免費版本控管工具 GitHub 安裝介紹
版本控管簡單來說就是將程式碼備份與同步,是每一位軟體工程師必學的知識。
GitHub 提供免費的線上版本控管工具,只要申請帳號就可以免費使用,可以在網路上建立公開或私有的代碼倉庫。
GitHub 除了提供代碼倉庫之外,還有社群、共同創作等功能,許多工程師會公開個人 GitHub 帳號,分享個人創作專案,或是將開源軟體的程式碼放至 GitHub,邀請網路上的同好共同創作交流。
GitHub 也是學習程式碼的好地方,許多人會將程式碼分享出來,編寫教學文件提供更好的教學範例,我個人也分享許多 C# 專案範例,可至我的 GitHub 個人首頁瀏覽。
如果你想學任何的程式碼,我相信都可以在 GitHub 找到適合的範例。
Contents
建立在 Git 之上的 GitHub
Git 是分散式版本控制系統 (Distributed Version Control System) 軟體,安裝 Git 之後就可以建立個人的版本控制伺服器,而 GitHub 就是將 Git 的軟體服務共享在網路上使用,不需要自架伺服器,使用 GitHub 就可以線上存取程式碼。
創建 GitHub 帳號
開啟 GitHub 網站,點擊「Sign up」,再點「Create an account」。
輸入個人 Email 及基本資料,驗證信箱後即可開通帳號。
建立代碼倉庫 (Repository)
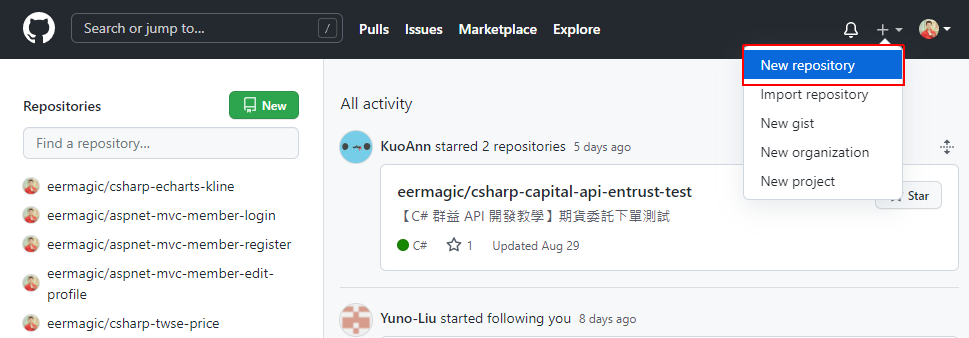
在右上角選擇「New repository」。
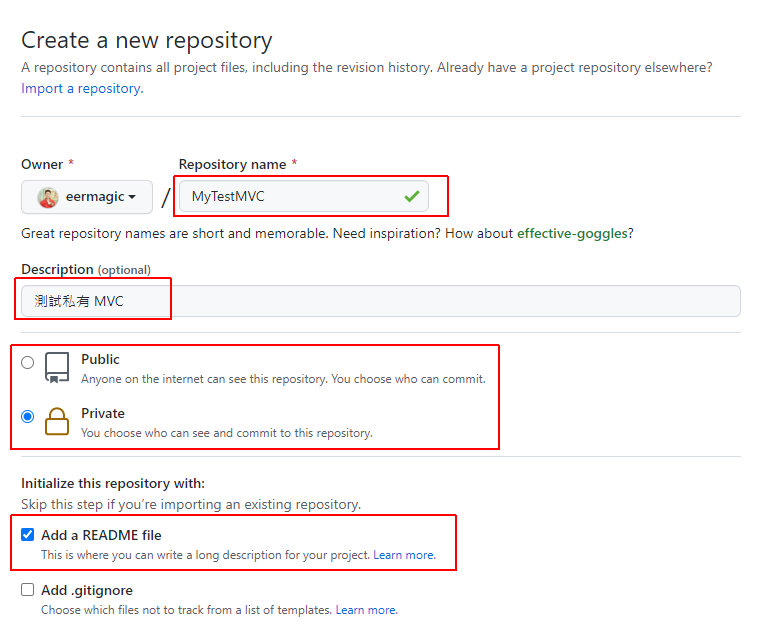
輸入代碼倉庫名稱 (Repository name) 及描述,選擇公開或是私有的權限,輸入代碼倉庫的說明文件。
完成後在下方執行「Create repository」。
在本機開啟專案目錄
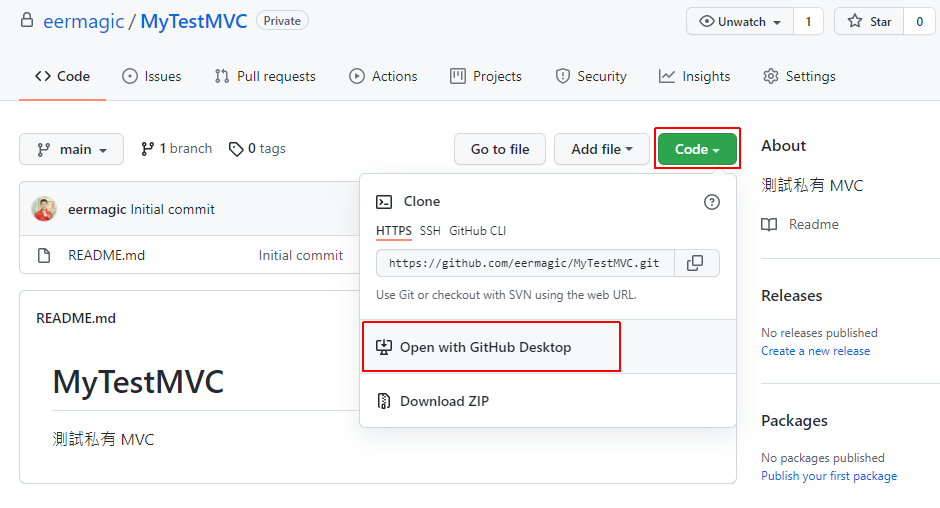
建立代碼倉庫的首頁上,在「Code > Open with GitHub Desktop」可以複製目錄到本機電腦上。
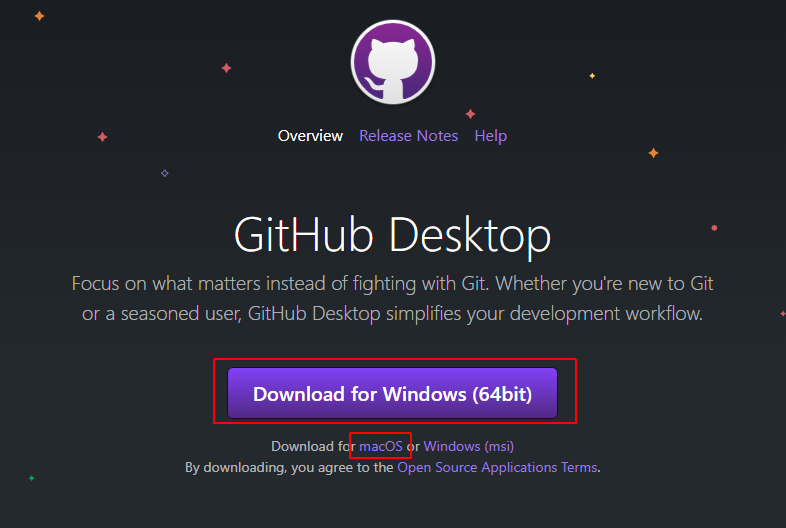
安裝 GitHub Desktop 工具
