ASP.NET Core 如何部署到 IIS 上測試 Debug
在 Visual Studio 預設的 ASP.NET 執行環境是 IIS Express,它會模擬一個簡易型的網站伺服器來執行網頁,但小缺點是每次都要重新啟動,等待時間較久,非執行狀態下看不到網頁結果。
通常我不會用 IIS Express 來測試網頁,而是直接用 IIS 來測試網頁,想看網頁時隨時可瀏覽,直接把測試網址加入到頁籤裡面,測試時載入網頁速度較快,需要 Debug 時可隨時載入程式,我覺得這樣的測試方法,比起 IIS Express 可以節省不少開發測試時間。
.Net Core 比 .Net Framework 在部署到 IIS 會麻煩許多,因為要額外安裝執行環境,而且不像 .Net Framework 整合性這麼高,在 Debug 也沒有 .Net Framework 那麼好用。
但 .Net Core 還是未來的趨勢,所以一起來學一下怎麼把 .Net Core 發佈到 IIS 上做測試環境。
接下來我會記錄我把 ASP.NET MVC .Net Core 專案發佈到 IIS 的過程。
新增 IIS 啟動設定檔
我執行的環境是 Visual Studio 2022 的 .NET 6.0 Web 專案。
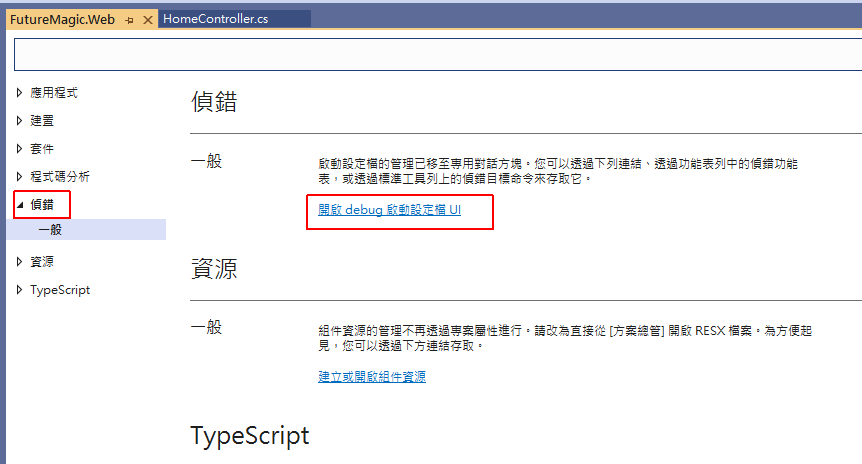
在專案的屬性,選擇「偵錯」,再選擇「開啟 debug 啟動設定檔 UI」。
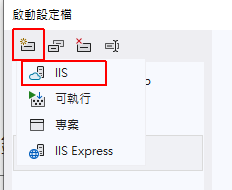
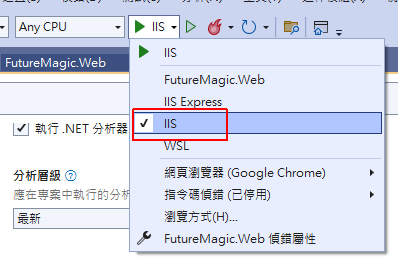
建立新設定檔,選擇「IIS」。
新增設定檔後,改名為「IIS」。
修改設定檔
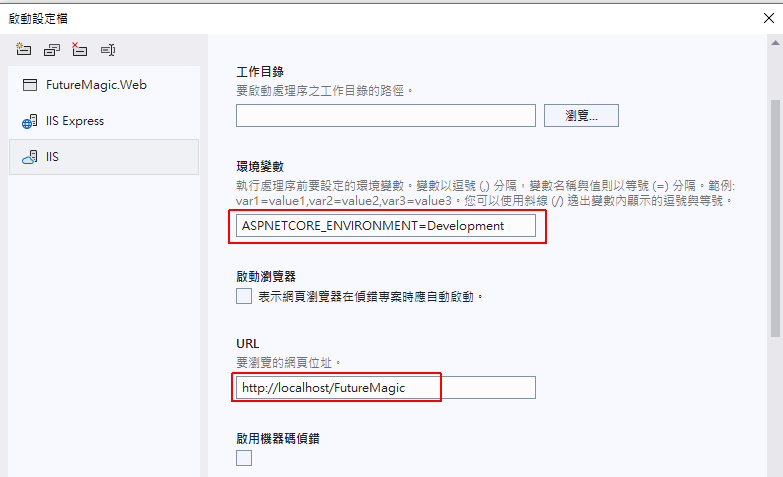
「環境變數」填入「ASPNETCORE_ENVIRONMENT=Development」
「啟動瀏覽器」可勾可不勾,但我通常不會勾選,我會直接建立書籤來開啟網頁。
「URL」填入「http://localhost/{WebName}」 (自行修改 {WebName})
