WordPress 顯示最後更新日期的 3 種方法 (外掛、程式碼、Post Meta Data) – 提高 SEO 排名
此篇文章將會教你如何在 WordPress 的文章上增加最後更新日期,讓讀者感覺到內容是最新有用的資訊,比較有意願繼續把文章看完。
當文章有新的更新日期及內容時,會讓 Google SEO 認為新的內容更適合讀者,自然會排名在更前面一點。
在 WordPress 增加最後更新日期的方法,我提供 3 種方式:
- 使用 WP Last Modified Info 外掛,適合不懂程式碼的朋友使用。
- 使用一段程式碼執行後就會在每頁文章前面增加最後更新日期,會搭配 Code Snippets 這外掛來放上程式碼。
- 將最後更新日期與文章表頭的發佈日期,放在同一區塊,也就是 Post Meta Data (文章元數據) 位置。
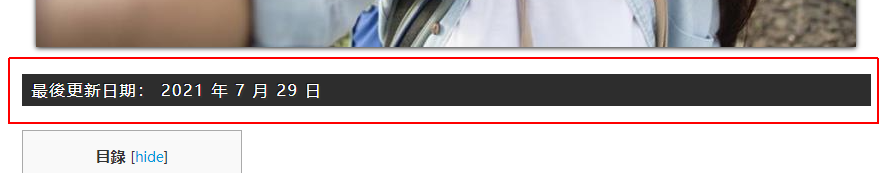
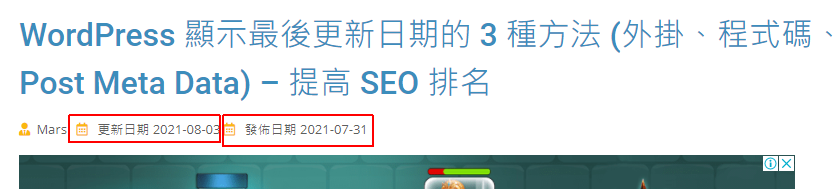
第 3 個的 Post Meta Data (文章元數據) 位置示意圖如下,這也是我比較喜歡的位置。
Contents
為什麼要顯示最後更新日期?
在我們 WordPress 過去發表的文章裡面,有些資訊已經過時了,而我們也更新了內容,可是當讀者瀏覽時,並不知道內容是最新的,在開頭處還是看到陳舊的發表日期,讀者第一直覺會認為是舊的內容,可能就直接離開網站了,這是很可惜的。
有些站長會直接更改標題檔名增加年份,這也是一種方式,但並不是所有標題都適合這樣加,我認為直接顯示更新日期,是比較合適的做法。
在 WordPress 預設的頁面上是不會顯示最後更新日期的,但背後是有紀錄這個日期的,我們可以讓更新日期直接顯示在開頭處,讓讀者直接看到,增加讀者對網站內容的信心。
Google 是如何知道文章的發佈日期及更新日期?
Google 在理解一篇文章的內容時,除了看顯示出來的文字、日期等資訊。還會查看網站背後的結構化資料,網站的結構化資料是 Google 理解網站的一種方式。
Google 提供一個工具網站可以查看網站的結構化資料:複合式搜尋結果。
