[ASP.NET MVC] QR Code 製作與 Base32 編碼應用
今天跟大家展示一個 QR Code 轉換的範例,在畫面上輸入一個值,將值透過 Base 32 編碼,轉成要輸出的網址,然後將此網址轉成 QR Code,顯示在畫面上。
此範例是在 ASP.NET MVC 上面做開發,使用 C# 語法編寫程式碼,在文末有提供範例下載喔,有需要可以自行下載。
Contents
QR Code 介紹
QR Code (Quick Response Code),全稱為快速回應碼,是二維條碼的一種。
在過去我們最常用的是一維條碼,我們在賣場買的商品上面,印有直條狀的商品條碼是一維條碼,儲存的資訊量較少,而 QR Code 儲存的資料量就比一維條碼多很多。
QR Code 呈現正方形,常見是黑白兩色,目前最大可儲存的資料量,以字母來儲存最多可存 4,296 個字母。
QR Code 的樣式如下:
因為可儲存資料量大,所以已經有不少的行業,都改以 QR Code 做為標準的資料編碼格式。
建立 MVC 範例專案
接下來我會新建一個專案,用程式製作出一個 QR Code。
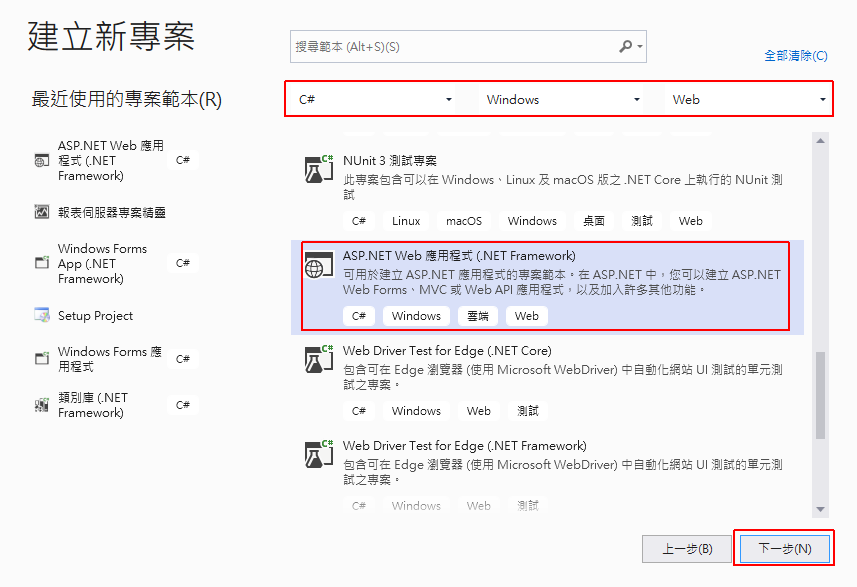
開啟 Visual Studio 2022 選擇「建立新專案」,專案類型為「ASP.NET Web 應用程式(.NET Framework)」。
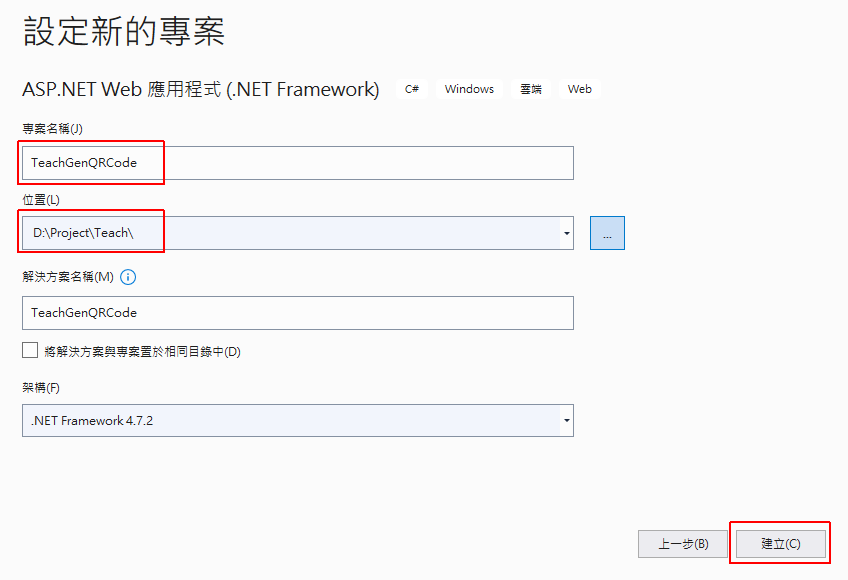
輸入專案名稱及儲存位置。
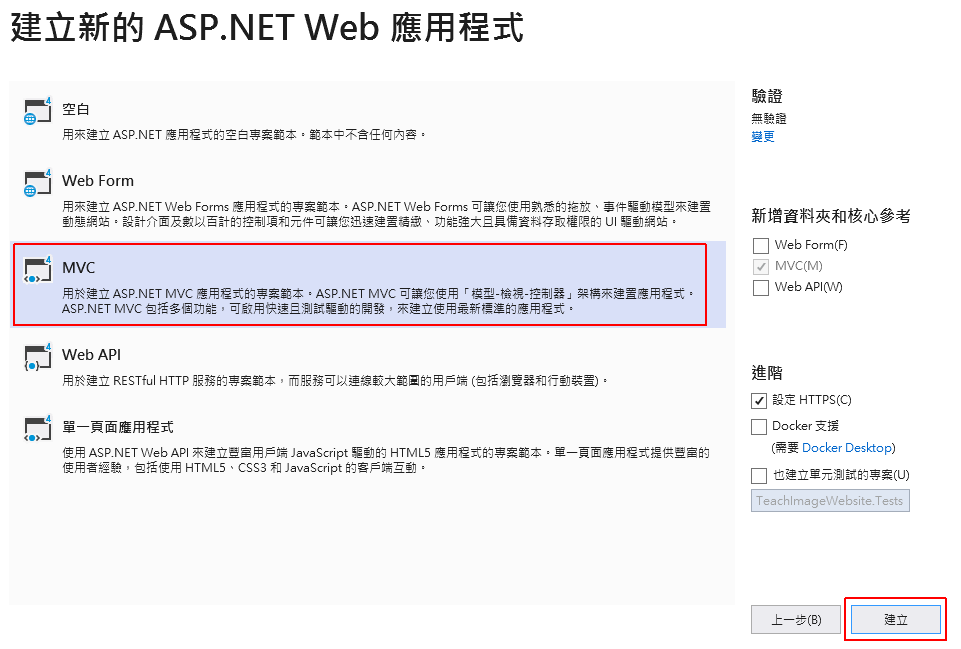
選擇「MVC」類型。
完成後即會開啟 MVC 的範本專案,執行「F5」,可以瀏覽 MVC 預設初始畫面。
調整 MVC 範本 – 佈局頁
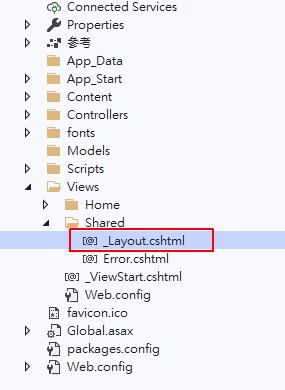
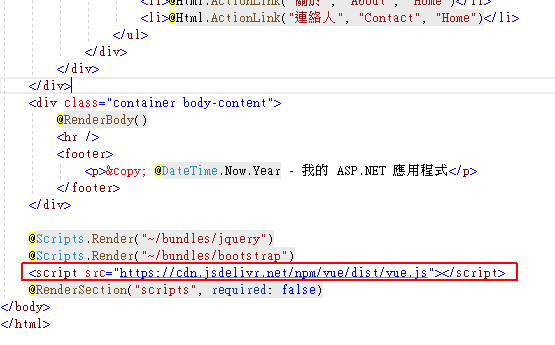
打開 \Views\Shared\_Layout.cshtml 頁面。
引用 Vue.js 底層
在 Vue.js 官方教學找到 CDN 網址。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
在 @Scripts.Render("~/bundles/bootstrap") 語法下面,加入 Vue.js 底層元件。
修改首頁
我們直接在 MVC 範本的首頁,修改成我們需要的介面。
開啟 \Views\Home\Index.cshtml 程式碼。
