WordPress 如何隱藏文章的作者、日期資訊
在 WordPress 的文章中預設會顯示作者、發佈日期資訊。

如果網站作者只有一位,可以選擇不顯示作者名稱。
如果網站文章特性為長久有效型,偏向觀點看法分享,不會因為時間而淡化價值,可以選擇隱藏日期,避免讀者因為看到太舊的日期而認為文章也陳舊,進而直接離開網站。
接下來我會講解 2 種隱藏日期的方法。
第 1 種是直接使用外掛隱藏。
第 2 種是使用 CSS 語法隱藏,適合已懂 CSS 語法的人。
使用外掛隱藏
外掛名稱: Hide/Remove Metadata
外掛網址: https://wordpress.org/plugins/hide-metadata/
外掛功能: 隱藏文章作者、日期資訊
外掛特性: 免費、輕量級、不拖慢網站速度。
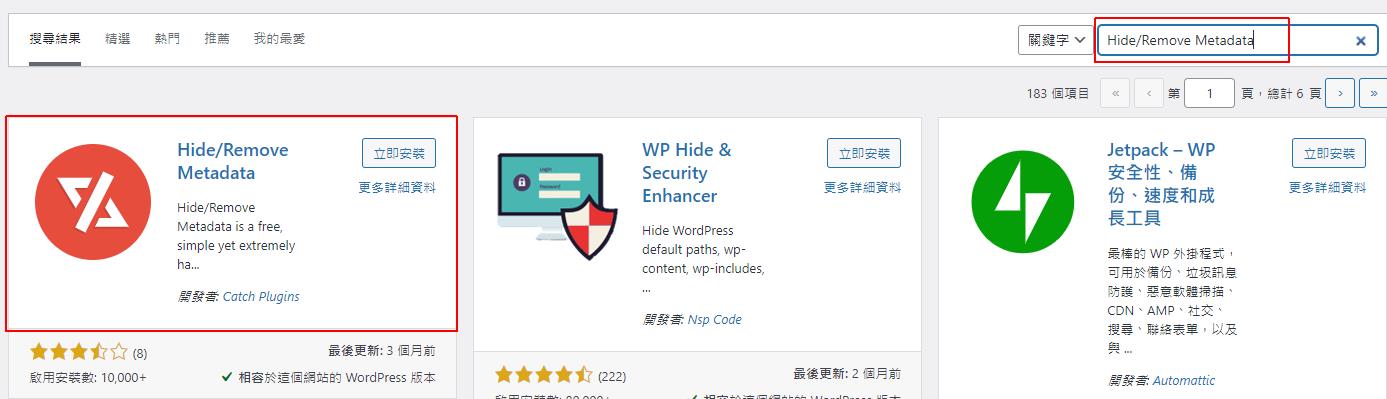
在「外掛 > 安裝外掛」輸入「Hide/Remove Metadata」,安裝「Hide/Remove Metadata」外掛。
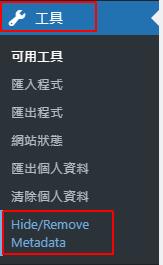
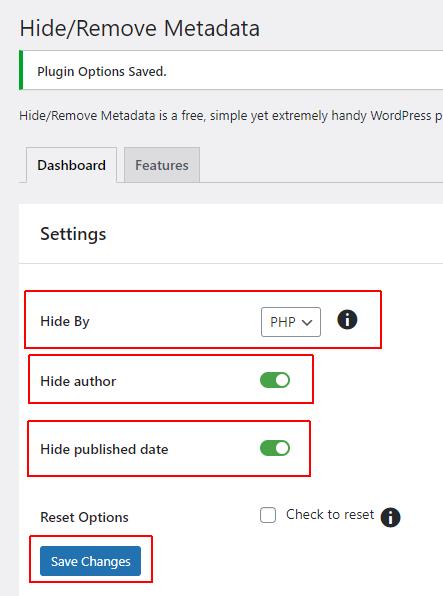
在「工具 > Hide/Remove Metadata」有新功能。

選擇使用 CSS 或 PHP 方法隱藏資訊。
再勾選隱藏作者或是日期。完成後按下「Save Changes」。

這外掛設定簡單,可是我測試了 2 個不同主題,使用 CSS 方法會有作者未隱藏的問題,我猜是我的主題使用 class 名稱不同而影響,可能其他主題是正常的。
而我使用 PHP 方法會隱藏資訊,可是有一個小問題就是圖示沒有隱藏。