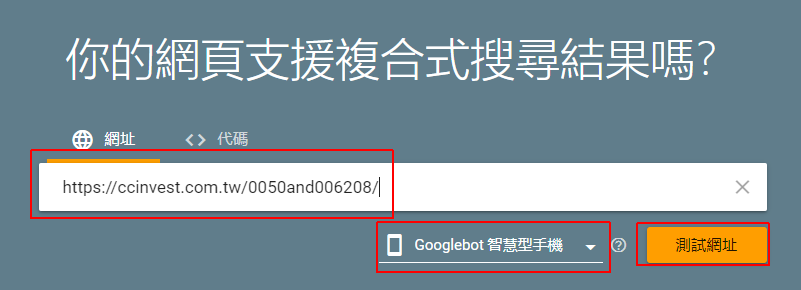
當打開網站後,直接貼上我們想要查詢的文章網址就行。
查詢前有一個手機和電腦分類的選擇,會影響看到的結果,但這裡還不是我們的重點,直接點「測試網址」就行,我這裡只是要看網站的發佈日期及更新日期。
查詢後,展開「文章」的區塊。
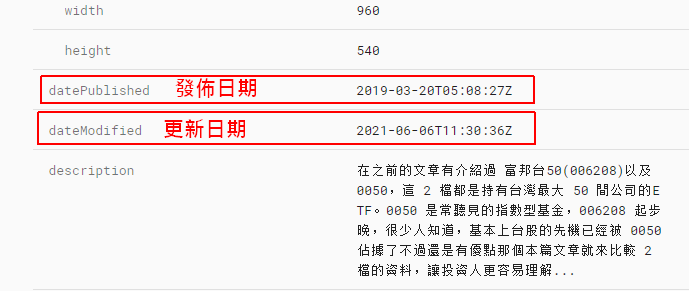
在文章區塊下拉裡面會看到 dataPublished 以及 dateModified 兩個資訊。
dataPublished 指發佈日期,dateModified 則是更新日期。
這兩個資訊是 Google 理解網站日期的方式。
使用 WP Last Modified Info 外掛顯示最後更新日期
外掛名稱: WP Last Modified Info
外掛連結: https://wordpress.org/plugins/wp-last-modified-info/
在後台安裝外掛的地方,輸入「WP Last Modified Info」,找到以下圖示安裝外掛。
啟用後在「設定」裡面會出現「WP Last Modified Info」的選單。
啟用功能:顯示更新日期
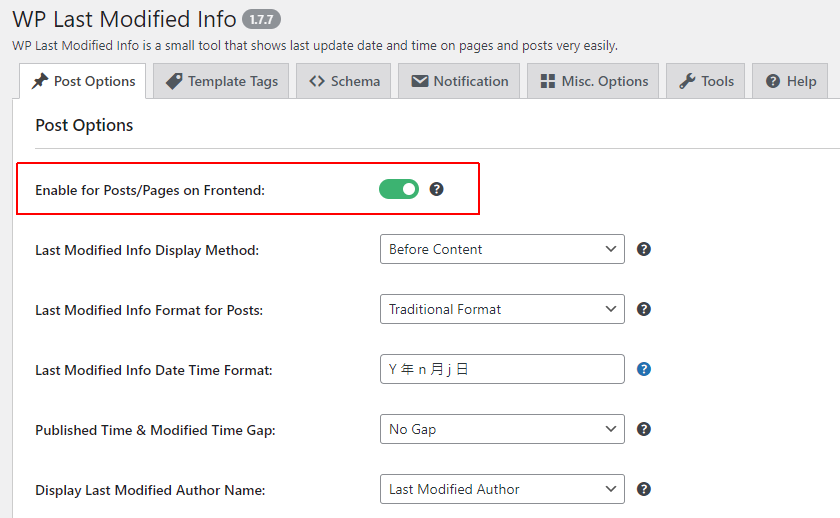
打開設定頁面後,第 1 個就先按啟用顯示,將「Enable for Posts/Pages on Frontend」打勾。
勾選這個就會在文章顯示最後更新日期。
啟用後可以先按「Save Settings」,我們先來看看網站會出現什麼。
在文章的開頭處就會顯示「Last Updated on (最後更新日期)」的訊息了,這是預設的訊息。
預設顯示的位置是在文章的開頭處,而且無法修改位置,我們能修改的只有文字和樣式。
修改顯示文字
剛剛看到的是英文字,接下來要改成中文說明。
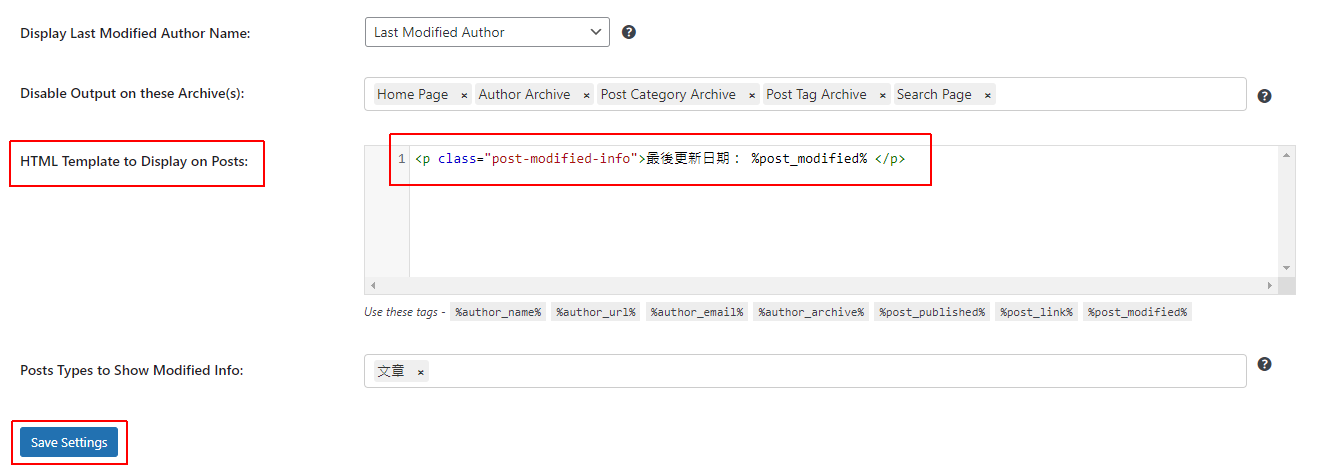
在同樣第 1 頁的設定頁裡面,找到「HTML Template to Display on Posts:」。
在輸入框裡面可以打上我提供的範例:
|
1 |