打開之後,直接清空原本的程式碼。
Bootstrap 設計介面
接下來放上 Bootstrap 的網頁語法,來展示接下來的操作畫面。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<div id="VuePage"> <div class="page-header"> <h1>QR Code 製作與 Base 32 編碼應用<small>[教學範例]</small></h1> </div> <div class="form-group"> <label for="OriText">原始明文</label> <input type="text" class="form-control" v-model="form.OriText"> </div> <button type="button" class="btn btn-primary" v-on:click="DoUrlEncode()">產生編碼網址</button> <div class="form-group"> <label for="OriText">已編碼網址</label> <input type="text" class="form-control" v-model="form.UrlEnText"> </div> <button type="button" class="btn btn-primary" v-on:click="DoGenQRCode()">轉成 QR Code</button> <div class="form-group"> <label for="OriText">輸出 QR Code</label><br /> <img class="img-thumbnail" style="width: 300px;height:300px;" v-bind:src="form.QrCodePath"> </div> </div> @section scripts { <script> var VuePage = new Vue({ el: '#VuePage' , data: function () { var data = { form: { OriText: "" , UrlEnText: "" , QrCodePath: "" } }; return data; } , methods: { // 產生編碼網址 DoUrlEncode: function () { var self = this; // 組合表單資料 var postData = {}; postData['OriText'] = self.form.OriText; // 使用 jQuery Ajax 傳送至後端 $.ajax({ url:'@Url.Action("DoUrlEncode", "Home")', method:'POST', dataType:'json', data: { inModel: postData }, success: function (datas) { if (datas.ErrMsg) { alert(datas.ErrMsg); return; } self.form.UrlEnText = datas.UrlEnText; }, error: function (err) { alert(err.responseText); } }); } // 轉成 QR Code , DoGenQRCode: function () { var self = this; // 組合表單資料 var postData = {}; postData['UrlEnText'] = self.form.UrlEnText; // 使用 jQuery Ajax 傳送至後端 $.ajax({ url:'@Url.Action("DoGenQRCode", "Home")', method:'POST', dataType:'json', data: { inModel: postData }, success: function (datas) { if (datas.ErrMsg) { alert(datas.ErrMsg); return; } self.form.QrCodePath = datas.QRCodeWebPath; }, error: function (err) { alert(err.responseText); } }); } } }) </script> } |
Vue 設定兩個方法 DoUrlEncode() 及 DoEnQRCode() 當執行按鈕時被呼叫。
呼叫的時候,再使用 Ajax 向 Controller 執行動作回應方法。
修改 Controller
修改的檔案為 \Controllers\HomeController.cs,這是 MVC 範本就存在的,我們在此 Controller 內增加新的回應方法。
編寫「產生編碼網址」方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