要在本機維護目錄,需要先安裝工具 GitHub Desktop,可以選擇 Windows 或 macOS 版本下載。
下載後開啟檔案,選擇同網頁帳號登入。
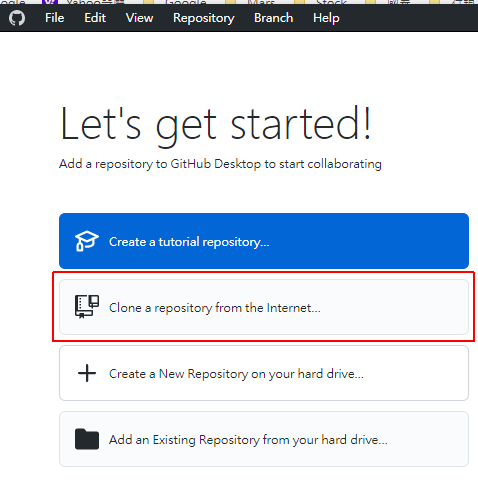
複製代碼倉庫至本機
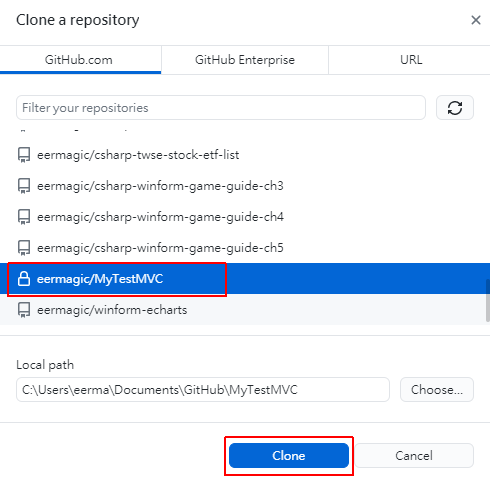
在 GitHub Desktop 選擇「Clone a repository from the Internet」,將剛剛建立的代碼倉庫複製到本機上。
選擇建立的代碼倉庫名稱 (Repository name)。
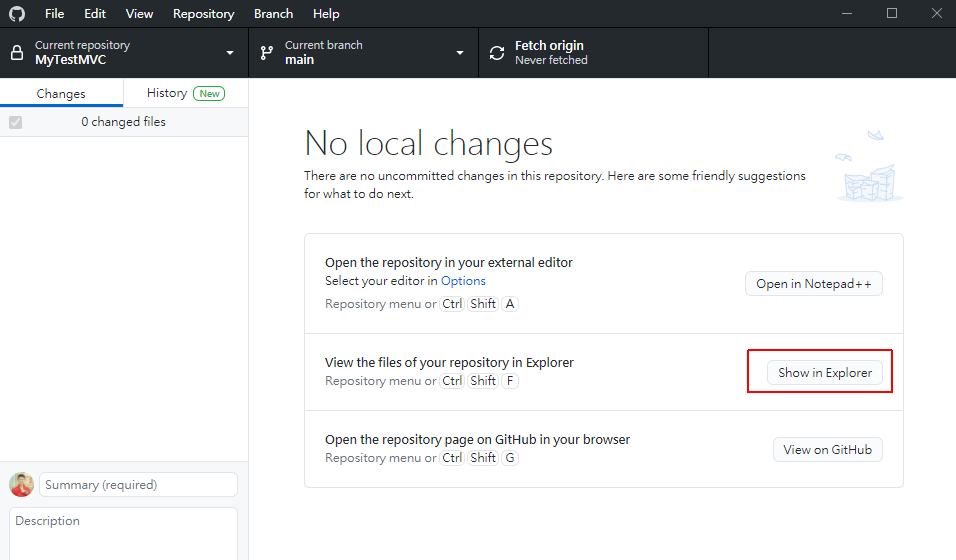
複製完後,點選「Show in Explorer」,就可以開啟目錄。
接下來可以在目錄內建立 Visual Studio 的任何專案。
上傳程式碼
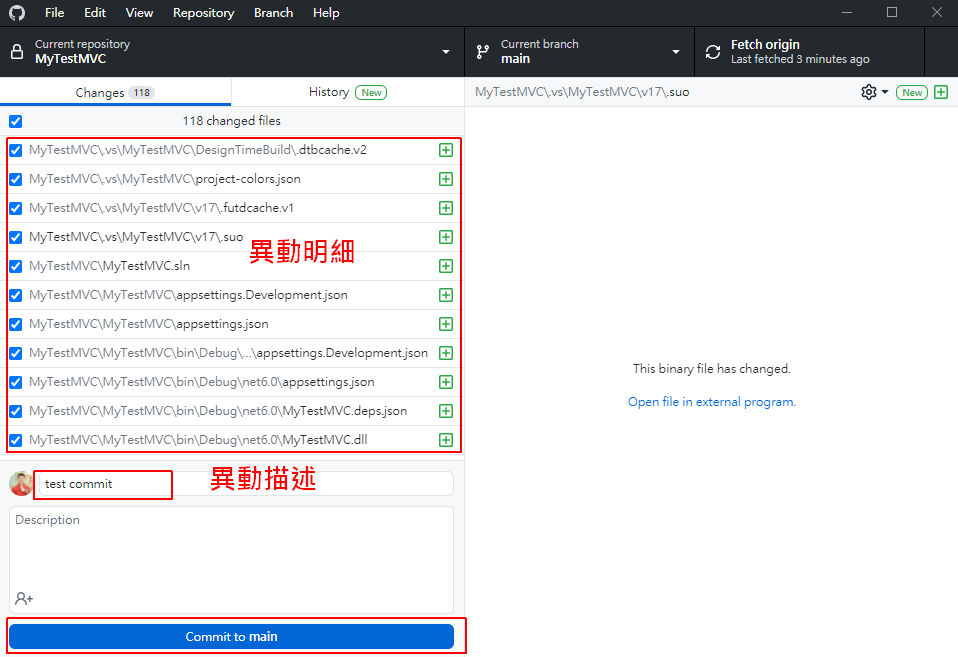
當建立專案之後,可以將程式碼上傳至 GitHub 伺服器上,開啟 GitHub Desktop 工具會看到有增加或異動的清單,
輸入異動的描述後,可以點擊「Commit to main」。