<p class="post-modified-info">最後更新日期: %post_modified% </p> |
看一下修改後結果。
如果你們要調整日期格式為 2021/7/29 的話,可以調整「Last Modified Info Date Time Format」。
格式輸入「Y/n/j」,就可以了。
修改顯示樣式
剛剛顯示的更新日期都是純文字的樣式,與文章內文字格式相同,如果要修改樣式的話,
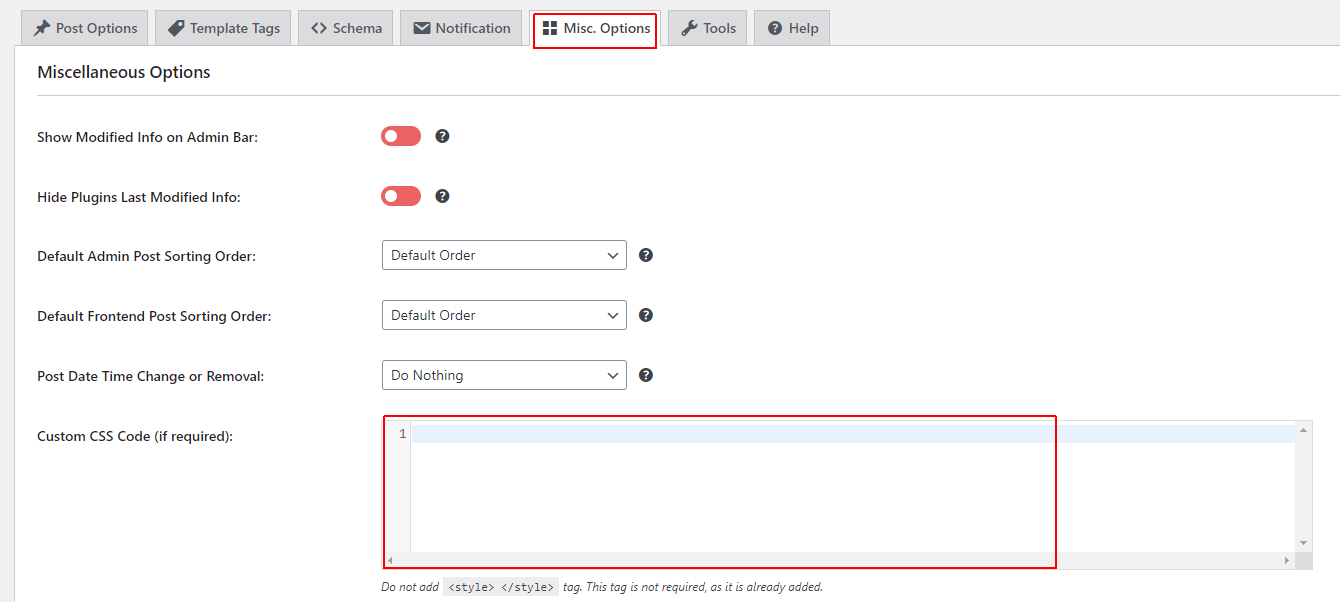
在上面頁籤切換到「Misc. Options」。
在「Custom CSS Code」內輸入 CSS 語法。
有關 CSS 語法你們可以找想要的樣式來使用,這裡我就提供 3 個樣式給各位參考。
1. 灰底白字樣式
|
1 2 3 4 5 6 |
/* 灰底白字 */ .post-modified-info{ background-color: darkgray; color: white; padding-left: 10px; } |
2. 仿生樣式
|
1 2 3 4 5 6 7 |
/* 仿生樣式 */ .post-modified-info{ text-transform: uppercase; text-shadow: 0 8px 9px #c4b59d, 0px -2px 1px #fff; background: linear-gradient(to bottom, #ece4d9 0%,#e9dfd1 100%); padding-left: 10px; } |
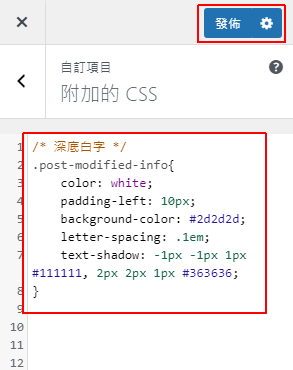
3. 深底白字樣式
|
1 2 3 4 5 6 7 8 |
/* 深底白字 */ .post-modified-info{ color: white; padding-left: 10px; background-color: #2d2d2d; letter-spacing: .1em; text-shadow: -1px -1px 1px #111111, 2px 2px 1px #363636; } |
是否調整 Compatibilty Mode (兼容 SEO 模式) ?