「應用程式 URL」填入「http://localhost/{WebName}」 (自行修改 {WebName})
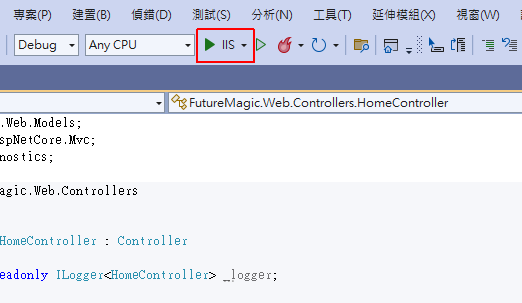
完成之後選擇「IIS」執行
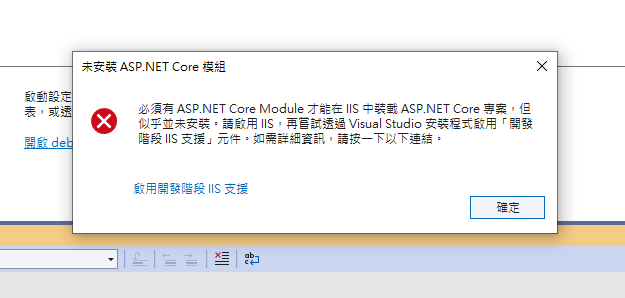
如果出現未安裝 ASP.NET Core 模組的話,表示你的 VS 還有模組未安裝。
安裝 IIS ASP.NET Core Module
如果你還沒安裝 IIS,可參考這篇文章,先把 IIS 安裝起來:如何安裝 IIS 運行 ASP.NET 專案
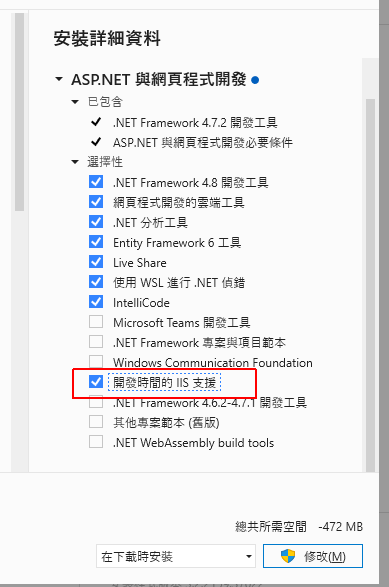
在程式集開啟「Visual Studio Installer」。
將「ASP.NET 與網頁程式開發」底下的「開發時間的 IIS 支援」打勾。
執行 IIS 測試模式
安裝好「開發時間的 IIS 支援」之後,也設定好「IIS 啟動設定檔」,就可以啟動專案,
在啟動之前,你的 IIS 不需要先建立此應用程式與應用程式集區,你的 VS 會自動幫你建立應用程式。
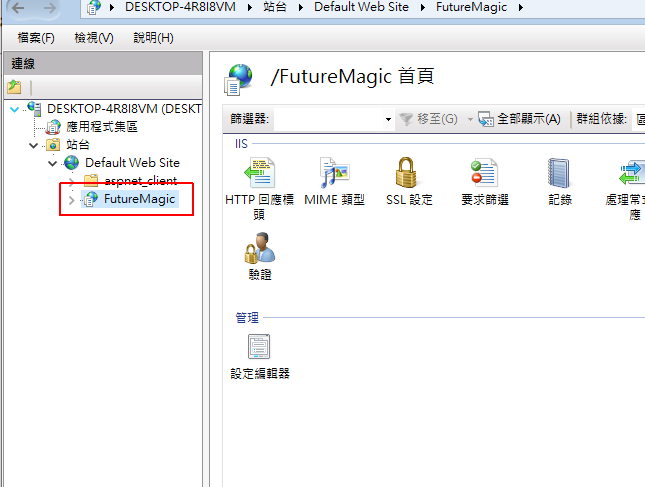
執行之後,你的 IIS 就會自動建立應用程式,路徑由你的設定檔決定,可以在主網頁之下,也可以是獨立的主網頁。
因為我沒有勾選「啟動瀏覽器」,所以在 VS 執行後,就要自行開啟網頁打上網址「http://localhost/{WebName}」,才會顯示網頁。
在 VS 執行的狀態下,就可以 Debug 程式碼,就算停掉執行模式,一樣可以瀏覽網頁,當有修改程式碼時,我通常會按下「Ctrl + Shift + B」來編譯程式,當編譯過後,網頁就會生效了。
在 .Net Core 編譯的新選擇是「熱重載」,這個是在執行狀態下,自動編譯及更新的新選擇,也可以試試看。
相關學習文章
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