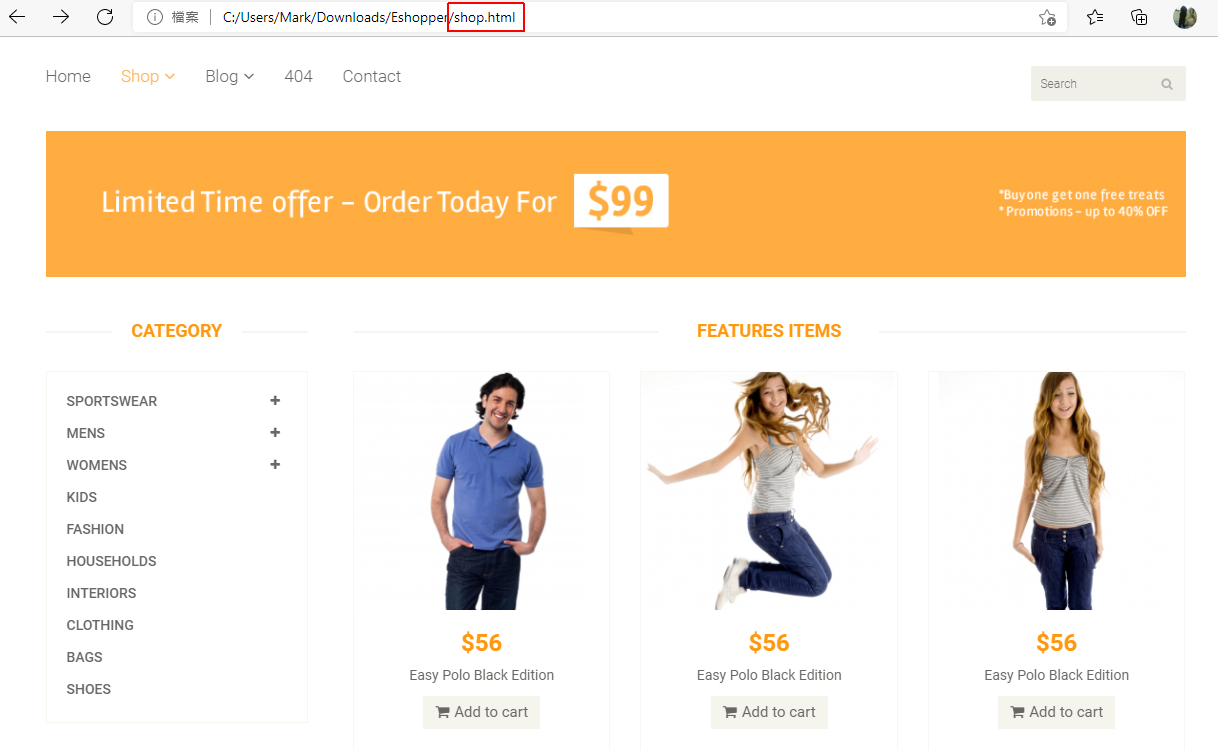
這是在範本的 shop.html 頁面,主要在展示商品清單。
接下來我只示範一次如何增加「Shop」內容頁,因為增加內容頁的動作都差不多,所以我只示範一次。
剩下的頁面,可以當作個人的練習題喔。
建立 Controller 頁面
通常一個頁面,我會建立專屬的 Controller 頁面,這個 Shop 頁面,我就為它建立一個 Controller。
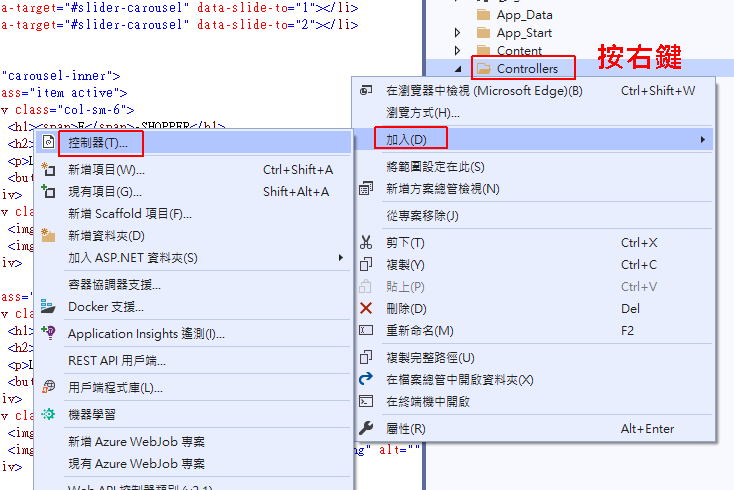
專案內 Controllers 按右鍵 > 加入 > 控制器。
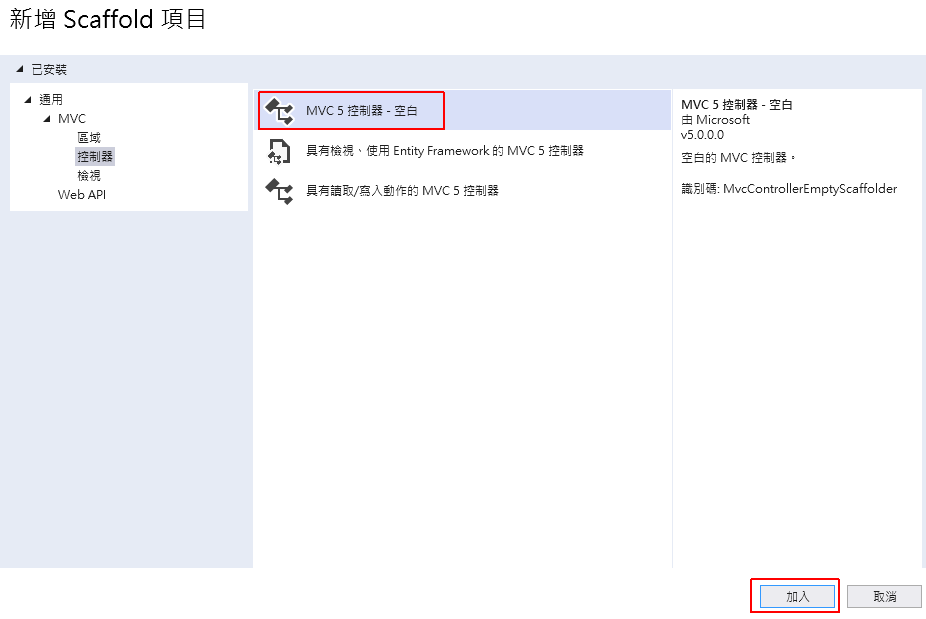
選擇「MVC 5 控制器 – 空白」。
輸入控制器名稱「ShopController」。
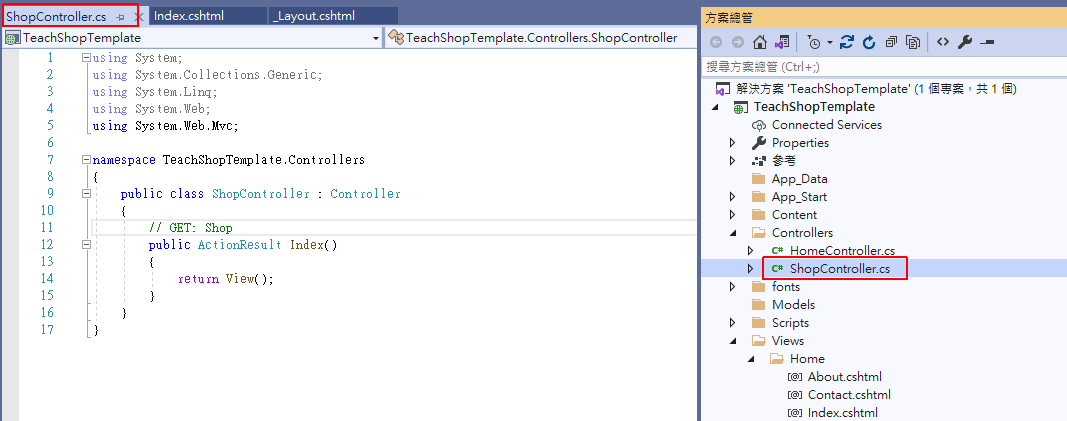
就會新增一個「Shop」的控制器。