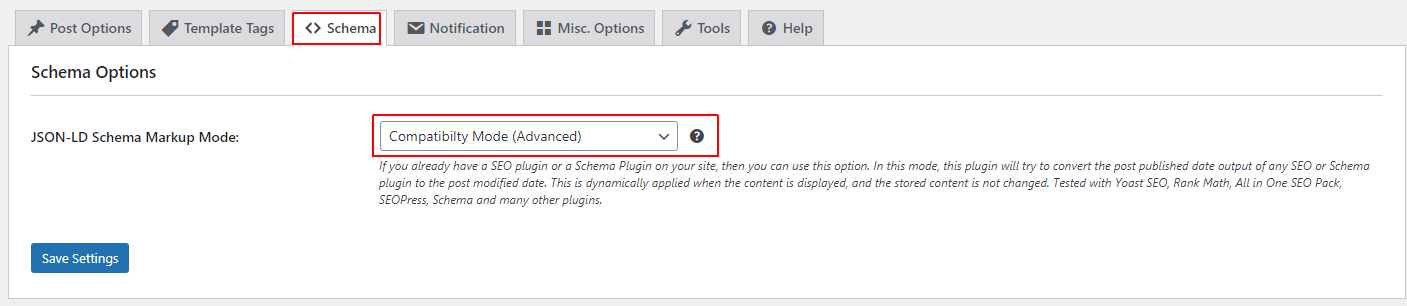
在頁籤的「Schema」有一個選項,「JSON-LD Schema Markup Mode」可以調整與其他 SEO 外掛 (例如 Rankmath、Yoast SEO) 相容模式。
他的說明是當有安裝其他的 SEO 外掛時,可以選用「Compatibilty Mode」,此模式可以將 SEO 顯示的發佈日期改為最後更新日期。
也就是當有修改文章時,Google 看到的發佈日期會跟最後更新日期一樣。
當我把模式選成「Compatibilty Mode」時,我利用 Google 複合式搜尋網站看一下結果。
會發現發佈日期會跟著更新日期一樣。
這樣的設定好嗎?
Google 搜尋中心在 2019 年發佈關於文章日期的聲明
在文章中提到幾個重點:
- 在文章中需在明顯處顯示日期。
- 可以同時顯示發佈日期及更新日期。
- Google 會評估文章發佈日期是否合理,如果文章內有大修改,可以調整發佈日期,不可因修改小部份就變更發佈日期。
- 惡意修改發佈日期嚴重會列為詐欺,將會對網站及文章搜尋進行懲罰。
因為在 Google 的聲明中有提到,文章的發佈日期合理下不會常常修改,一般微幅的修改,只要異動修改日期就好,除非內容有大幅度修改,才適合更改發佈日期。
所以,我是認為在「JSON-LD Schema Markup Mode」的選項,維持「Default Mode」就可以了。
這樣可以避免我們小部份修改文章時,不小心同步更新了發佈日期,被 Google 認為不合理。
當有內容大幅度修改時,再手動去調整發佈日期即可。
關於 WP Last Modified Info 其他的設定,你們可以自己調整看看喔,我就只介紹我認為重要的地方。
使用程式碼顯示最後更新日期
對於不喜歡安裝外掛的朋友來說,也可以貼上簡單的程式碼,做到一樣的效果。
但貼程式碼這個動作,我還是不建議直接修改網頁原始檔,我建議可以安裝 Code Snippets 這外掛來貼上程式碼。
安裝 Code Snippets 外掛
外掛名稱: Code Snippets
外掛連結: https://tw.wordpress.org/plugins/code-snippets/
在後台安裝外掛的地方,輸入「Code Snippets」,安裝此外掛並啟用。
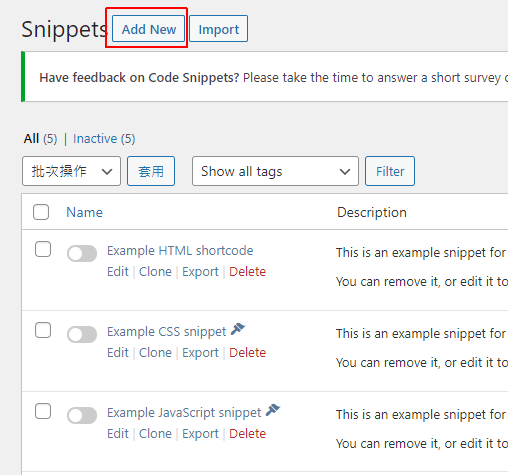
啟用後,在選單會出現「Snippets」。