/// <summary> /// 產生編碼網址 /// </summary> /// <returns></returns> public ActionResult DoUrlEncode(DoUrlEncodeIn inModel) { DoUrlEncodeOut outModel = new DoUrlEncodeOut(); // 檢查輸入來源 if (string.IsNullOrEmpty(inModel.OriText)) { outModel.ErrMsg = "請輸入原始明文"; return Json(outModel); } // 將原始明文轉 Base 32 編碼 string Alphabet = "abcdefghijklmnopqrstuvwxyz234567"; var valueBytes = Encoding.UTF8.GetBytes(inModel.OriText); var encodedBuilder = new StringBuilder(); var position = 0; var left = 0; for (var i = 0; i < valueBytes.Length * 8 / 5 + (valueBytes.Length * 8 % 5 == 0 ? 0 : 1); i++) { var encodedByte = default(byte); if (left > 0) { encodedByte |= (byte)(valueBytes[position] << (8 - left)); if (left <= 5 && position < valueBytes.Length - 1) { position++; if (left < 5) encodedByte |= (byte)(valueBytes[position] >> left); } } else { encodedByte |= valueBytes[position]; } encodedBuilder.Append(Alphabet[(byte)(encodedByte >> 3)]); left = 8 * (position + 1) - 5 * (i + 1); } string base32 = encodedBuilder.ToString(); // 取得網址起始路徑 string webPath = Request.Url.Scheme + "://" + Request.Url.Authority; // 回傳網址 outModel.UrlEnText = webPath + Url.Content("~/Home/GetData/?param1=") + base32; // 回傳 Json 給前端 return Json(outModel); } |
