[WinForm] 如何使用 WebBrowser 顯示 Echarts 圖表
Echarts 是 Apache 支援的開源類別庫,可免費商用,是我非常愛用的網頁圖表。
Echarts 本身是由 JS 類別庫支援,需要在網頁上顯示,如果要用在 WinForm 顯示的話,就需要透過 WebBrowser 為載體呈現。
有網友詢問我該如何在 WinForm 顯示 Echarts 圖表,我測試了一下,做了簡單的範例分享給大家。
文末有範例下載,有需要可自行下載測試一下。
Apache Echarts 介紹
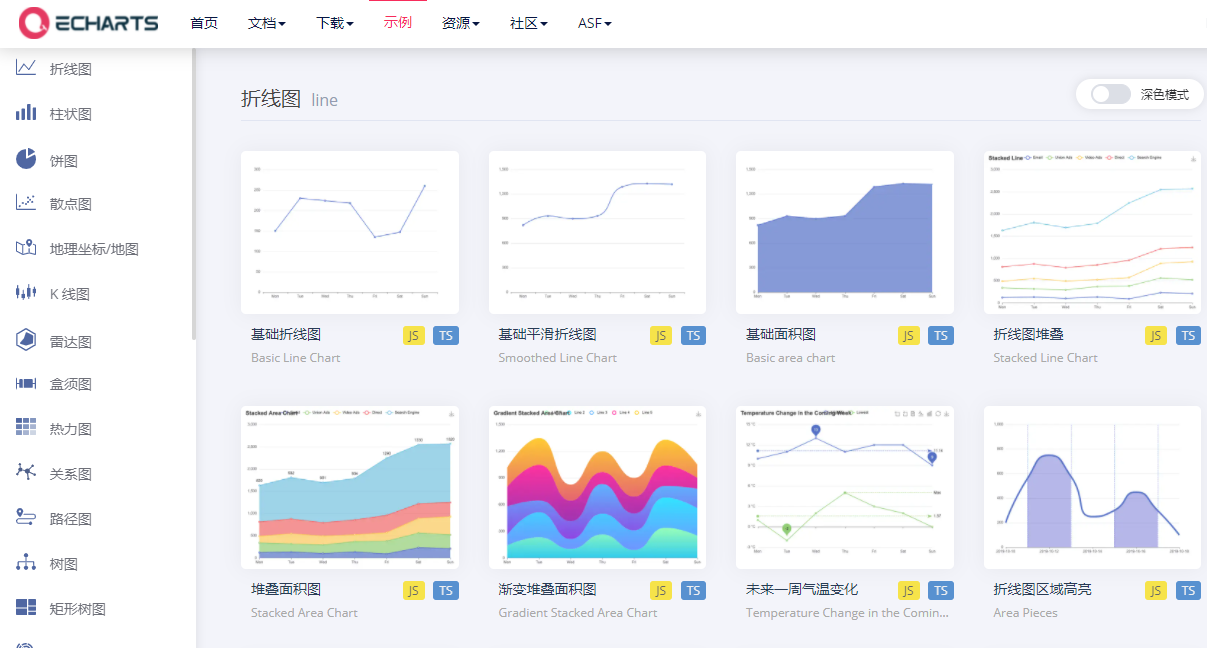
Apache Echarts 是一個基於 JavaScript 的開源可視化圖庫,提供非常豐富的圖表可使用,包含常見折線、直條、圓餅圖。
連結: https://echarts.apache.org/examples/zh/index.html#chart-type-line
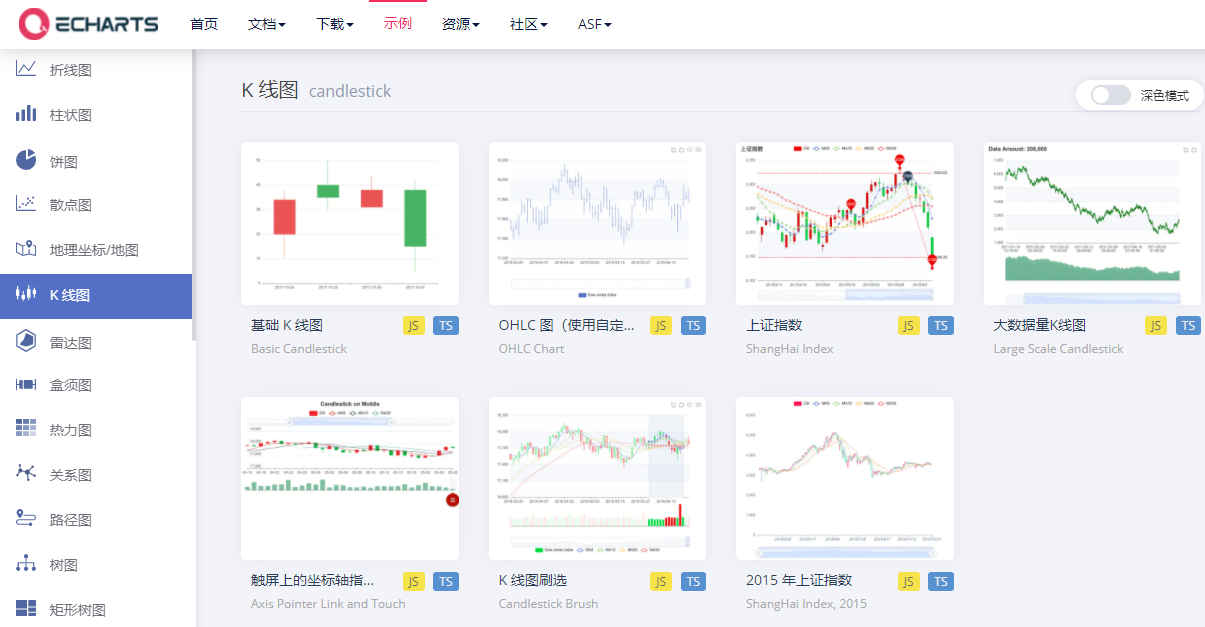
還有金融業的 K 線圖可使用,我當初是因為有好用的 K 線圖又免費,而決定大量使用 Echarts 的。
連結: https://echarts.apache.org/examples/zh/index.html#chart-type-candlestick
其他分類的圖表很多,還有 3D 圖表可使用蠻酷的,有需要的朋友可以自行研究一下。
建立 Echarts 網頁圖表