打開外掛後,在上面可以按「Add New」,新增一段程式碼。
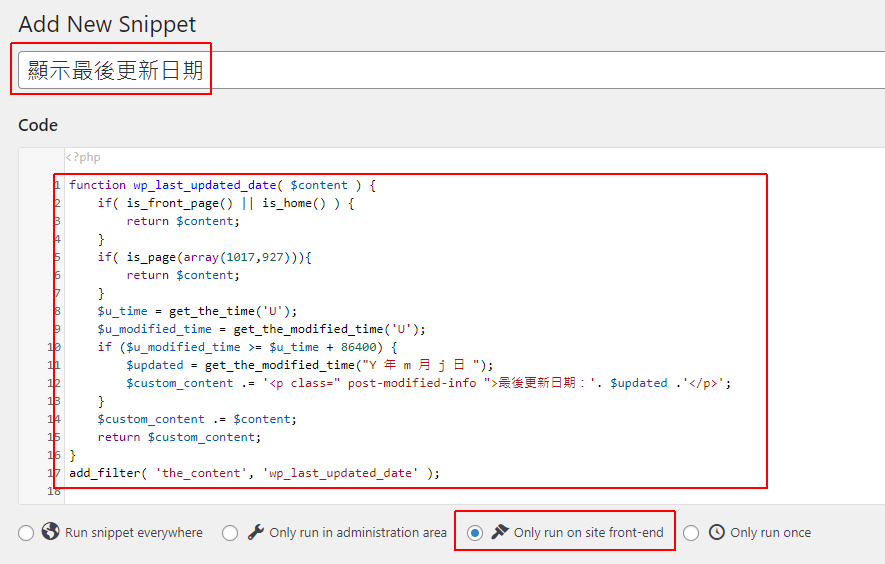
在程式碼欄位輸入以下程式碼。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function wp_last_updated_date( $content ) { if( is_front_page() || is_home() ) { return $content; } if( is_page(array(1017,927))){ return $content; } $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated = get_the_modified_time("Y 年 m 月 j 日 "); $custom_content .= '<p class=" post-modified-info ">最後更新日期:'. $updated .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'wp_last_updated_date' ); |
名稱可以輸入 “顯示最後更新日期”。
在下面的選項,可以選「Only run on site front-end」,這意思是只運行在前台網頁,我覺的這是安全機制,避免程式碼有錯,影響後台運作。
完成後在下面執行儲存。
看一下結果。
基本上跟外掛是一樣的效果。
調整日期格式
我的範例日期格式是 “2021 年 07 月 29 日”,如果要改成 2021/07/29。
找到 ”get_the_modified_time("Y 年 m 月 j 日 ");”
改為 ”get_the_modified_time("Y/m/j");”
你也可以調整成自己要的格式,知道 Y m j 是表示年月日就好了。
調整日期樣式
調整樣式的方法,可以跟外掛在用的 CSS 語法一樣,同樣提供 3 種方式參考。
放置 CSS 的位置,就要改成在「外觀 > 自定」。
然後在「附加的 CSS」,去放上喜歡的 CSS 語法。
修改後結果。
在 Post Meta Data (文章元數據) 放上更新日期
其實將日期放在 Post Meta Data (文章元數據) 是我比較想要的方式,但是因為找了許多的外掛,找不到一個適合的外掛。
