[Bootstrap + Vue.js + ASP.NET MVC] 增加欄位修改過程紀錄
今年 3 月幫客戶寫了一個小案子,關於車輛費用繳款紀錄的專案,是用 Bootstrap + Vue.js + ASP.Net MVC + MSSQL 完成的專案。
今天我的客戶跟我說,想要增加一個小功能,原本只允許”全部繳款”的功能,想要增加各別費用的繳款功費。
客戶請我改程式,因為改的範例不大,我也就沒有向客戶提費用了,當作”沙米速”免費贈送。
以下就簡單分享我改的過程。
閱讀前提醒
以下所展示的程式碼為此次修改部份,但程式碼是架構在我自己的底層之上,底層是將許多共用部份抽離出來,讓許多商業邏輯可重複使用。
畫面中的語法會呼叫底層方法,而底層方法未公開,所以讀者可以試著用方法名稱去想像方法內會做的事情。
我所修改的程式碼會特別用紅框圈選出來,其他是原有程式,我寫程式碼的方式可以讓讀者參考。
增加「是否繳款」下拉欄位
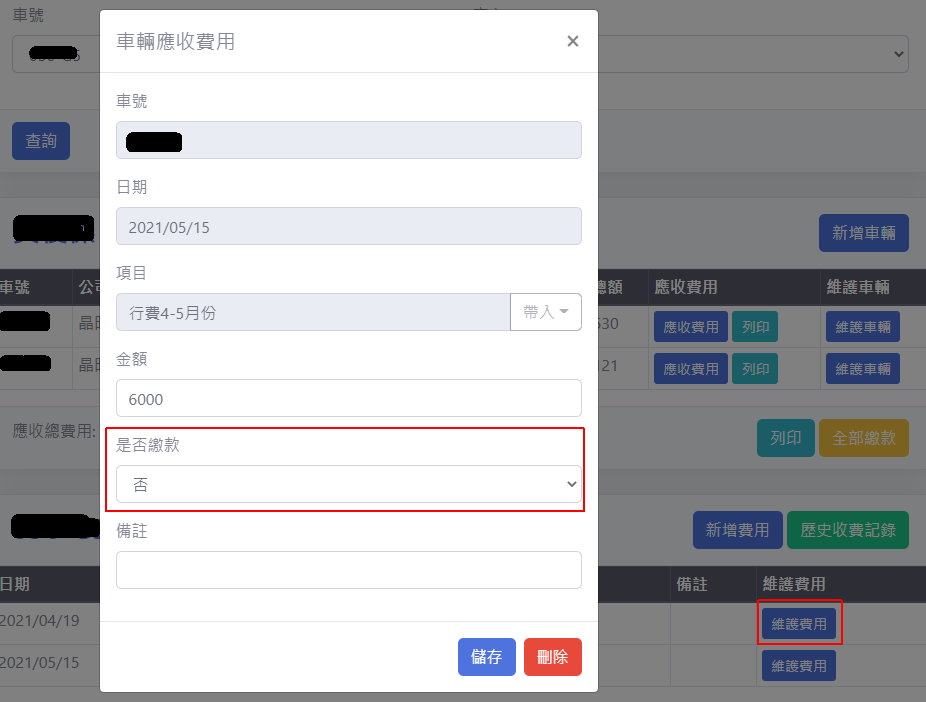
在原本修改費用的地方,增加「是否繳款」狀態。
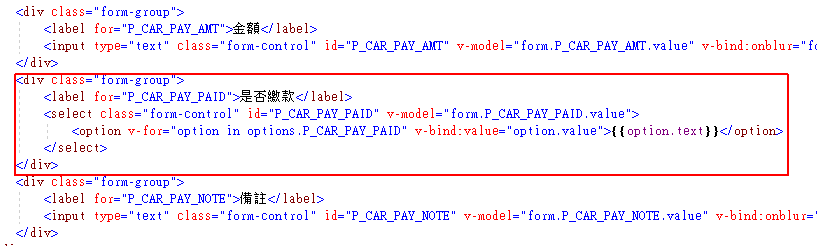
增加「是否繳款」下拉 HTML 語法
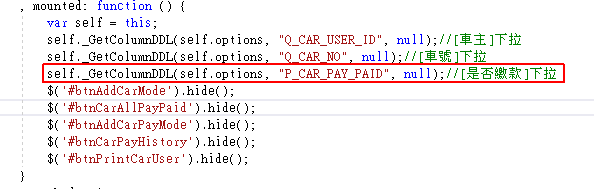
增加 Javascript 呼叫下拉來源
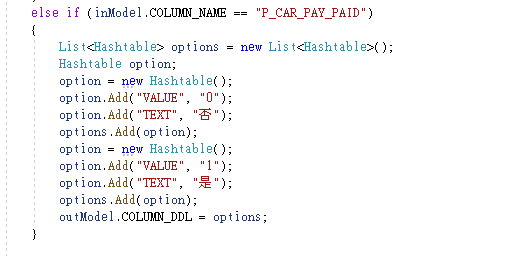
增加後端下拉回傳值,因為只有{是,否},就直接寫死了。
新增「是否繳款」下拉欄位完成。
維護增加顯示「是否繳款」欄位
