[ASP.NET MVC] 使用 ECharts 建立股票 K 線圖
今天展示一下如何在 ASP.NET MVC 上顯示 ECharts 的 K 線圖套件,這個 K 線圖在 ECharts 上稱為 Candlestick (蠟燭圖),主要的用途就在展示股價的開盤、最高、最低、收盤價及成交量的訊號。
Echarts 是 Apache 支援的開源類別庫,可免費商用,也可以對 Apache 捐贈貢獻。
文末會提供這次教學的成果下載,有需要可自行下載瀏覽喔。
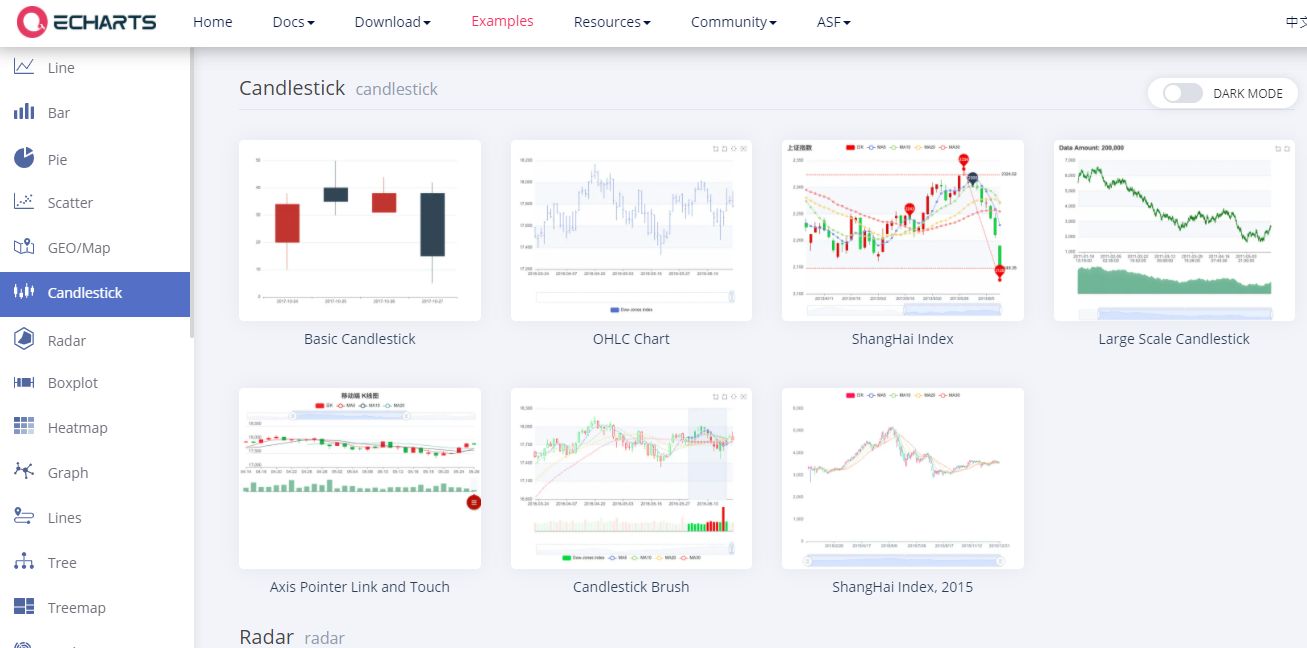
連結網址: https://echarts.apache.org/examples/zh/index.html#chart-type-candlestick
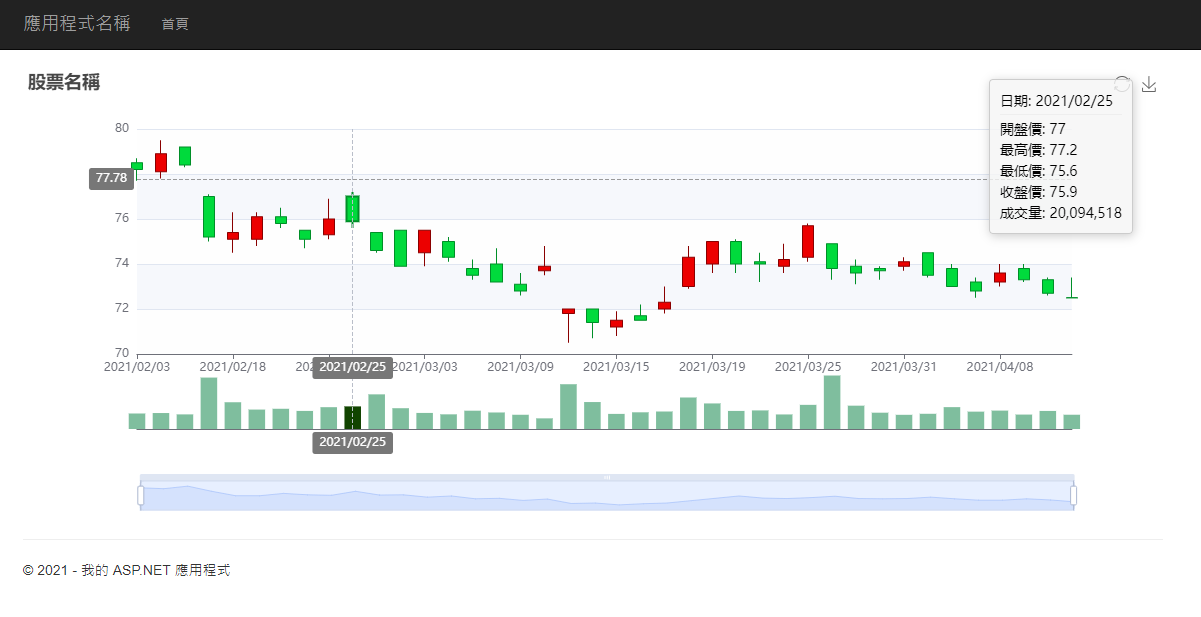
我今天展示的是基本的樣式,上方圖示為開盤、最高、最低、收盤,下方圖示為成交量的 Bar 圖,後端資料簡單用 JSON 模擬一組真實的 K線價格。
這是由 ASP.NET MVC 預設的頁面改寫而來,最後會附上完整的程式碼可供下載參考。
建立 MVC 專案
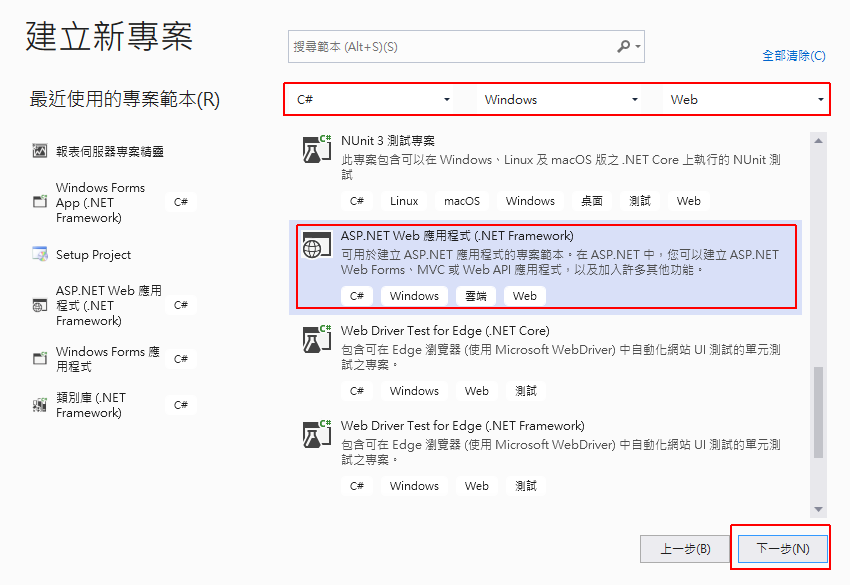
打開 Visual Studio 2022,選擇「ASP.NET Web 應用程式 (.NET Framework),按「下一步」,建立新 MVC 專案。
修改佈局頁
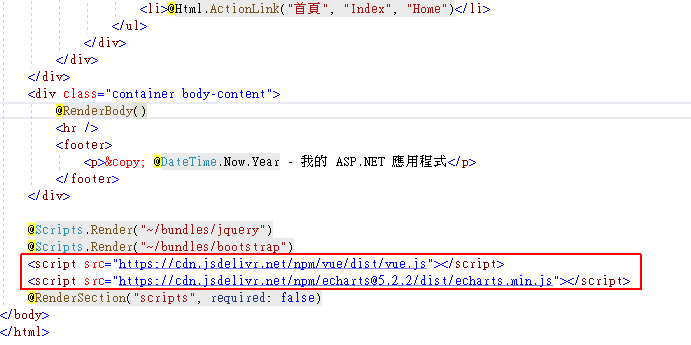
MVC 建立之後,開啟 \Views\Shared\_Layout.cshtml 先調整一下佈局頁,引用新的 JavaScript 。
在原有引用語法 @Scripts.Render("~/bundles/bootstrap") 下方,加入 Vue.js 套件。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
加入 EChart 套件
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
調整後畫面
調整首頁
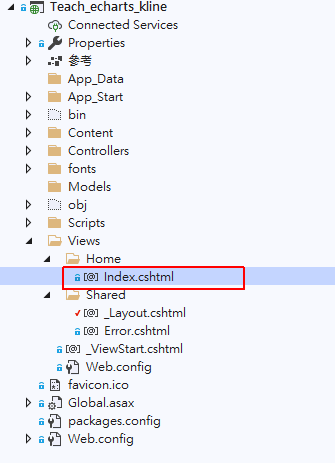
此範例我直接改在首頁顯示,開啟 \Views\Home\Index.cshtml 頁面。
先清空原有的範本程式碼,然後貼上以下新的語法。
HTML 語法
|
1 2 3 4 |
<main id="VuePage"> <br /> <div id="ChartKlineDiv" style="height:450px;"></div> </main> |
JavaScript 語法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 |
@section scripts { <script> var VuePage = new Vue({ el: '#VuePage' , data: function () { var data = { Chart: { ChartKlineObj: null , ChartKlineOption: {} } }; return data; } , mounted: function () { var self = this; // 頁面載入完成後執行 self.drawKlineChart(); self.GetKLineData(); } , methods: { // 繪製k線圖表 drawKlineChart: function () { var self = this; var upColor = '#ec0000'; var upBorderColor = '#8A0000'; var downColor = '#00da3c'; var downBorderColor = '#008F28'; var data0 = self.splitData([]); self.Chart.ChartKlineOption = { title: { text: '', subtext: '', left: 0 }, animation: false, axisPointer: { link: { xAxisIndex: 'all' }, label: { backgroundColor: '#777' } }, toolbox: { feature: { restore: {}, saveAsImage: {} } }, tooltip: { trigger: 'axis', confine: true, axisPointer: { type: 'cross' }, backgroundColor: 'rgba(245, 245, 245, 0.8)', borderWidth: 1, borderColor: '#ccc', padding: 10, textStyle: { color: '#000' }, position: function (pos, params, el, elRect, size) { var obj = { top: 10 }; obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 30; return obj; }, formatter: function (param) { if (param[0].seriesType == "candlestick") { return [ '日期' + ': ' + param[0].name + '<hr size=1 style="margin: 3px 0">', '開盤價' + ': ' + self.CommaFormat(param[0].data[1]) + ' <br/> ', '最高價' + ': ' + self.CommaFormat(param[0].data[4]) + '<br/>', '最低價' + ': ' + self.CommaFormat(param[0].data[3]) + '<br/>', '收盤價' + ': ' + self.CommaFormat(param[0].data[2]) + '<br/>', '成交量' + ': ' + self.CommaFormat(param[1].data) + '<br/>' ].join(''); } else if (param[0].seriesType == "bar") { return [ '日期' + ': ' + param[1].name + '<hr size=1 style="margin: 3px 0">', '開盤價' + ': ' + self.CommaFormat(param[1].data[1]) + '<br/>', '最高價' + ': ' + self.CommaFormat(param[1].data[4]) + '<br/>', '最低價' + ': ' + self.CommaFormat(param[1].data[3]) + '<br/>', '收盤價' + ': ' + self.CommaFormat(param[1].data[2]) + '<br/>', '成交量' + ': ' + self.CommaFormat(param[0].data) + '<br/>' ].join(''); } } }, grid: [ { left: '10%', right: '8%', height: '50%' }, { left: '10%', right: '8%', bottom: '20%', height: '15%' } ], xAxis: [ { type: 'category', data: data0.categoryData, scale: true, boundaryGap: false, axisLine: { onZero: false }, splitLine: { show: false }, splitNumber: 20, min: 'dataMin', max: 'dataMax', axisPointer: { z: 100 } }, { type: 'category', gridIndex: 1, data: data0.categoryData, scale: true, boundaryGap: false, axisLine: { onZero: false }, axisTick: { show: false }, splitLine: { show: false }, axisLabel: { show: false }, splitNumber: 20, min: 'dataMin', max: 'dataMax' } ], yAxis: [ { scale: true, splitArea: { show: true } }, { scale: true, gridIndex: 1, splitNumber: 2, axisLabel: { show: false }, axisLine: { show: false }, axisTick: { show: false }, splitLine: { show: false } } ], dataZoom: [ { type: 'inside', xAxisIndex: [0, 1], start: 0, end: 100 }, { show: true, xAxisIndex: [0, 1], type: 'slider', y: '90%', start: 0, end: 100 } ], series: [ { name: '日K', type: 'candlestick', data: data0.values, itemStyle: { normal: { color: upColor, color0: downColor, borderColor: upBorderColor, borderColor0: downBorderColor } }, markPoint: { label: { normal: { formatter: function (param) { return param != null ? param.name + '\n' + param.value : ''; } } } , data: [] , symbolOffset: [0, -20]//位置偏移 } } , { name: 'Volumn', type: 'bar', xAxisIndex: 1, yAxisIndex: 1, data: data0.volume, itemStyle: { normal: { color: '#7fbe9e' }, emphasis: { color: '#140' } } } ] }; if (self.Chart.ChartKlineObj == null) { self.Chart.ChartKlineObj = echarts.init(document.getElementById('ChartKlineDiv')); // 使用刚指定的配置项和数据显示图表。 self.Chart.ChartKlineObj.setOption(self.Chart.ChartKlineOption); } } // 分割k線資料 , splitData: function (rawData) { var categoryData = []; var values = []; var volume = []; for (var i = 0; i < rawData.length; i++) { categoryData.push(rawData[i][0]); values.push(rawData[i].slice(1, 5)); volume.push(rawData[i][5]); } return { categoryData: categoryData, values: values, volume: volume }; } // 取得K線資料 , GetKLineData: function () { var self = this; var postData = {}; // 使用 jQuery Ajax 傳送至後端 $.ajax({ url:'@Url.Action("GetKLineData", "Home")', method:'POST', dataType:'json', data: { inModel: postData }, success: function (datas) { if (datas.ErrMsg) { alert(datas.ErrMsg); return; } // 將後端資料綁定到圖表上 var value = datas.KlineData; var data0 = self.splitData(value); self.Chart.ChartKlineOption.title.text = datas.KlineName; self.Chart.ChartKlineOption.xAxis[0].data = data0.categoryData; self.Chart.ChartKlineOption.xAxis[1].data = data0.categoryData; self.Chart.ChartKlineOption.series[0].data = data0.values; self.Chart.ChartKlineOption.series[1].data = data0.volume; self.Chart.ChartKlineObj.setOption(self.Chart.ChartKlineOption); self.Chart.ChartKlineObj.resize(); }, error: function (err) { alert(err.responseText); } }); } // 千分位 , CommaFormat: function (value) { if (value === null) { return ''; } else { return value.toString().replace(/^(-?