建立 View 頁面
建立 Controller 時,預設會有 Index() 的方法,這是要呈現 View 頁面,但 View 的頁面還未建立。
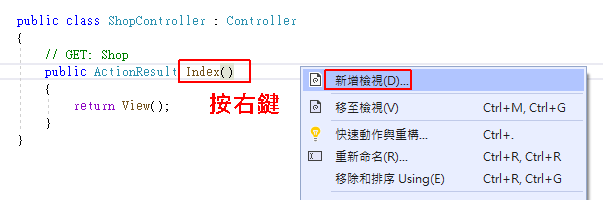
要建立 View 的方法就在 Index() 方法上按右鍵,選「新增檢視」。
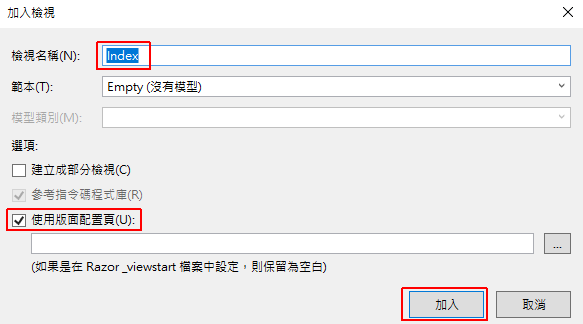
選擇「MVC 5 檢視」。
確認檢視名稱為「Index」,有勾選「使用版面配置頁」。
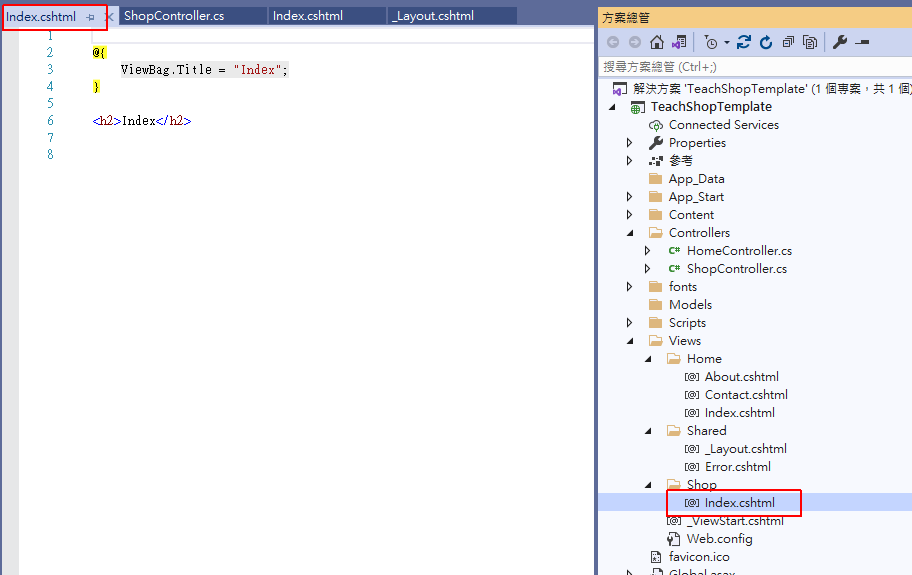
建立後在「\Views\Shop\Index.cshtml」就會有 View 頁面。
複製 Shop 語法
接下來打開下載範本的 \shop.html,建議用 notepad++ 來開啟檔案。
在下載的網頁範本裡面,都會出現相同的頁首及首尾程式碼,而頁首和頁尾我們已經複製放到佈局頁 (_Layout.cshtml) 裡面了。