這裡我先建立一個基本的 EchartPage.html 檔案,裡面引用 echarts.js 類別庫,再呈現基本的 Echarts 圖表。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Echarts 範例</title> <script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script> </head> <body> <!--創建一個 div 用於放圖表--> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title : { text: '某站點用戶訪問來源', subtext: '純屬虛構', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', left: 'left', data: ['直接訪問','郵件營銷','聯盟廣告','視頻廣告','搜索引擎'] }, series : [{ name: '訪問來源', type: 'pie', radius : '55%', center: ['50%', '60%'], data:[ {value:335, name:'直接訪問'}, {value:310, name:'郵件營銷'}, {value:234, name:'聯盟廣告'}, {value:135, name:'視頻廣告'}, {value:1548, name:'搜索引擎'} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }] }; myChart.setOption(option); </script> </body> |
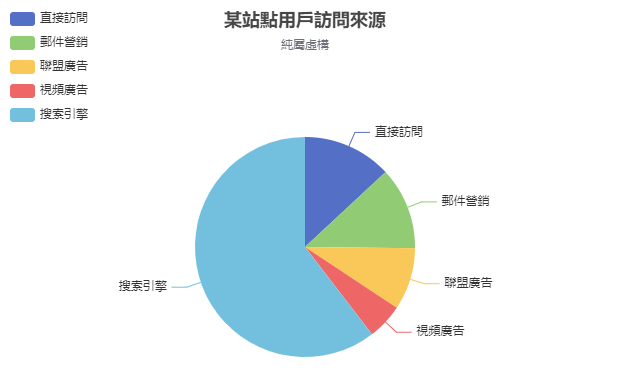
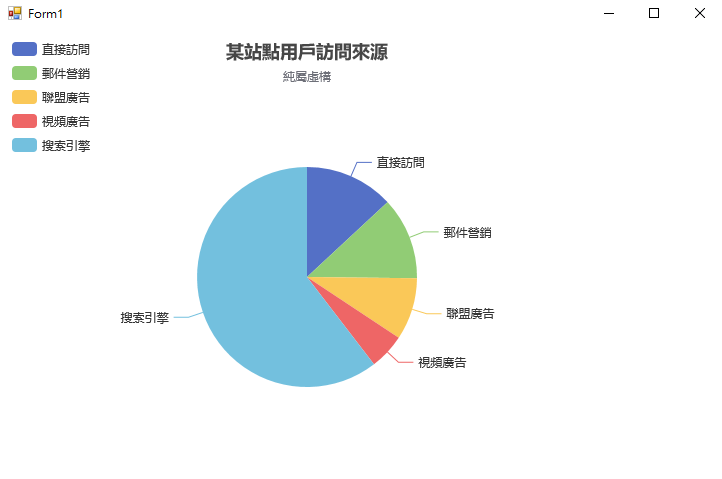
執行後畫面。
在程式碼裡面,最特別的是這一行 <meta http-equiv="X-UA-Compatible" content="IE=edge">
其功能是強制瀏覽器呈現當前的最高版本。
這一行是為了在 WinForm 裡面正常顯示而加的。
因為在 WinForm 呈現的網頁,預設是以 IE7 解析原始碼,而 IE7 無法正常顯示 Echarts 的語法,所以需要調整。
如果沒有加此行,用 WinForm 呈現就會出現讀取 JavaScript 錯誤。
關於 IE 相容性設定,可參考這篇文章說明: https://shunnien.github.io/2017/09/20/ie-compatibility-set/
建立 WinForm 專案
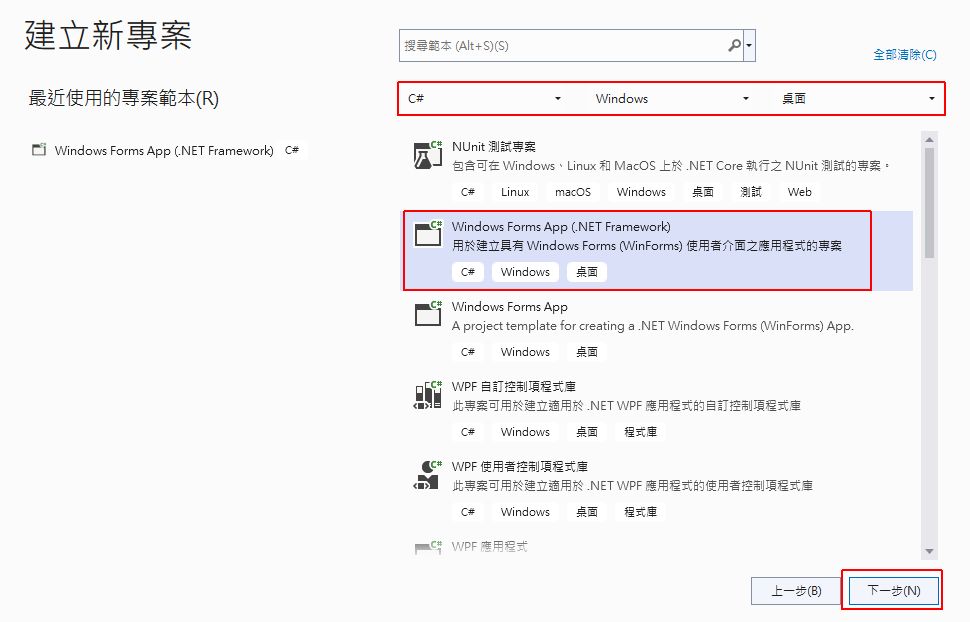
打開 Visual Studio 2022,建立新 Windows Forms App (.NET Framework) 專案。
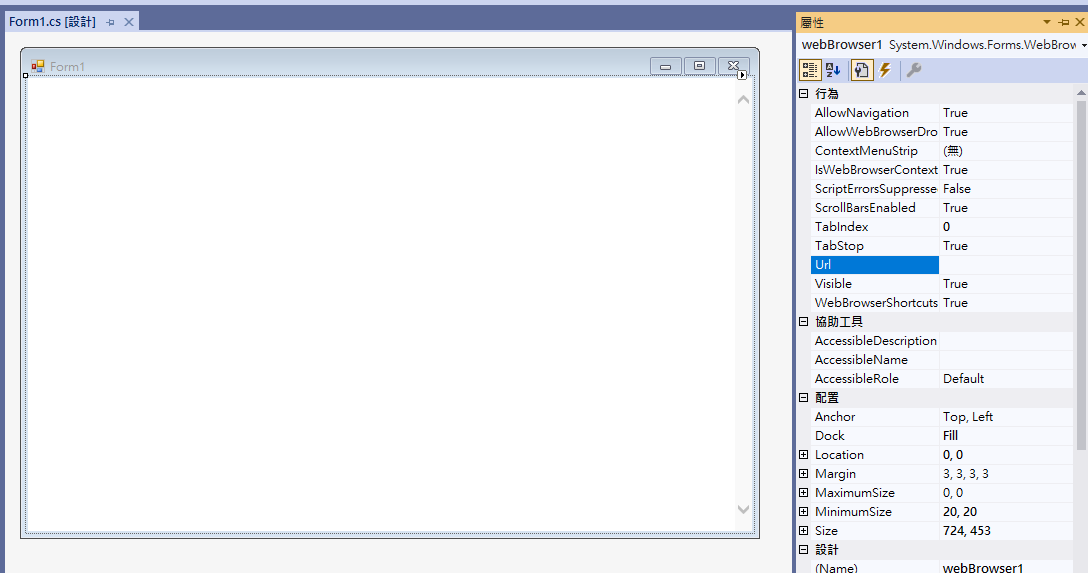
在 Form1 表單,我只放一個全版的 WebBrowser 呈現。
在 Form1_Load 程式碼只有一行,載入 EchartPage.html 的檔案。
|
1 2 3 4 |
