WordPress 如何自動顯示文章圖片邊框
在 WordPress 部落格文章中,圖片是非常重要的資訊內容,俗話說”一圖勝千言”,用一張圖就可以表達一個複雜的概念。
但是我發現有一些部落格的圖片因為沒有圖片邊框,常常和背景色混合在一起,最常發生的就是文章底為白色,而圖片中外圍也是白色,就會不知道此張圖片的邊框在那裡。
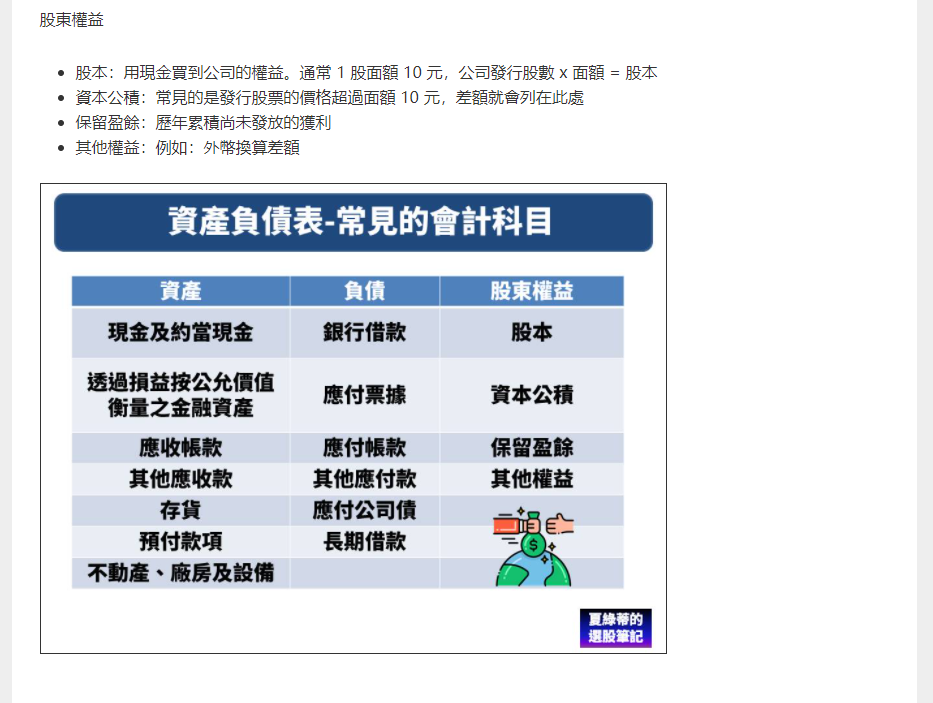
下面就是圖片與背景混合的一個案例。
例如此圖片上的 PPT 簡報與底色是相同色,所以看不出圖片的大小,雖然不影響閱讀,但也影響了美觀設計,如果可以為圖片增加框邊效果,整體來看會更加分。
以下我說明的是 WordPress 的文章自動為圖片增加邊框效果,此設定會預設為全部的圖片增加效果,就不用每一張圖都要設定一遍。
附加 CSS 語法
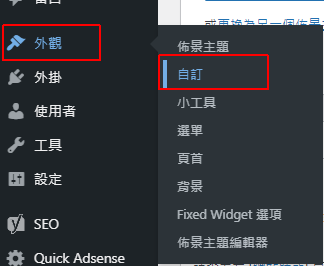
進入「外觀 > 自訂」功能。
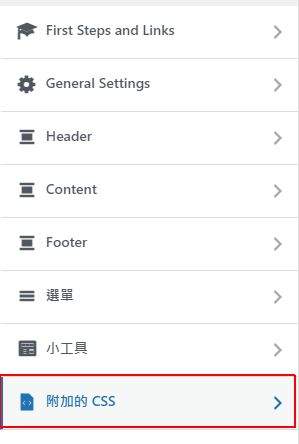
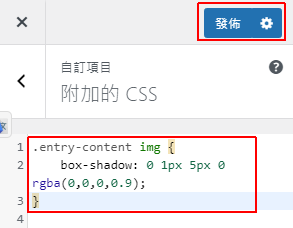
開啟「附加的CSS」。
這裡我提供兩種邊框效果,第一種是黑色細邊框,第二種是立體邊框。
黑色細邊框
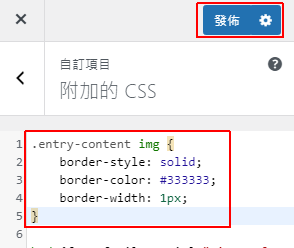
在附加CSS語法裡面增加此語法。
|
1 2 3 4 5 |
.entry-content img { border-style: solid; border-color: #333333; border-width: 1px; } |
貼上後按「發佈」。
接下來就到文章上看一下呈現的結果。
圖片會增加細細的黑線邊框。
* 如果沒更新,請按「Ctrl+F5」試試。
立體邊框
在附加CSS語法裡面增加此語法。
|
1 2 3 |
.entry-content img { box-shadow: 0 1px 5px 0 rgba(0,0,0,0.9); } |
貼上後按「發佈」。
接下來就到文章上看一下呈現的結果。
圖片周圍有陰影效果,會使圖片看起來有立體感。
CSS 語法說明
在使用到的 CSS 語法裡面,簡單說明一下內容。
.entry-content img 表示影響範圍是文章裡面的所有圖片。
border-style: solid; /* 邊框類型: 實線 */
border-color: #333333; /* 邊框顏色: #333333 */ (接近黑色)
border-width: 1px; /* 邊框大小: 1像素 */
box-shadow: 0 1px 5px 0 rgba(0,0,0,0.9); /* 區塊陰影: 水平距離 | 垂直距離 | 模糊 | 影響範圍 | 顏色,box-shadow 說明
* 請注意第一種與第二種語法,只能選一種來使用喔,不然會重複設定,但如果你懂 CSS 語法的話,就可以自行調整 CSS 屬性。
重點整理
- 避免圖片和背景分不清楚
- 建立圖片邊框 CSS
- 附加 CSS 語法
相關學習文章
- WordPress 適用響應式(RWD)瀏覽圖片燈箱效果外掛-WP Lightbox 2
- WordPress 如何停止縮圖功能並刪除過往已縮圖檔案
- WordPress 修改主題樣式 (style.css) – 常用 4 招教學
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