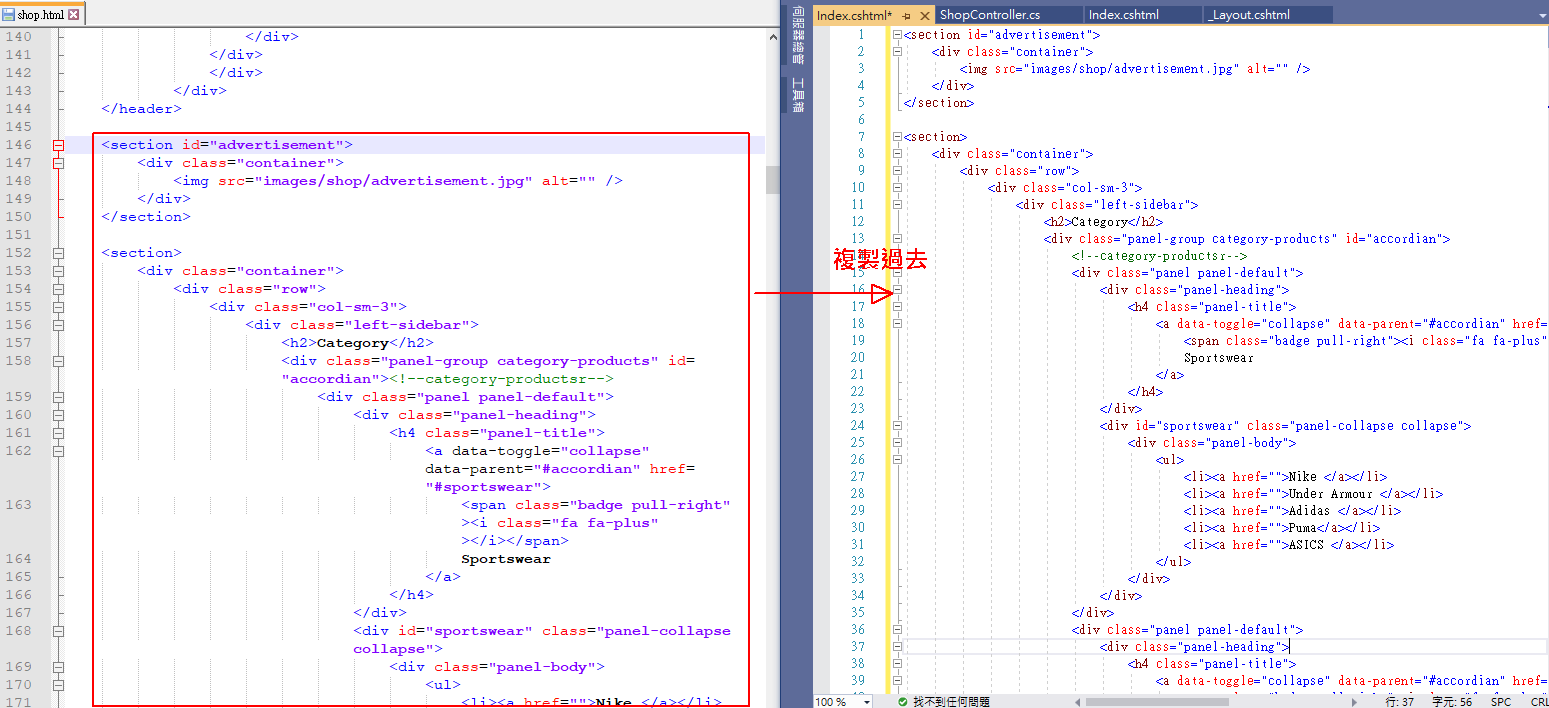
在 \shop.html 這檔案裡面,需要複製的是除了 <header> 與 <footer> 之外的程式碼。
修改圖檔路徑
範本頁顯示圖檔的路徑,需要改成適用 MVC 的路徑,主要是設定主目錄為 ~/。
在「Shop」的圖檔很多,所以用取代的方法比較快,
搜尋「src=”images/」全部取代為「src=”~/images/」。
修改完就會指向專案根目錄的 images 目錄裡面的圖檔路徑。
修改選單連結
接下來要修改選單上的連結路徑。
這範本的選單在頁首裡面,我們已經把頁首放在佈局頁,所以打開 \Views\Shared\_Layout.cshtml。
原始的連結是
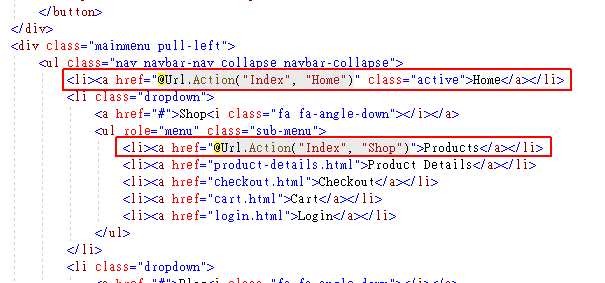
<li><a href="shop.html">Products</a></li>