我研判原因是因為 WordPress 沒有在 Post Meta Data 顯示最後更新日期的功能,而 Post Meta Data 的顯示方式又因各佈景主題的不同,語法也會不同,而修改檔案都在佈景主題內,所以很難用外掛達成。
我在教學盡量會使用簡單的方式,來做到想要的成果,但因為此修改找不到合適的外掛或是簡單的語法達成,所以我接下來會介紹我如何找到佈置主題的檔案,再修改出我要的效果,如果懂前端網頁語法的讀者可以試試看。
確認佈景主題名稱
在「外觀 > 佈景主題」內可以看到正在使用的主題,因為我只保留有使用的,其他不使用的我都刪除了,這裡重要的是記下佈景主題名稱。
我的佈景主題範例名稱叫 ”Salinger”,等等我要找的檔案就會放在這目錄名稱底下。
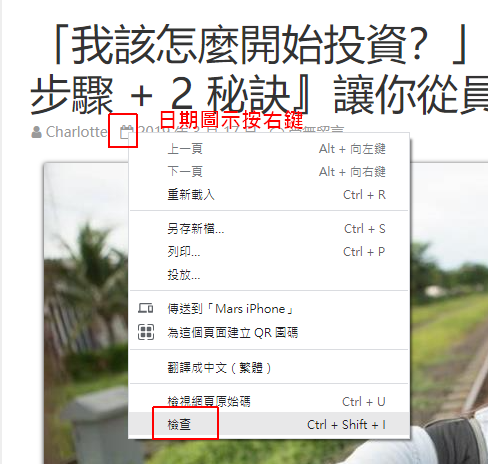
取得日曆圖示原始碼
在前端網頁的日曆圖示上按右鍵選「檢查」。
找到原始碼中的「<i class=”fa fa-calendar-o”></i>」,這個是日曆圖示的語法。
搜尋佈景主題原始碼位置
有了日曆圖示的語法後,我們就搜尋 WordPress 的所有原始碼檔案路徑。(這步驟可以先將所有檔案備份到電腦後,再搜尋備份目錄內的所有檔案。)
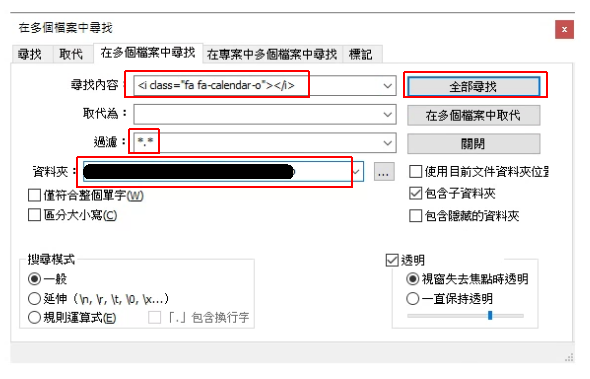
我是使用 Notepad++ 這個工具來搜尋的,它可以搜尋整個目錄。
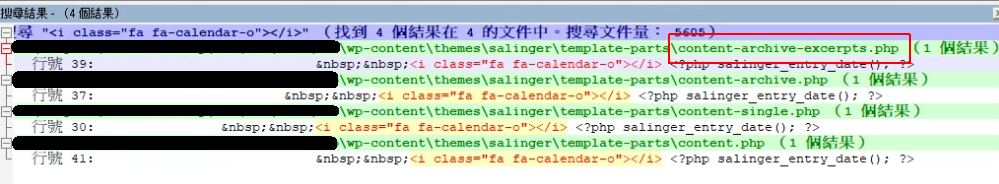
在搜尋畫面上選擇「在多個檔案中尋找」,輸入 “<i class=”fa fa-calendar-o”></i>” 為內容,過濾打 “*.php”,目錄就是 WordPress 的原始碼路徑。
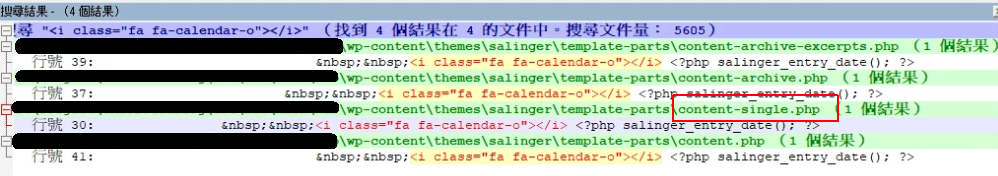
在搜尋過後就會顯示所有有 “<i class=”fa fa-calendar-o”></i>” 的檔案。
我搜尋的結果有 4 個檔案有此語法,而且全都是在 “salinger” 這個佈景主題目錄內。
如果你的 WordPress 有非常多佈景主題的話,那就會顯示非常多的檔案,這時候就會用到剛剛查詢的佈景主題名稱,只要找到你的佈景主題內的檔案就好。
在 4 個檔案內「content-single.php」是文章會顯示的頁面,我們先改這一頁試試。
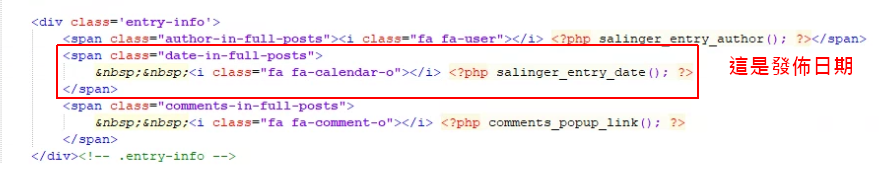
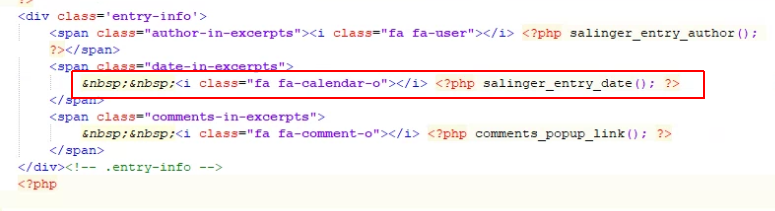
