善用 IIS 架站,在 VS 載入附加至處理序加快偵錯速度
在使用 Visual Studio 開發 ASP.NET 專案的時候,初期都是使用 F5 執行專案之後,才會看到網頁也可以進行偵錯。
VS 會啟動虛擬 IIS 顯示網頁,網址例如是 https://localhost:44334/。
但這樣的偵錯速度有點慢,啟動專案後再移至頁面也需要一點時間。
可以在 IIS 先架好網站後,再載入處理序偵錯就可以了,Debug 速度會快上許多。
Contents
建立 IIS 站台
首先在本機安裝 IIS 服務,尚未完成的同學可參考: 如何安裝 IIS 運行 ASP.NET 專案。
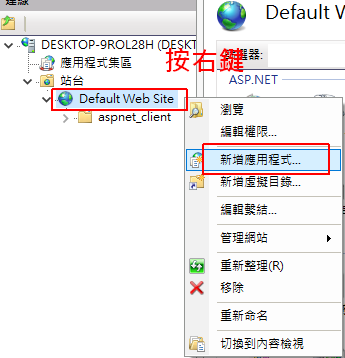
開啟 IIS 站台,在「Default Web Site > 按右鍵 > 新增應用程式」。
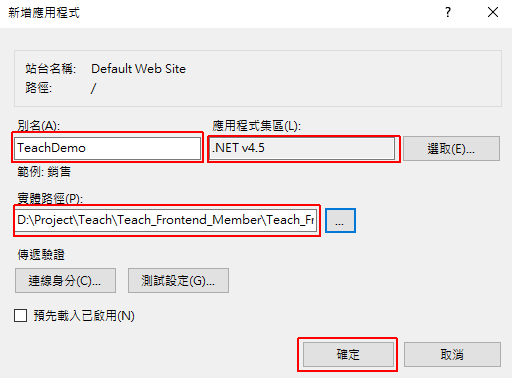
輸入站台別名、應用程式集區及實體路徑。
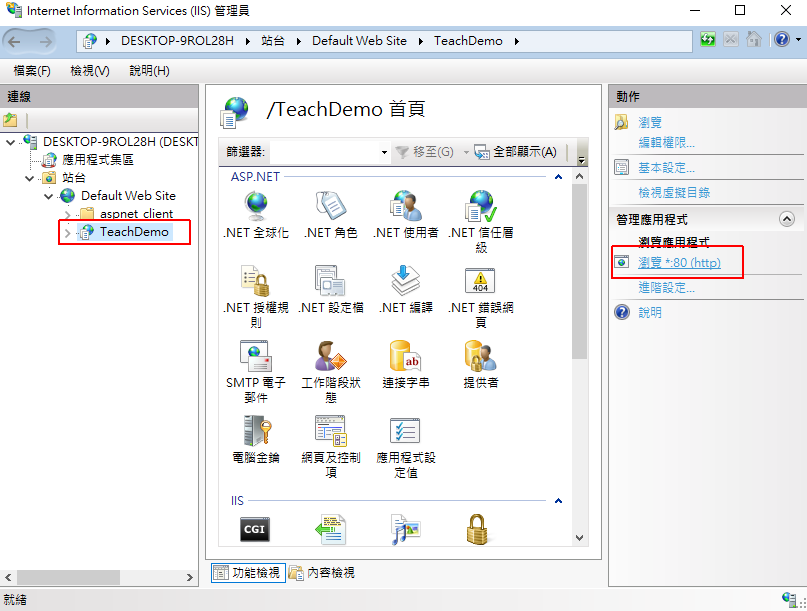