此段範例主要教學明文轉 Base32 的方法,而 Base32 所產生的編碼結果,可以直接當成網址參數使用,沒有大小寫問題,也沒有符號衝突的問題。
輸出的結果為自身的網域加上 /Home/GetData/?param1=參數,
例如: https://localhost:44301/Home/GetData/?param1=ifbeg
我是導向一個新頁面要讀取 Base32 參數,可以自行修改要導向的網址。
編寫「轉成 QR Code」方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/// <summary> /// 轉成 QR Code /// </summary> /// <returns></returns> public ActionResult DoGenQRCode(DoGenQRCodeIn inModel) { DoGenQRCodeOut outModel = new DoGenQRCodeOut(); // 檢查輸入來源 if (string.IsNullOrEmpty(inModel.UrlEnText)) { outModel.ErrMsg = "請輸入已編碼網址"; return Json(outModel); } // BarCode 物件 BarcodeWriter bw = new BarcodeWriter { Format = BarcodeFormat.QR_CODE, Options = new QrCodeEncodingOptions //設定大小 { Height = 300, Width = 300, } }; //產生QR Code var img = bw.Write(inModel.UrlEnText); //來源網址 string FileName = "qrcode.png"; //產生圖檔名稱 Bitmap myBitmap = new Bitmap(img); string FileWebPath = Server.MapPath("~/") + FileName; //完整路徑 myBitmap.Save(FileWebPath, ImageFormat.Png); string QRCodeWebPath = Url.Content("~/") + FileName; // 產生網頁可看到的路徑 outModel.QRCodeWebPath = QRCodeWebPath; // 回傳 Json 給前端 return Json(outModel); } |