\d+?)((?:\d{3})+)(?=\.\d+$|$)/, function (all, pre, groupOf3Digital) { return pre + groupOf3Digital.replace(/\d{3}/g, ',$&'); }); } } } }) </script> } |
我使用 Vue.Js 為前端框架,先呼叫 drawKlineChart 建立起 ECharts 的圖層後,就可以再呼叫 GetKLineData 向後端取得K線資料,取得資料後再綁定在圖表上。
後端 Controller 語法
開啟 \Controllers\HomeController.cs 檔案,在方法內新增以下語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/// <summary> /// 取得 K 線資料 /// </summary> /// <param name="inModel"></param> /// <returns></returns> public ActionResult GetKLineData(Hashtable inModel) { Hashtable outModel = new Hashtable(); // 模擬資料 string klineDataJson = "[[\"2021/02/03\",78.5,78.2,77.7,78.7,13776350.0],[\"2021/02/04\",78.1,78.9,77.8,79.5,14189736.0],[\"2021/02/05\",79.2,78.4,78.3,79.2,12993221.0],[\"2021/02/17\",77.0,75.2,75.0,77.1,45710651.0],[\"2021/02/18\",75.1,75.4,74.5,76.3,23783853.0],[\"2021/02/19\",75.1,76.1,74.8,76.3,17266074.0],[\"2021/02/22\",76.1,75.8,75.6,76.5,17977579.0],[\"2021/02/23\",75.5,75.1,74.7,75.5,16072377.0],[\"2021/02/24\",75.3,76.0,75.1,76.9,19395382.0],[\"2021/02/25\",77.0,75.9,75.6,77.2,20094518.0],[\"2021/02/26\",75.4,74.6,74.5,75.4,30799534.0],[\"2021/03/02\",75.5,73.9,73.9,75.5,18482582.0],[\"2021/03/03\",74.5,75.5,73.9,75.5,14282155.0],[\"2021/03/04\",75.0,74.3,74.1,75.2,13034873.0],[\"2021/03/05\",73.8,73.5,73.3,74.2,16264538.0],[\"2021/03/08\",74.0,73.2,73.2,74.7,14686433.0],[\"2021/03/09\",73.1,72.8,72.6,73.6,12652479.0],[\"2021/03/10\",73.7,73.9,73.5,74.8,9461920.0],[\"2021/03/11\",71.8,72.0,70.5,72.0,39798139.0],[\"2021/03/12\",72.0,71.4,70.7,72.0,23957562.0],[\"2021/03/15\",71.2,71.5,70.8,71.9,13421933.0],[\"2021/03/16\",71.7,71.5,71.5,72.2,14844029.0],[\"2021/03/17\",72.0,72.3,71.8,73.0,15558930.0],[\"2021/03/18\",73.0,74.3,72.9,74.8,28006359.0],[\"2021/03/19\",74.0,75.0,73.6,75.0,22729106.0],[\"2021/03/22\",75.