private void Form1_Load(object sender, EventArgs e) { webBrowser1.Navigate(Application.StartupPath + "\\EchartPage.html"); } |
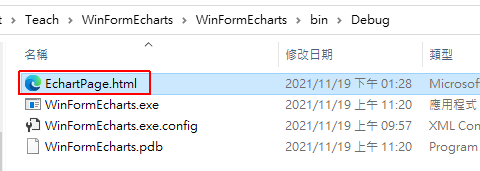
我是載入跟執行位置同目錄的檔案,所以要把 EchartPage.html 放在 \bin\Debug 的目錄內。
WebBrowser 載入網頁有不同做法,使用網址也行。
執行結果
執行程式後,就會出現 WinForm 畫面,呈現 Echarts 圖表。
重點整理
- Echarts 是 Apache 支援的開源類別庫,可免費商用
- HTML 要特別指定使用 IE 版本
- WebBrowser 載入網頁,不須其他設定
範例下載
相關學習文章
- [ASP.NET MVC] 使用 ECharts 建立股票 K 線圖 (附範例下載)
- [C# WinForm] 建立第一個應用程式 Hello World
- [C#] 伺服器監控常用語法 (事件檢視器、CPU 使用率、硬碟容量、程式執行狀況)
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝
![[WinForm] 如何使用 WebBrowser 顯示 Echarts 圖表](https://blog.hungwin.com.tw/wp-content/uploads/2021/11/winform-echarts.png)