如果你測試也有相同小問題的話,可以試試以下自行修改 CSS 語法。
使用 CSS 語法隱藏
使用 CSS 語法隱藏的第 1 步是先找到 class 名稱,而作者與日期的 class 名稱會因為佈景主題不同而改變,所以建議先選好主題之後,再來修改 CSS 語法。
找到作者 class 名稱
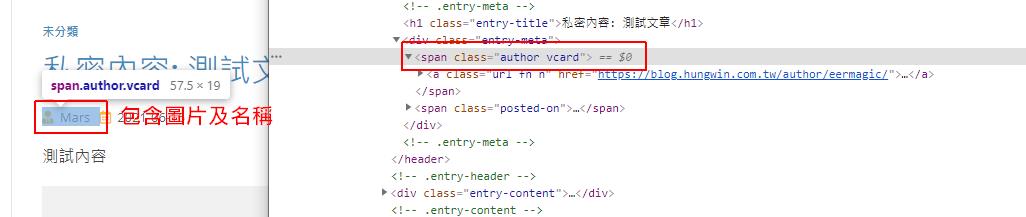
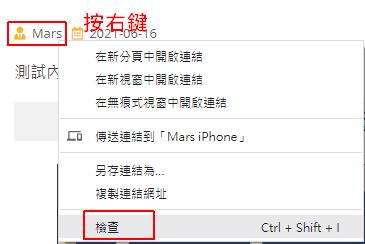
打開網頁文章後,在作者名稱上按右鍵選「檢查」。

在 Elements 頁籤由系統預設停住的行數慢慢往上點,找到剛好包含圖示及名稱的語法。
此範例會看到語法 <span class=”author vcard”>,而 “author” 為我們要找的 class 名稱。
找到日期 class 名稱
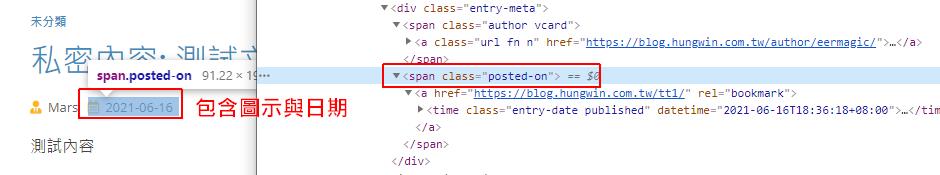
打開網頁文章後,在日期上按右鍵選「檢查」

在 Elements 頁籤由系統預設停住的行數慢慢往上點,找到剛好包含圖示及日期的語法。
此範例會看到 <span class=”posted-on”>,而 “posted-on” 為我們要找的 class 名稱。
注意: 不同的主題找的方法一樣,卻會找到不一樣的 class 名稱,所以我才會在此教找 class 名稱的方法,而無法指定固定語法。
附加 CSS
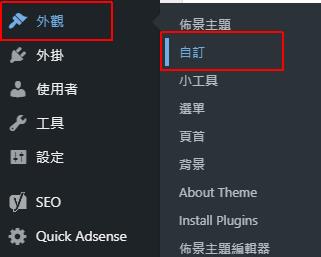
執行「外觀 > 自訂」。

執行「附加的CSS」。

將剛剛找到的 class 名稱,套用以下的 CSS 語法。
|
1 2 3 4 5 6 7 8 9 |
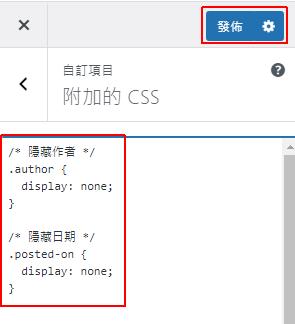
/* 隱藏作者 */ .author { display: none; } /* 隱藏日期 */ .posted-on { display: none; } |
.author 指的是作者標籤 <span class=”author vcard”>
.posted-on 指的是日期標籤 <span class=”posted-on”>
需要替換成你們找到的 class 名稱。
“display: none;” 指的是不顯示。
將 CSS 語法輸入「附加的 CSS」。按「發佈」。

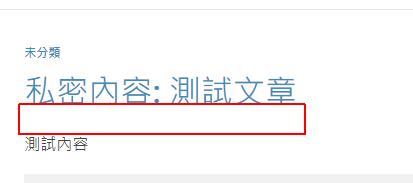
重新整理網頁,測試是否已隱藏作者與日期。

沒看到就是完成了,連同分類中的作者及日期也會一同隱藏喔。
相關學習文章
- WordPress 修改主題樣式 (style.css) – 常用 4 招教學
- WordPress 如何更換網站小圖示 Favicon
- WordPress 顯示最後更新日期的 3 種方法 (外掛、程式碼、Post Meta Data) – 提高 SEO 排名
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