再點擊「瀏覽 *:80」就可以開啟網頁了。
開啟附加至處理序
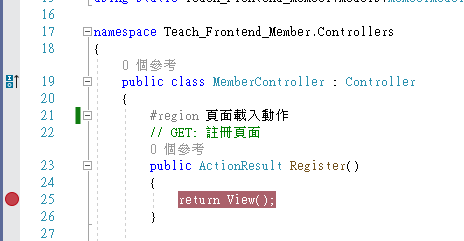
回到 VS 可以先在要偵錯的程式碼上下中斷點,如果程式執行到這裡就會停下來。
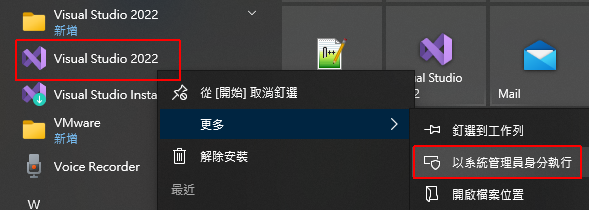
在開啟「附加至處理序」的前提下,你需要用「系統管理員」的身份執行 VS 才可以有這個權限喔。
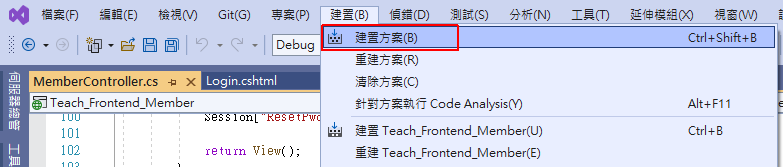
在開始「附加至處理序」之前,也要確保你的程式已經編譯過了,可用快捷鍵「Ctrl + shift + B」或是選「建置 > 建置方案」先編譯整個專案。
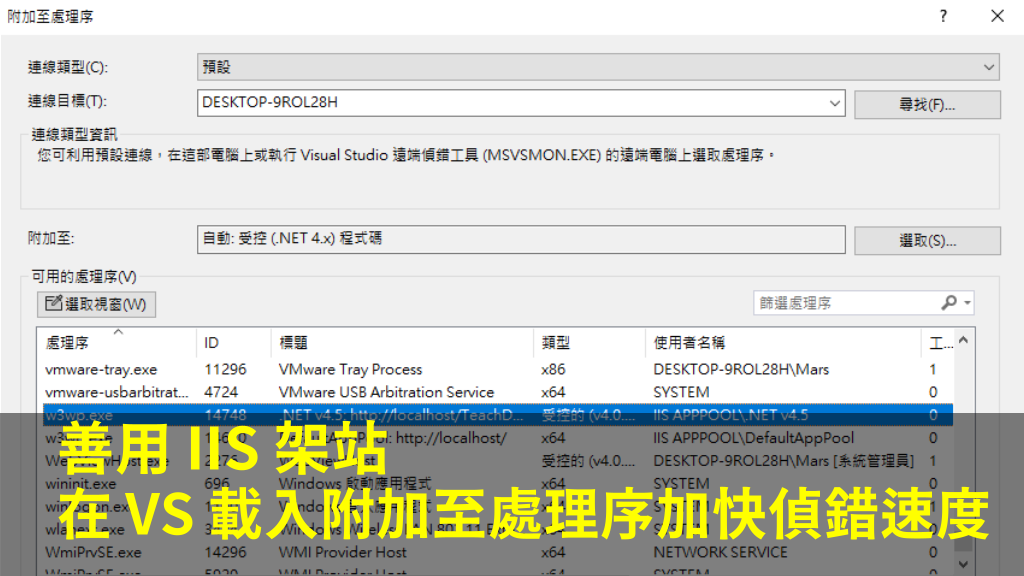
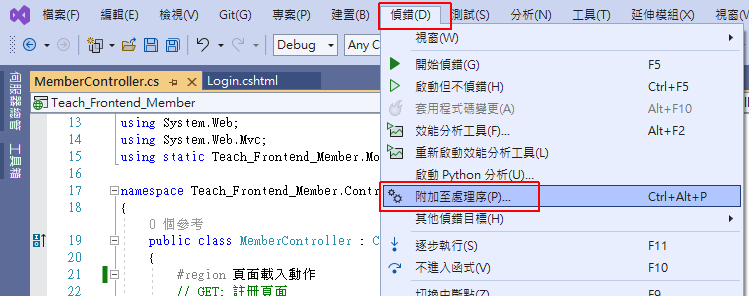
開啟「附加至處理序」的方法可輸入快捷鍵「Ctrl + Alt + P」或是在「偵錯 > 附加至處理序」開啟。