打開 content-single.php 頁面語法後,找到 “<i class=”fa fa-calendar-o”></i>” 的位置,這裡就是我們 Post Meta Data (文章元數據) 所呈現的語法了。
增加最後更新日期語法
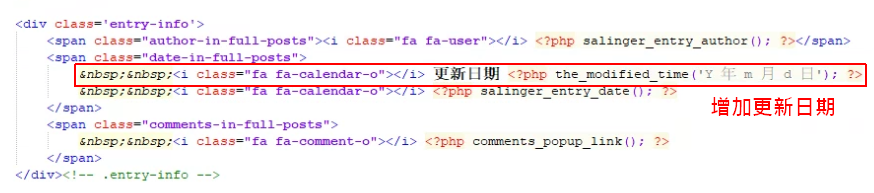
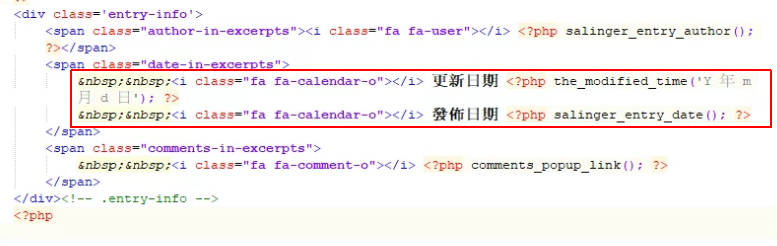
我希望讓讀者先看到更新日期,再看到發佈日期,所以我在發佈日期前面加上一行語法。
|
1 |
<i class="fa fa-calendar-o"></i> 更新日期 <?php the_modified_time('Y 年 m 月 d 日'); ?> |
修改完,直接儲存。
如果你的 WordPress 原始碼在本機的話,記得用 FTP 或是 File Manager 外掛上傳到伺服器上。
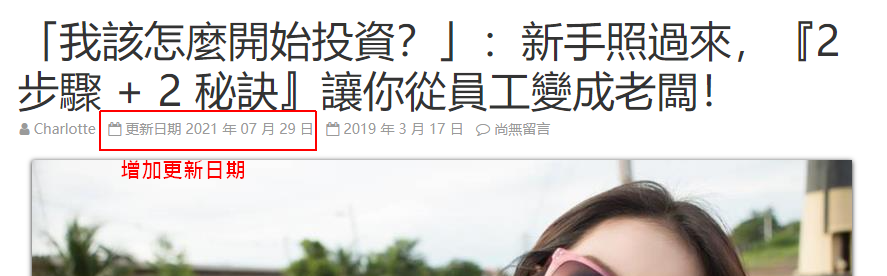
看一下結果。
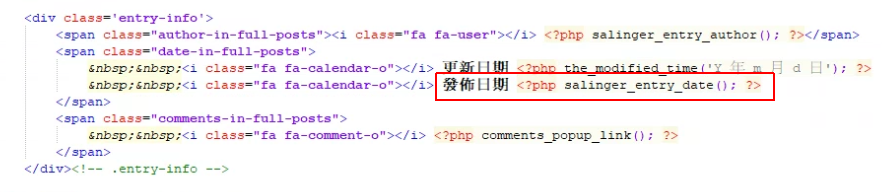
再來把後面的發佈日期增加 “發佈日期” 這 4 個字來識別一下。
看一下結果。
修改成這樣就可以了,當然你們可以改成自己想要的文字。
修改首頁的 Post Meta Data (文章元數據) 放上更新日期
剛剛搜尋出來的檔案有 4 個,如果要修改首頁的清單頁面的話,可以打開「content-archive-excerpts.php」。
打開檔案後,所看到的語法其實是差不多的。
那改的方法我就不二次講了,直接貼出我改完的畫面。
在首頁上看一下結果。
關於日期的格式,可以看上面的程式碼說明自己調整喔。
2021-08-03 新增補充案例
在不同的主題有不同的改法,我修改另一個佈景主題 “BusinessDeal”,就有了另一個寫法。
我同樣分享這主題的改法給大家參考,多分享一些案例讓大家參考不同改法。
這主題要修改的檔案就不一樣,檔名為 “template-tags.php”
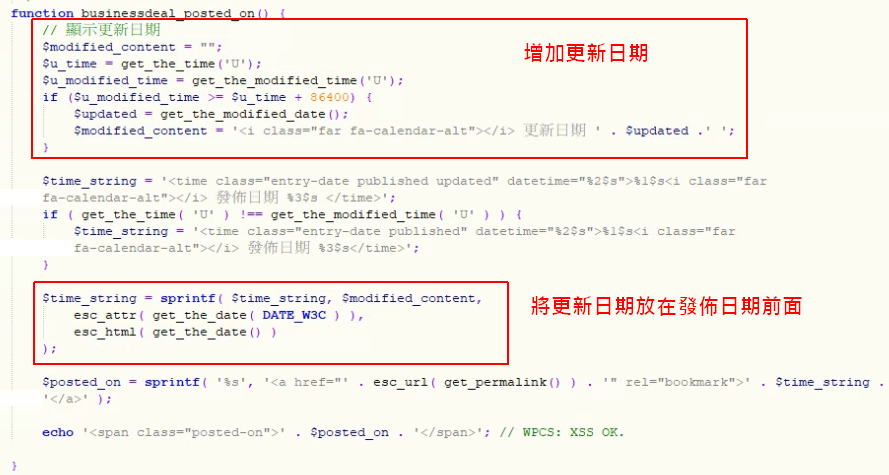