GitHub 會先將你此次異動併入 Repository 的主線版本內,並給予一個異動版本號碼,此時還未上傳至 GitHub 伺服器,
你可以繼續修改程式碼,將新程式碼併入主線版本內,只要目錄內的程式碼或檔案有異動,可以輸入新描述合併入主線版本。
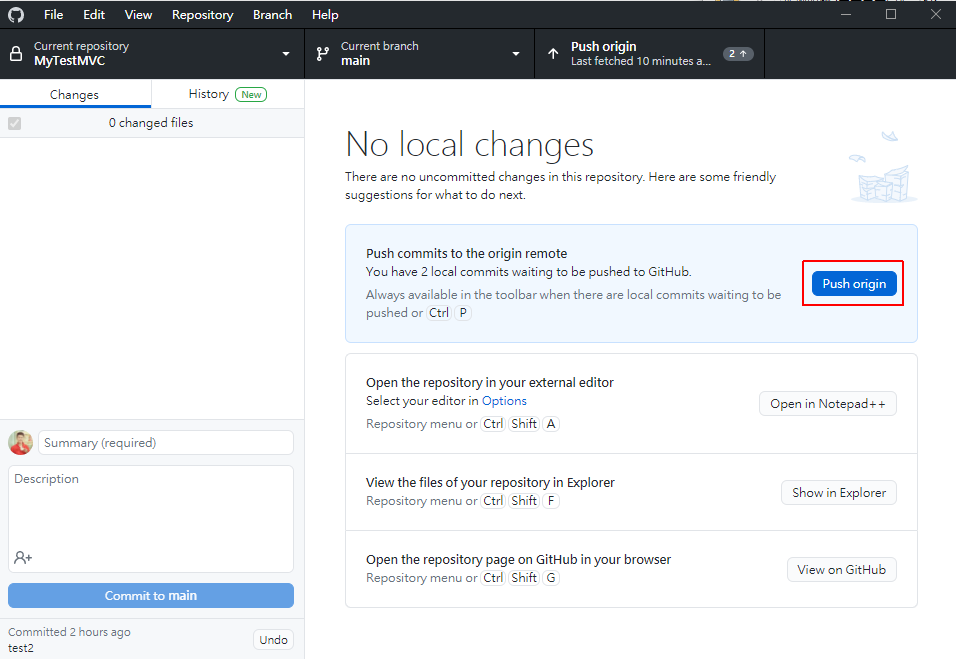
上傳至 GitHub 伺服器
若要將主線程式碼上傳至 GitHub 伺服器,可以點擊「Push origin」。
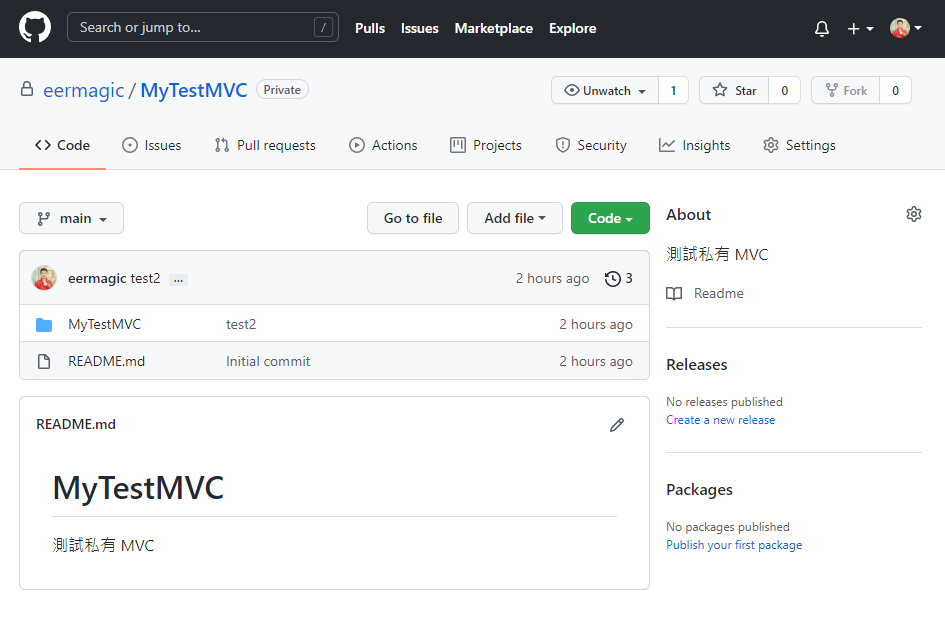
上傳之後,在 GitHub 網站就可看到程式碼內容,也可以分享網址給其他人瀏覽程式碼了喔。
重點整理
- GitHub 提供免費線上版本控管
- 建立代碼倉庫 (Repository) 管理專案
- 使用 GitHub Desktop 在本機管理目錄
- 使用 Push origin 上傳至 GitHub 伺服器
相關學習文章
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