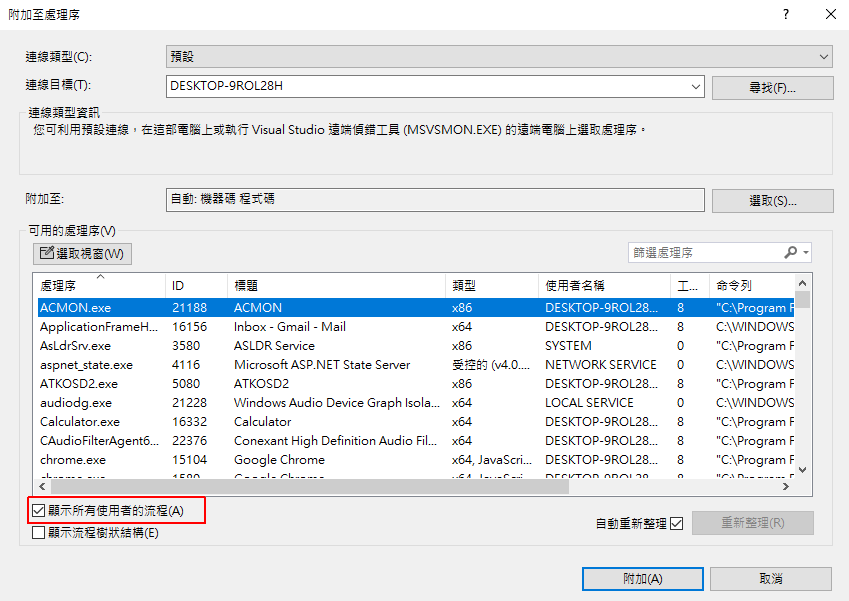
開啟「附加至處理序」的畫面,先勾選「顯示所有使用者的流程」。
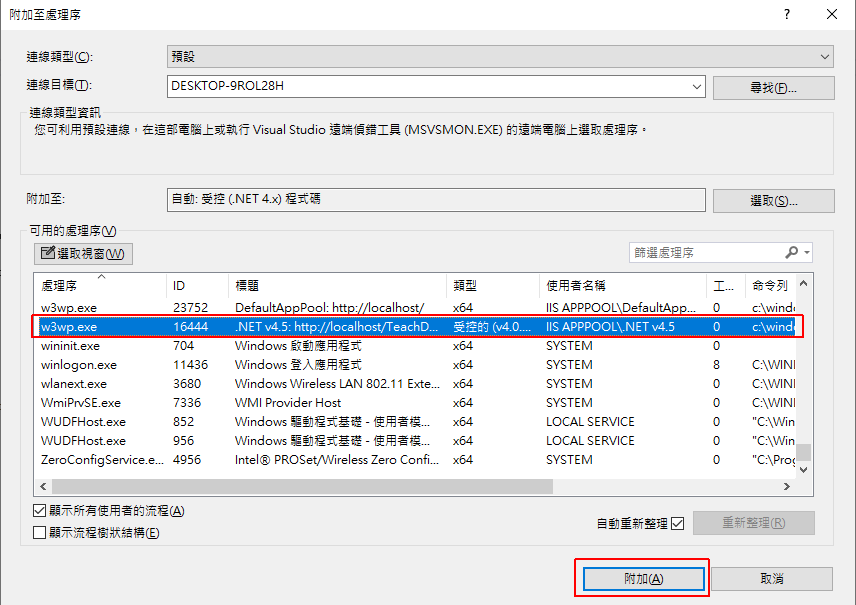
在下方找到「w3wp.exe」的處理序,可按下「W」鍵這樣找比較快。
如果你有看到 2 個以上的 w3wp.exe 差別是使用者名稱下會顯示「應用程式集區」名稱不一樣。
可以看你 IIS 是選擇那一個「應用程式集區」。
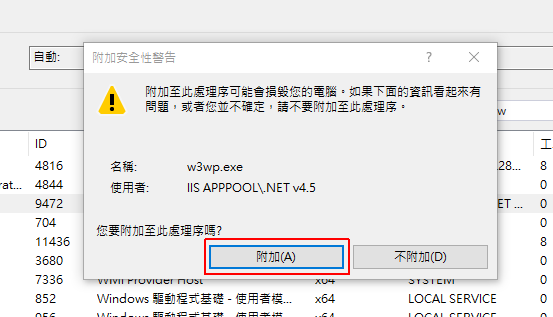
確認要附加至處理序。
附加處理序完成之後,只要在網頁上有執行到有中斷的程式碼,就會進入偵錯模式了喔。
學會這一招,以後開發的速度就會提昇了不少喔。
在微軟開發文件也有介紹附加至處理序說明,可參考這裡。
重點整理
- 先建立 IIS 站台開啟網頁
- 使用「系統管理員」的身份執行 VS
- 使用附加至處理序載入 w3wp.exe 程序
相關學習文章
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