此方法是將網址轉換成 QR Code 圖檔,可是會用到第三方的類別庫,需要先引用套件。
輸出的結果為圖檔的 URL ,再傳送到 View 顯示圖檔路徑即可。
引用 Zxing.Net 套件
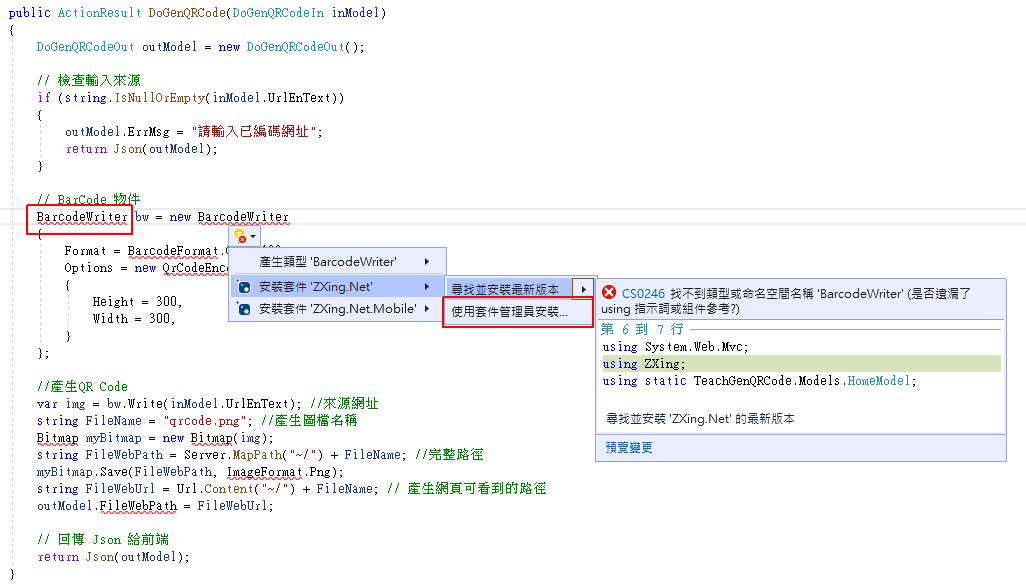
BarcodeWriter 是第三方套件,貼上程式碼時會錯誤發生,VS 有建議可安裝套件解決,在建議選項內有「安裝套件 ‘ZXing.Net’ -> 使用套件管理員安裝」,點擊後會開啟「NuGet 套件管理員」。
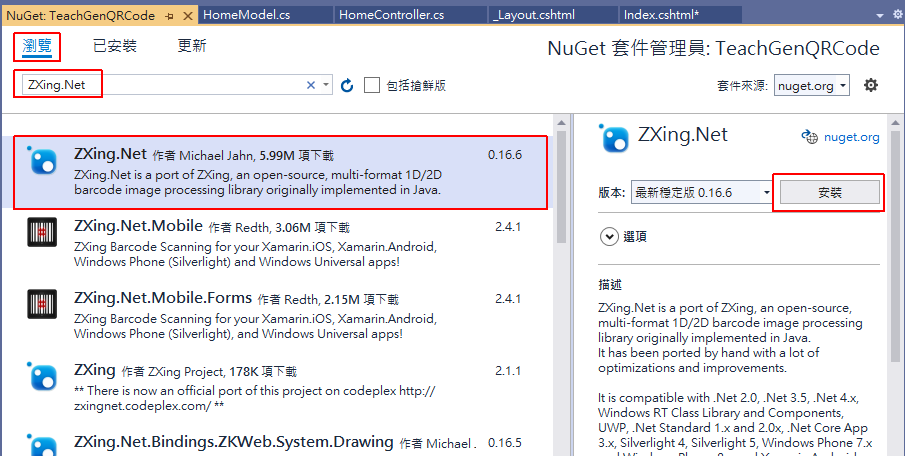
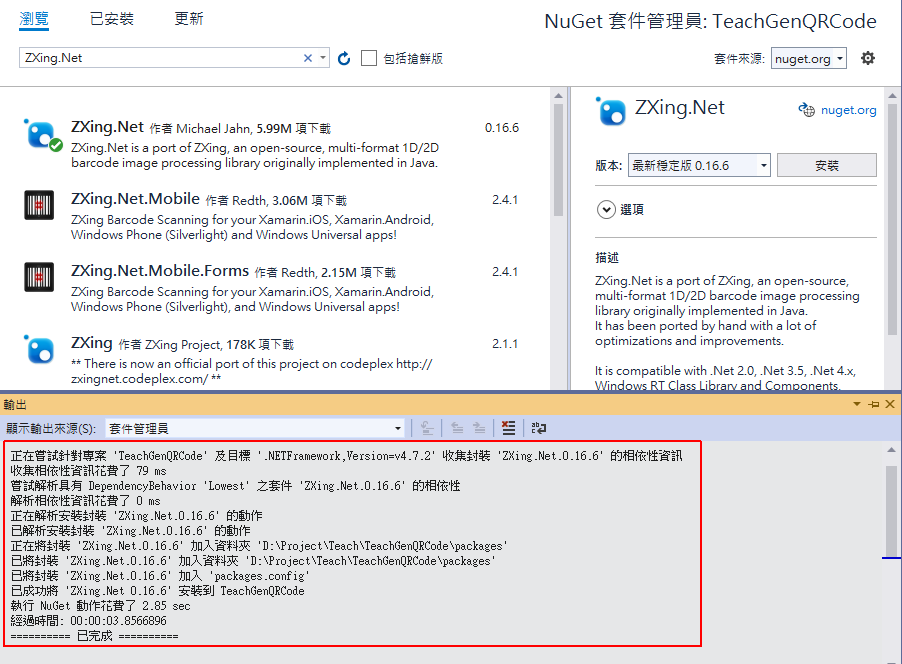
在頁籤選擇「瀏覽」,可查詢套件,選擇「ZXing.Net」套件後,在右邊有「安裝」功能。
安裝後,在下方有安裝進度。
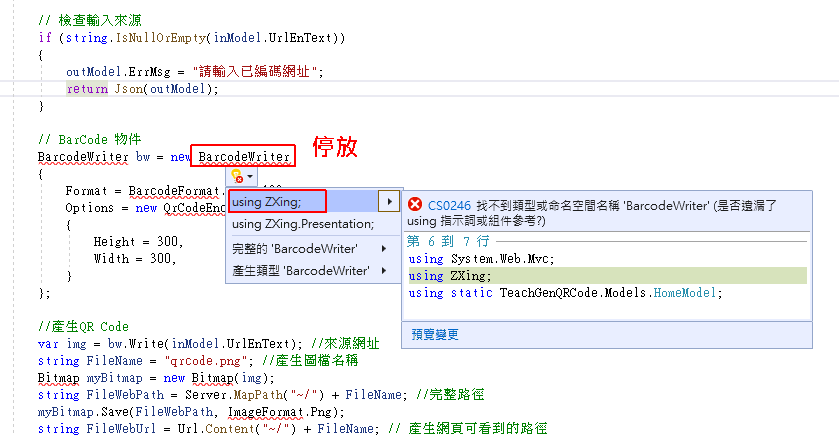
安裝後在錯誤的物件上面停放後,就會有建議動作為「using ZXing;」可引用套件。
引用後,類別的錯誤即會消失。
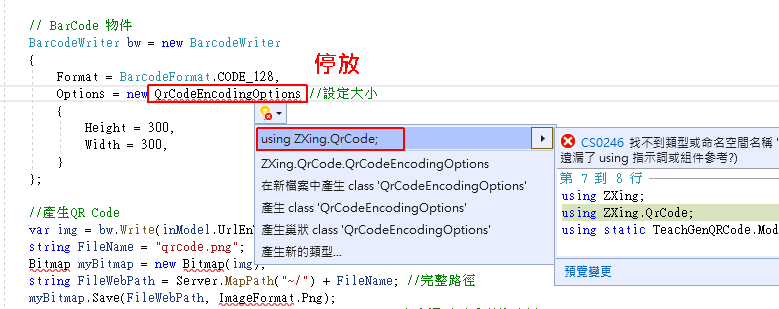
其他相關類別也用同樣方法引用套件即可。
建立 Model
剛剛在 HomeController 建立的方法,有定義新的參數及回傳類別,這些類別要放在 Model 裡面,
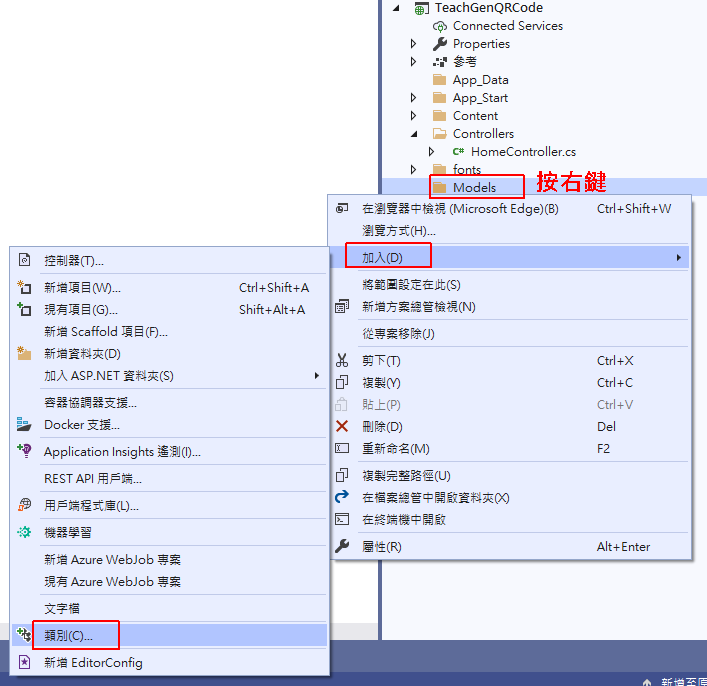
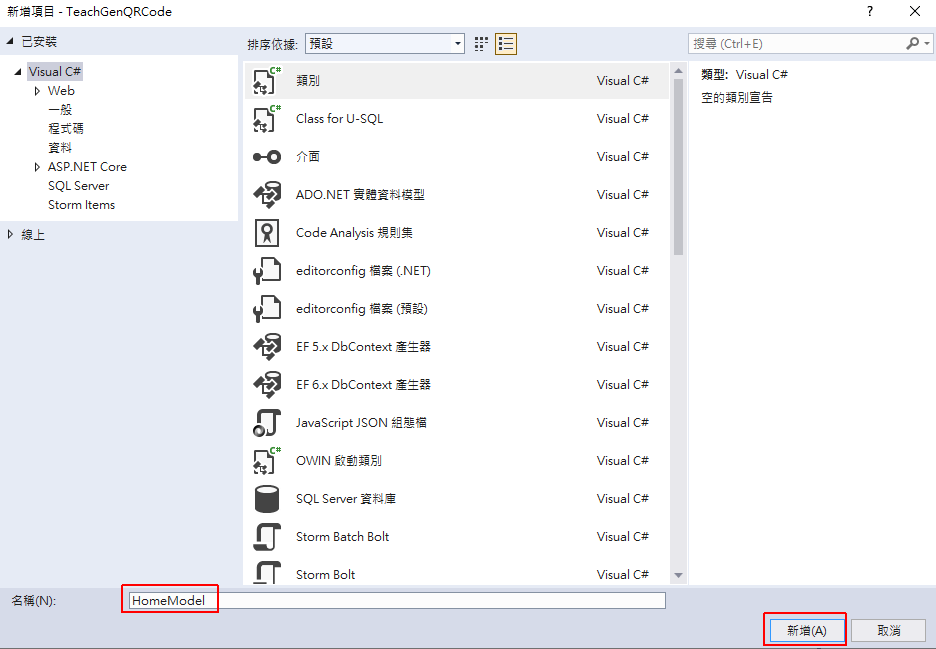
在 Models 目錄按右鍵選「加入」->「類別」。
輸入名稱為「HomeModel」,按「新增」。
然後在「HomeModel」的類別裡面,再加入新的類別。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/// <summary> /// [產生編碼網址]參數 /// </summary> public class DoUrlEncodeIn { public string OriText { get; set; } } /// <summary> /// [產生編碼網址]回傳 /// </summary> public class DoUrlEncodeOut { public string ErrMsg { get; set; } public string UrlEnText { get; set; } } /// <summary> /// [轉成 QR Code]參數 /// </summary> public class DoGenQRCodeIn { public string UrlEnText { get; set; } } /// <summary> /// [轉成 QR Code]回傳 /// </summary> public class DoGenQRCodeOut { public string ErrMsg { get; set; } public string QRCodeWebPath { get; set; } } |
這新的類別是定義 Controller 與 View 之間傳遞物件。
測試功能
按「F5」執行專案,在「原始明文」輸入資料後,按「產生編碼網址」,就會產生網址。
再按「轉成 QR Code」就會產生此網址的 QR Code。
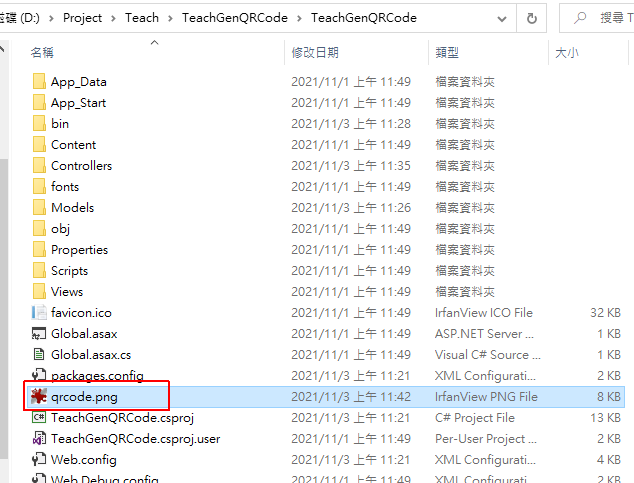
當產生 QR Code 時,會在原始碼的主目錄出現一個圖檔 “qrcode.png”。
此部份是 DoGenQRCode() 方法內決定放在主目錄的,也可以修改想存放的位置。
重點整理
- QR Code 將會大量應用在商業行為內
- 調整 MVC 佈局頁
- 使用 Vue.js 可快速控制頁面
- 使用 Base32 將內容轉碼為參數
- 使用 Zxing.Net 套件製作 QR Code
範例下載
相關學習文章
- [C#] Base32 編碼/解碼方法 不分大小寫的編碼方式
- [C#] Convert.ToBase64String 基本轉碼及適用網址參數轉碼延伸應用
- [C#] 如何使用 MOTP 搭配 OTP Authenticator App 產生一次性密碼登入(附範例下載)
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝
![[ASP.NET MVC] QR Code 製作與 Base32 編碼應用](https://blog.hungwin.com.tw/wp-content/uploads/2021/11/csharp-qr-code-gen.png)