修改成
<li><a href="@Url.Action("Index", "Shop")">Products</a></li>
@Url.Action 是 MVC 的 Razor 語法,目的在指向連結,對應的位置就是在 ShopController 類別的 Index() 方法。
首頁的連結也一併修改成
<li><a href="@Url.Action("Index", "Home")" class="active">Home</a></li>
測試 Shop 頁面
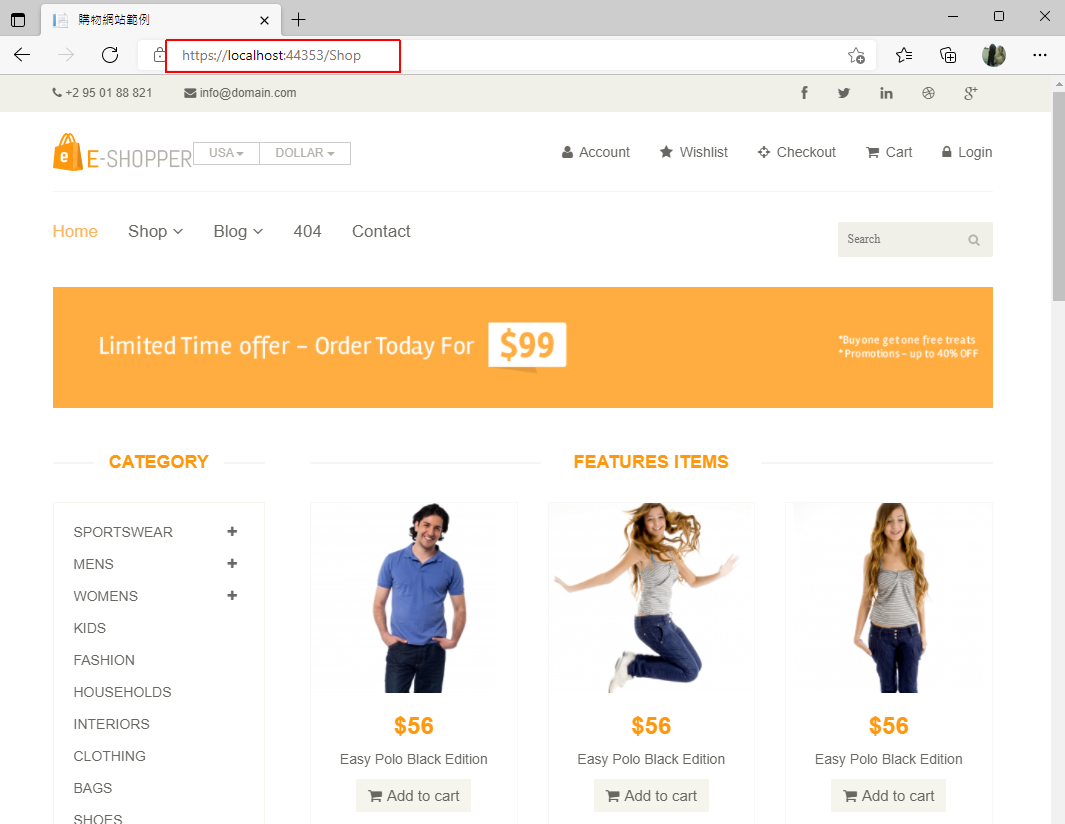
按 <F5> 運行網頁看一下結果。
測試網址為 /Shop 或是點選單上的連結也行。
可以看到第 2 個頁面「Shop」已經完成了。
剩下的頁面,可以自己練習看看喔,自己實作一遍學習比較快。
重點整理
- 善用免費購物網站範本快速製作網頁
- 範本內容為 HTML + CSS + JavaScript
- 將範本資源檔放至專案對應的位置
- 佈局頁引用資源檔及顯示頁首頁尾
- 內容頁只要貼上內容語法即可
範例下載
推薦課程
相關學習文章
- [ASP.NET MVC] 免費公司形象網站範本套版教學 #CH1 (附範例下載)
- [ASP.NET MVC] 如何套用 Bootstrap 網頁設計樣版 SB Admin 2 開發網站管理介面 (附範例)
- [ASP.NET MVC] 產生 Bootstrap + Vue.js 多層式選單範本教學 (附範例)
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝
![[ASP.NET MVC] 免費購物網站範本套版教學 #CH2](https://blog.hungwin.com.tw/wp-content/uploads/2021/10/aspnet-mvc-free-shop-website-template.png)