WordPress 適用響應式(RWD)瀏覽圖片燈箱效果外掛-WP Lightbox 2
WP Lightbox 2 是一款支援圖片燈箱效果,點圖放大附關閉功能的外掛,適合在響應式網頁上使用。
其實在我決定使用 WP Lightbox 2 這個外掛之前,我使用的是 Easy FancyBox 這個瀏覽圖片外掛,這兩款都是圖片燈箱效果外掛,只是 Easy FancyBox 在手機上開啟圖片時,放大圖片會連同背後的網頁尺寸也跟著放大,導致關閉圖片後,還要接著縮小網頁尺寸。
為了這個問題,我重新找到一個適合手機瀏覽圖片的燈箱效果外掛 – WP Lightbox 2。
以下是一張 1280 * 823 大小的圖片,在手機瀏覽的結果
點擊圖片之後,會放大圖片
可以針對圖片手指滑動繼續放大圖片。
當不瀏覽圖片時,只要點擊旁邊空白處,或是右下角的「CLOSE」,圖片就會關閉,而網頁大小會回復到原本的尺寸,這樣的瀏覽體驗符合我想要的樣子。
接下來我就介紹怎麼安裝此外掛。
安裝外掛
外掛名稱: WP Lightbox 2
外掛網址: https://tw.wordpress.org/plugins/wp-lightbox-2/
外掛說明: 點擊圖片即可放大圖片,快速關閉,不需要切換頁面,響應式效果,適用手機/電腦瀏覽。
外掛授權: 免費版本
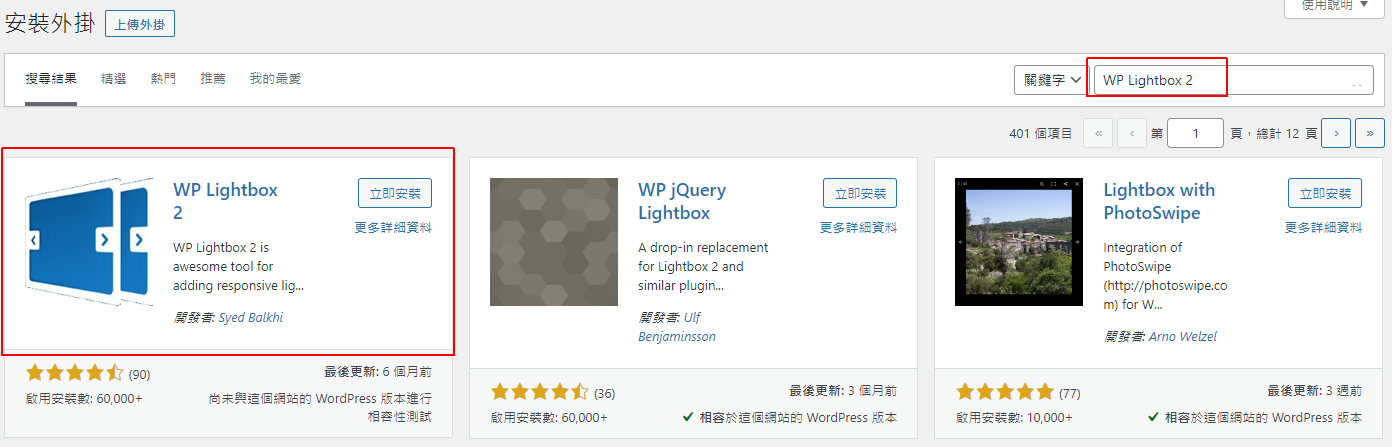
在「安裝外掛」輸入「WP Lightbox 2」,搜尋到此外掛後安裝並啟用。
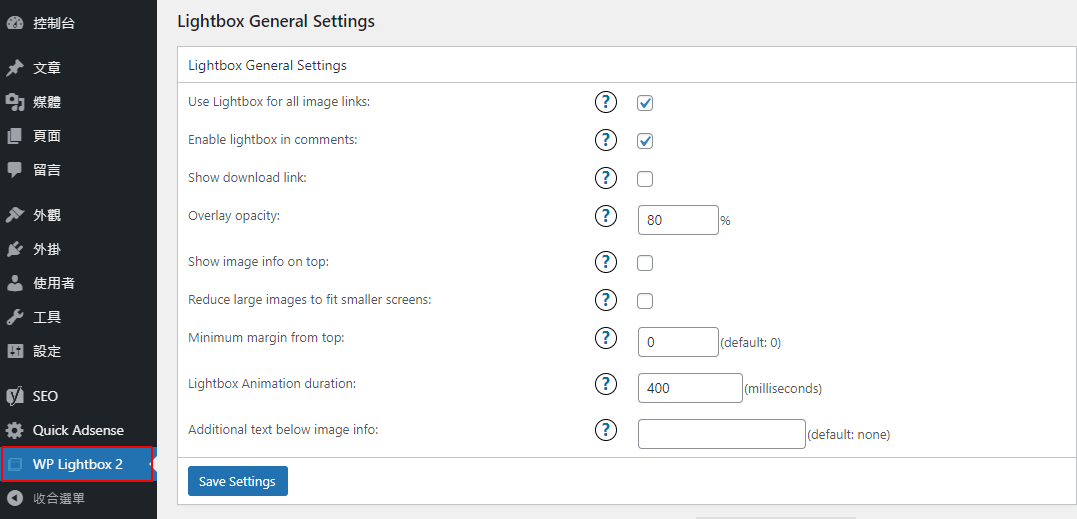
安裝後在主選單下方會新增 「WP Lightbox 2」設定介面
啟用後燈箱效果就開啟了,在設定頁面中可以細部調整效果,而我是沒有特別設定,只採用預設值。
開啟圖片連結目標設定
WP Lightbox 2 在安裝啟用之後,就會自動產生效果,但還是需要手動針對圖片增加「連結目標」設定,才能套用圖片燈箱效果。
新增圖片時設定
在文章編輯新增圖片後,在右下角「附件顯示設定」的「連結目標」,選擇「媒體檔案」。
選擇「媒體檔案」之後,瀏覽圖片時才會增加連結功能。
舊有圖片設定
在舊有的圖片,點擊「編輯」,可以設定「連結目標」。
「連結目標」選擇「媒體檔案」之後,瀏覽圖片時才會增加連結功能。
完成以上的設定就可以了喔。
相關學習文章
如果你在學習上有不懂的地方,需要諮詢服務,可以參考站長服務,我想辨法解決你的問題
如果文章內容有過時、不適用或錯誤的地方,幫我在下方留言通知我一下,謝謝