我直接放上來我修改後的結果。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// 顯示更新日期 $modified_content = ""; $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated = get_the_modified_date(); $modified_content = '<i class="far fa-calendar-alt"></i> 更新日期 ' . $updated .' '; } $time_string = '<time class="entry-date published updated" datetime="%2$s">%1$s<i class="far fa-calendar-alt"></i> 發佈日期 %3$s </time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%2$s">%1$s<i class="far fa-calendar-alt"></i> 發佈日期 %3$s</time>'; } $time_string = sprintf( $time_string, $modified_content, esc_attr( get_the_date( DATE_W3C ) ), esc_html( get_the_date() ) ); |
紅框是增加更新日期的主要語法,給大家參考。
修改後的結果,在發佈日期前面增加更新日期。
重點整理
- 顯示最後更新日期有助於讀者體驗及 SEO 排名。
- 安裝外掛或是貼上程式碼,可以選擇其中一種方式執行。
- 修改日期文字、格式及樣式,讓讀者知確知道內容有更新
- 修改 Post Meta Data (文章元數據) 建議有前端技術再來實作
相關學習文章
- WordPress 安裝 Google Analytics 教學,完整分析網站流量
- 如何在 WordPress 放上 Google AdSense 廣告 – 為網站增加被動收入
- WordPress Google Search Console 安裝教學 讓新文章馬上列入搜尋名單
- WordPress 如何隱藏文章的作者、日期資訊
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝













































你好 有個問題想請教
用Code Snippets 編寫程式碼
頁面 跟文章 都會顯示最後修改日期
程式碼要如何修改
才會呈現只有文章顯示修改日期
頁面不顯示
麻煩請指教 謝謝你
我沒有研究 WordPress 的 PHP 要用什麼條件限制顯示位置耶,抱欠