剛剛增加了欄位,接下來維護此筆費用時,增加顯示「是否繳款」欄位,讓使用者可以自行修改是否已繳款。
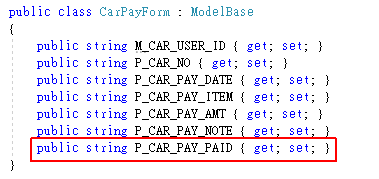
MVC 架構中後端與前端的溝通都是以 Model 來決定傳送什麼資料,所以在 Model 需要有剛剛「是否繳款」欄位資料。
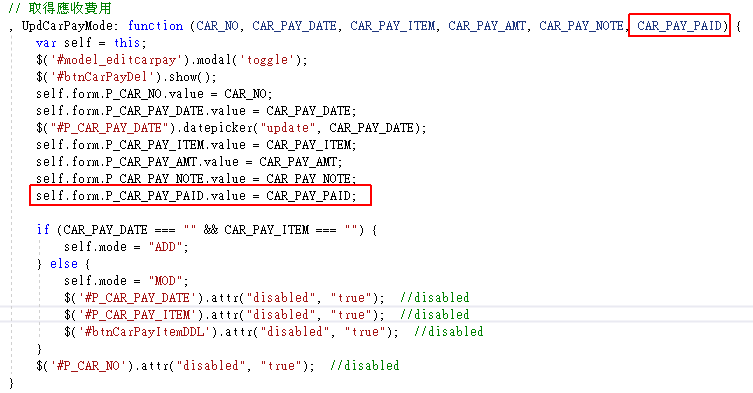
在開窗的畫面增加「是否繳款」的值讓它顯示。
完成畫面。點擊「費用維護」就會顯示狀態。
增加儲存是否繳款欄位
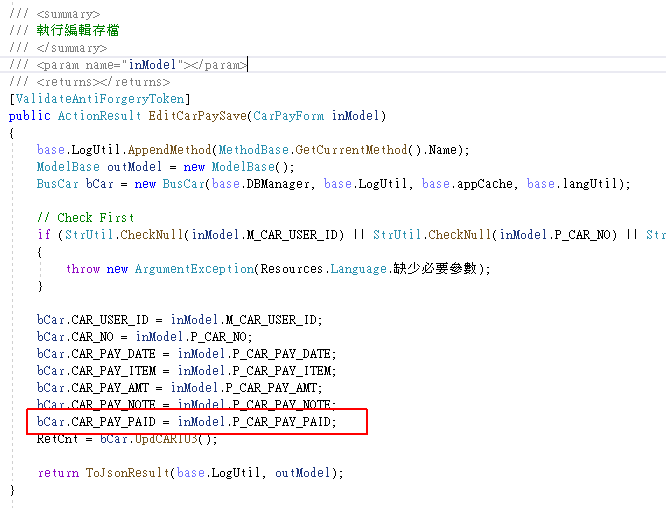
接下來就是按下「儲存」時,要將「是否繳款」的欄位寫入資料庫。
Model 增加「是否繳款」欄位。
往資料庫送的欄位,也要增加「是否繳款」欄位。
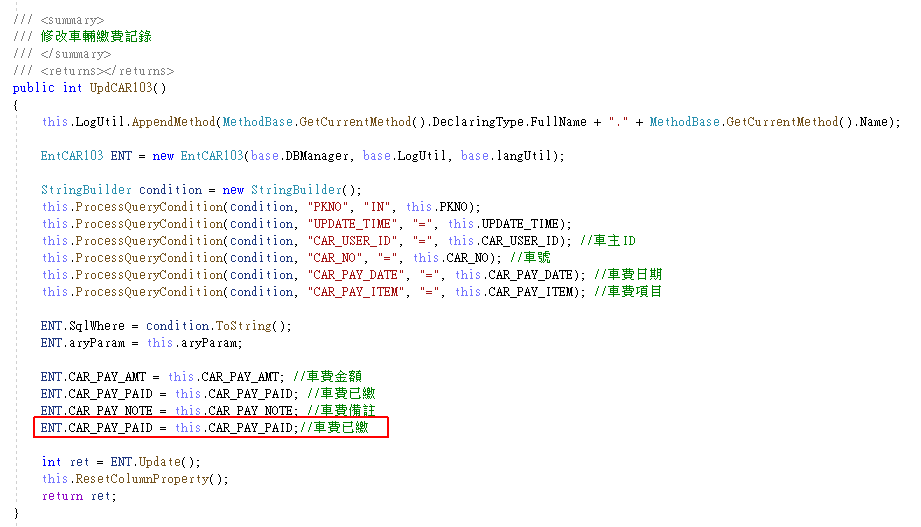
使用 ADO.NET 物件在底層將資料異動到資料庫裡面去。
以上是我依需求修改的過程記錄,不知道這樣的表達方式,讀者是否能看懂呢?
如果有更好的方式能建議我的話,可以直接留言給我喔。
相關學習文章
- [ASP.Net MVC] 如何套用 Bootstrap 網頁設計樣版 SB Admin 2 開發網站管理介面 (附範例)
- [ASP.Net MVC] 免費公司形象網站範本套版 #CH1 (附範例下載)
- [ASP.NET MVC] 前台會員註冊範例教學 #CH1 (附範例下載)
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