0,74.0,73.6,75.1,16066908.0],[\"2021/03/23\",74.1,74.0,73.2,74.5,16528621.0],[\"2021/03/24\",73.9,74.2,73.6,74.9,12939688.0],[\"2021/03/25\",74.3,75.7,74.1,75.8,21462205.0],[\"2021/03/26\",74.9,73.8,73.3,74.9,47540850.0],[\"2021/03/29\",73.9,73.6,73.1,74.2,20731674.0],[\"2021/03/30\",73.8,73.7,73.3,73.9,14493679.0],[\"2021/03/31\",73.9,74.1,73.7,74.3,12607518.0],[\"2021/04/01\",74.5,73.5,73.4,74.5,13527595.0],[\"2021/04/06\",73.8,73.0,73.0,74.0,19438539.0],[\"2021/04/07\",73.2,72.8,72.5,73.4,15430708.0],[\"2021/04/08\",73.2,73.6,73.0,74.0,16362556.0],[\"2021/04/09\",73.8,73.3,73.2,74.0,12827226.0],[\"2021/04/12\",73.3,72.7,72.6,73.4,16056617.0],[\"2021/04/13\",72.5,72.5,72.5,73.4,12679527.0]]"; // K線圖資料 List<List<object>> data = JsonConvert.DeserializeObject<List<List<object>>>(klineDataJson); outModel["KlineData"] = data; outModel["KlineName"] = "股票名稱"; // 回傳 Json 給前端 return Json(outModel); } |
後端部份 K 線資料就由 JSON 來模擬實際取得的來源,實務上的做法可以從資料庫取得資料,再轉成 JSON 陣列格式,再回傳至前端。
每個 JSON 陣列資料包含日期、開盤、最高、最低、收盤、成交量資料。
前端的 GetKLineData 方法可以取得後端的資料,再經由 splitData() 方法拆解資料內容後放至 ECharts 裡面。
測試專案
完成以上語法,可以按 <F5> 執行一下專案,在首頁就可以看到以下的結果。
重點整理
- ECharts 提供非常多免費的圖表套件
- 使用 Candlestick 繪製股票 K 線圖
- 需要先準備好 K 線資料
- 套用官方範例語法
範例下載
相關學習文章
- [WinForm] 如何使用 WebBrowser 顯示 Echarts 圖表
- [C#] 取得證交所台股價格的 3 種實用方法(附範例下載)
- [C#] 使用記憶體快取 MemoryCache 增加回應速度
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝
![[ASP.NET MVC] 使用 ECharts 建立股票 K 線圖](https://blog.hungwin.com.tw/wp-content/uploads/2021/11/csharp-echarts-kline.png)







M大有試過讓ECHART在winform上執行嗎
我一直試不成功
看M大有沒有空發篇文章來探討這個
請問你實作的方法是使用 WebBrowser 顯示 Echarts 嗎?
是啊, 我也想不出還有什麼方法了
多謝回應~
我看起來只需要在網頁上能正確顯示 Echarts,再來就是從 WebBrowser 顯示網頁內容就行了,WebBrowser 只是網址載體而已
其實M大只要用webbrowser載入EChart官網DEMO就明白我說的了
我想winform還是老實用ms chart control好了
聽起來,沒有想像中的簡單,我花個時間試一試
我自己試了一下,一開始會出錯,引用 JS 就會出錯,
但後來發現是 WebBrowser 預設版本是 IE7,會無法正常顯示 Echarts
我在 HTML 裡面增加 < meta http-equiv="X-UA-Compatible" content="IE=11" >
就正常顯示了,分享給你
我實作好了,也寫了一篇文章,你可以看看喔
https://blog.hungwin.com.tw/winform-echarts/